Django多個app urls配置代碼實例
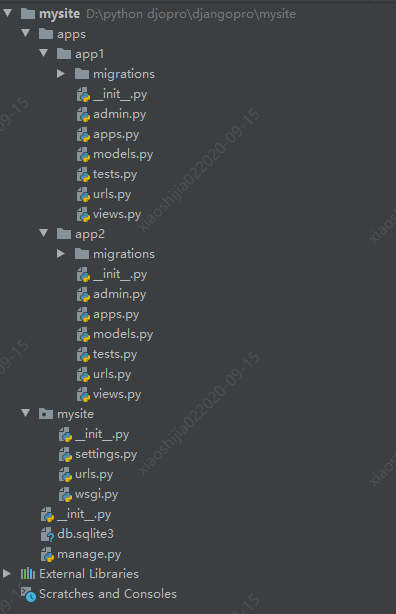
快速測試創(chuàng)建項目與app
django-admin startproject mysitedjango-admin startapp app1django-admin startapp app2

mysite下的urls.py文件
from django.contrib import adminfrom django.urls import include, pathurlpatterns = [ path(’admin/’, admin.site.urls), path(’app1/’, include(’apps.app1.urls’,namespace=’app1’)), path(’app2/’, include(’apps.app2.urls’,namespace= ’app2’)),]
app1下的apps文件
from django.apps import AppConfigclass App1Config(AppConfig): name = ’apps.app1’
app2下的apps文件
from django.apps import AppConfigclass App2Config(AppConfig): name = ’apps.app2’
app1下的urls.py文件
from django.urls import pathfrom . import viewsapp_name = ’app1’urlpatterns = [ path(’index’, views.index),]
app2下的urls.py文件
from django.urls import pathfrom . import viewsapp_name = ’app2’urlpatterns = [ path(’index’, views.index),]
app1下的views.py文件
from django.shortcuts import renderfrom django.shortcuts import HttpResponsedef index(request): return HttpResponse(’hello app1’)
app2下的views.py文件
from django.shortcuts import renderfrom django.shortcuts import HttpResponsedef index(request): return HttpResponse(’hello app2’)
settings.py文件下的app配置:
’apps.app1.apps.App1Config’, ’apps.app2.apps.App2Config’
啟動
python manage.py runserver 8080
最后訪問url路徑


在這種設(shè)置下,在一個app訪問另一個app的model
from apps.app名.models import 模型類
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)2. 使用Spry輕松將XML數(shù)據(jù)顯示到HTML頁的方法3. php網(wǎng)絡(luò)安全中命令執(zhí)行漏洞的產(chǎn)生及本質(zhì)探究4. XHTML 1.0:標(biāo)記新的開端5. ASP基礎(chǔ)知識VBScript基本元素講解6. 利用CSS3新特性創(chuàng)建透明邊框三角7. XML入門的常見問題(四)8. asp(vbscript)中自定義函數(shù)的默認(rèn)參數(shù)實現(xiàn)代碼9. 詳解CSS偽元素的妙用單標(biāo)簽之美10. HTML5 Canvas繪制圖形從入門到精通

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備