Django csrf校驗的實現
通常,釣魚網站本質是本質搭建一個跟正常網站一模一樣的頁面,用戶在該頁面上完成轉賬功能
轉賬的請求確實是朝著正常網站的服務端提交,唯一不同的在于收款賬戶人不同。
如果想模擬一個釣魚網站,就可是給用戶書寫一個form表單 對方賬戶的input框沒有name屬性,然后你自己悄悄提前寫好了一個具有默認的并且是隱藏的具有name屬性的input框。
如果想解決這個問題,當轉賬請求發送給服務端后,服務端會給各臺機器返回一個隨機實時字符串。下一次,如果還有請求向服務端發時,服務端會校驗字符串,若對不上的話服務端就拒絕訪問。這就是csrf校驗。
那么form表單如何進行csrf校驗呢?
你只需要在你的form表單內寫一個{% csrf_token %}就可以了
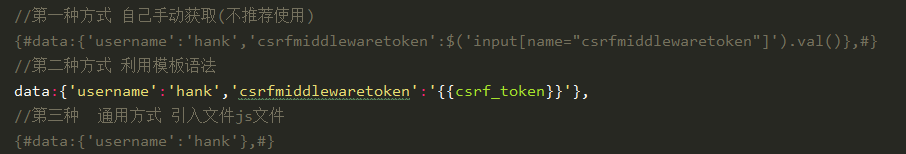
Ajax請求設置csrf_token的三種方式
示例:
urls.py
urlpatterns = [ url(r’^transfer/’, views.transfer),]
settings.py
STATIC_URL = ’/static/’STATICFILES_DIRS = [os.path.join(BASE_DIR,’static’)]
第三種方式的js文件(官方文檔套用就行了)
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== ’’) {var cookies = document.cookie.split(’;’);for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + ’=’)) {cookieValue = decodeURIComponent(cookie.substring(name.length + 1));break; }} } return cookieValue;}var csrftoken = getCookie(’csrftoken’);function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));}
views.py
def transfer(request): if request.method ==’POST’:username = request.POST.get(’username’)target_user = request.POST.get(’target_user’)money = request.POST.get(’money’)print(’%s 給 %s 轉賬 %s元’ %(username,target_user,money)) return render(request,’transfer.html’)
前端頁面 transfer.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <script src='https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js'></script> <link rel='external nofollow' rel='stylesheet'> <script src='https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js'></script></head><body><form action='' method='post'> {% csrf_token %} <p>username:<input type='text' name='username'></p> <p>target_user:<input type='text' name='target_user'></p> <p>money:<input type='text' name='money'></p> <input type='submit'></form><button id='d1'>發送ajax請求</button>{% load static %}<script src='http://www.aoyou183.cn/bcjs/{% static ’myfile.js’ %}'></script><script> $(’#d1’).click(function () {$.ajax({ url:’’, type:’post’, // 第一種方式 自己手動獲取 {#data:{’username’:’jason’,’csrfmiddlewaretoken’:$(’input[name='csrfmiddlewaretoken']’).val()},#} // 第二種方式 利用模板語法 {#data:{’username’:’jason’,’csrfmiddlewaretoken’:’{{ csrf_token }}’},#} // 第三種 通用方式 引入外部js文件 data:{’username’:’hank’}, success:function (data) {alert(data) }}) })</script></body></html>csrf裝飾器csrf裝飾器作用在FBV上
裝飾器模塊導入:
from django.views.decorators.csrf import csrf_exempt,csrf_protect
當我們網站整體都校驗csrf的時候 我想讓某幾個視圖函數不校驗
@csrf_exempt #給哪個視圖函數加上,就不給哪個視圖校驗csrf
當我們網站整體都不校驗csrf的時候 我想讓某幾個視圖函數校驗
@csrf_protect #給哪個視圖函數加上,就給哪個視圖校驗csrf
注意:驗證同時需要把’django.middleware.csrf.CsrfViewMiddleware’注銷掉
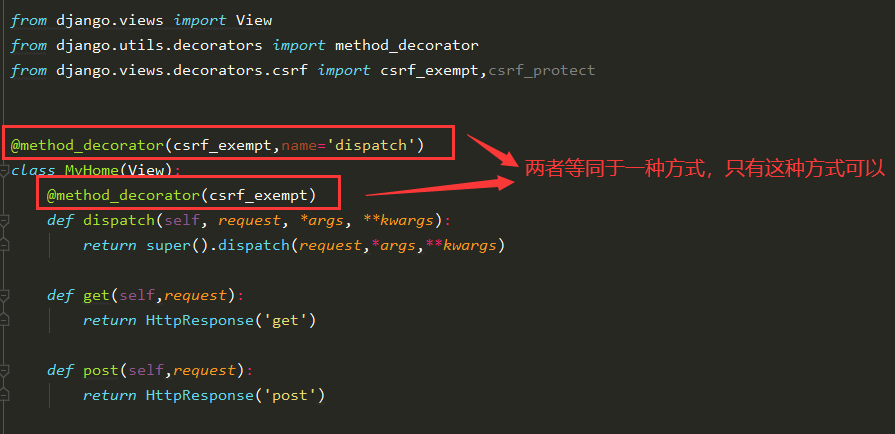
csrf裝飾器作用在CBV上當我們網站整體都不校驗csrf的時候 我想讓某幾個視圖函數校驗
from django.views import Viewfrom django.utils.decorators import method_decoratorfrom django.views.decorators.csrf import csrf_exempt,csrf_protect# @method_decorator(csrf_protect,name=’post’) #第二種指名道姓地給某給方法裝class MyHome(View): @method_decorator(csrf_protect) #第三種 給類中所有的方法都裝 def dispatch(self, request, *args, **kwargs):return super().dispatch(request,*args,**kwargs) def get(self,request):return HttpResponse(’get’) # @method_decorator(csrf_protect) #第一種方式 def post(self,request):return HttpResponse(’post’)
注意:驗證同時需要把’django.middleware.csrf.CsrfViewMiddleware’注銷掉
當我們網站整體都校驗csrf的時候 我想讓某幾個視圖函數不校驗

總結:給CBV加裝飾器 推薦使用模塊method_decorator
csrf_exempt 只能給dispatch方法裝
到此這篇關于Django csrf校驗的實現的文章就介紹到這了,更多相關Django csrf校驗內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備