Django實現列表頁商品數據返回教程
采用的是cbv方式,cbv就是在url中一個路徑對應一個類
rom django.views.generic import Viewfrom goods.models import Goods class GoodsListView(View):''' 通過django的view實現商品列表頁 :param request: :return: ''' def get(self,request): #重寫View中的get方法 goods_list = Goods.objects.all()[:10] #返回前所有商品的前10條數據 json_list = [] for goods in goods_list: json_item = {} json_item['name'] = goods.name json_item['market_price'] = goods.market_price json_item['sold_num'] = goods.sold_num json_list.append(json_item) from django.http import HttpResponse import json content = json.dumps(json_list) #將JSON格式轉成python字符串 return HttpResponse(content,'application/json')
在urls.py文件中配置函數對應的路由
from goods.views_base import GoodsListView urlpatterns = [''' #商品列表的路由 url(r’^goods/$’,GoodsListView.as_view(),name='goods_list')''']
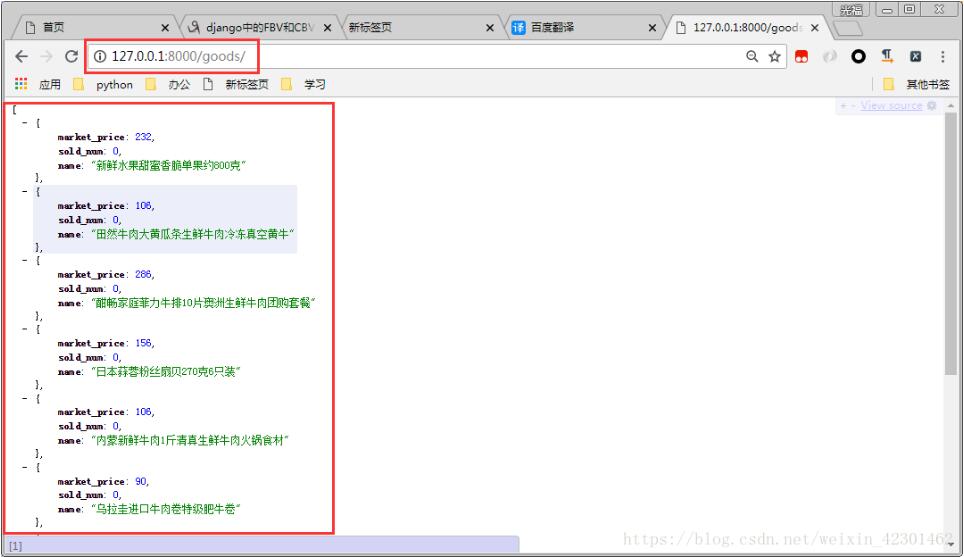
接下來我們就可以通過url看到返回的數據信息了

補充知識:django通過ajax請求接口返回多條數據,并動態生成表格,請求表單后將表格數據并入庫
一、最近在做接口相關的開發,需求是這樣的,通過一個接口所需要傳遞的參數,調用接口后,處理接口響應的參數,返回多條數據,并動態生成表格,請求表單后將表格的數據入庫,下面是我改過的代碼,跟實際代碼有些出入,但都是差不多的,只是命名相關的改了一下,第三方接口的代碼下面不會公布出來,請見諒!
二、其中界面很簡單,就一個文本輸入框,輸入關鍵字,一個查詢按鈕,點擊的時候觸發js事件,并通過ajax請求,還有一個暫時沒有數據的表格,查詢后動態生成的數據,操作只有一個移除功能,可以移除這條表格的數據,保存后入庫,這里只貼主要代碼,這里主要通過關鍵字來查找某個組group的用戶信息,具體操作需根據實際業務情況:
(1)、html頁面代碼如下:
<form method='post' action='{% url ’user:user_info_add’ %}'>{% csrf_token %}<div><input name='key_words' type='text'><a οnclick='query({{ user_id }})'>查詢</a></div><table><thead><tr><th>姓名</th><th>身份證號</th><th>手機號</th><th>操作</th></tr></thead><tbody id='user_info'></tbody></table><button type='submit'>保存</button>
(2)、js事件代碼如下:
<script type='text/javascript'> function query(user_id){ var key_words= $(’#key_words’).val() $.ajax({type: 'post',url: '{% url ’user:user_query_info’ %}',dataType: 'json',data: JSON.stringify({user_id: user_id, key_words: key_words}),success: function (data) { for (var i = 0; i < data.length; i++) { $(’#user_info’).append('<tr id=’row'+i+'’><input type=’hidden’ name=’row'+ i +'’ value=’'+i+'’><td>'+ data[i][’name’] + '</td><input type=’hidden’ name=’name'+ i +'’ value=’'+data[i][’name’]+'’><td>'+ data[i][’id_no’] + '</td><input type=’hidden’ name=’id_no'+ i +'’ value=’'+data[i][’id_no’]+'’><td>' + data[i][’mobile_no’]+'</td><input type=’hidden’ name=’mobile_no'+ i +'’ value=’'+data[i][’mobile_no’]+'’><td><a οnclick=’remove('+i+')’>移除</a></td></tr>') }} }); } function remove(i) { $(’#row’+i).remove() } </script>
(3)、其中點擊查詢來請求接口,這里django底下的url為user:user_query_info,其中view底下便是查詢所需數據,并調用接口UserInfoSearch,這個封裝的接口便不提供了,就是封裝參數請求過去而已,返回響應的數據動態生成表格,主要代碼如下:
from django.views.decorators.csrf import csrf_exemptfrom django.http import JsonResponsefrom json import loadsfrom user.models.user_model import Userfrom interface.models import UserInfoSearch class QueryUserInfo(View): ''' 查詢用戶信息 ''' def post(self, request): # 獲取ajax請求過來的data數據 for key in request.POST: keydict = eval(key) user_id = int(keydict['user_id']) user_name = str(keydict['user_name']) # 獲取用戶相關的數據庫數據,供接口使用 user_object = User.objects.get(id=user_id) group_id = user_object.group_id query_id = user_object.query_id # 請求搜索用戶信息接口 user_info_data = loads(UserInfoSearch.get( self, request, query_id, group_id, user_name).content) user_info_data = loads(user_info_data) # 返回成功進行操作,取出相關數據,并封裝進user_info_list這個列表當中,返回一個JsonResponse對象,通過返回的數據動態生成表格 if user_info_data[’code’] == 0: print(user_info_data) user_data = user_info_data[’data’] user_info_list = [] for user in user_data:user_list = user[’userList’]for list in user_list: user_dict = {} user_dict[’name’] = list[’name’] for info_list in list[’infoList’]: user_dict[’id_no’] = info_list[’id_no’] user_dict[’mobile_no’] = info_list[’mobile_no’] user_info_list.append(user_dict) print(user_info_list) else: user_info_list = [] return JsonResponse(user_info_list, safe=False) @csrf_exempt def dispatch(self, *args, **kwargs): return super(QueryUserInfo, self).dispatch(*args, **kwargs)
接口返回成功時,響應的數據格式如下:
{ 'code': 0, 'message': '成功', 'data': [ { 'keywords': '軟件工程', 'groupId': '10', 'userList': [ { 'name': ’林小熊’, 'infoList': [ { 'id_no': ’4413199509237848’, 'mobile_no': ’18565726783’ } ] } { 'name': ’林大熊’, 'infoList': [ { 'id_no': ’4413199509837848’, 'mobile_no': ’18565726788’ } ] } ] } ]}
(4)、請求接口成功后,如果有響應數據的話,就會動態生成表格,在上面的js底下有封裝了幾個input表單隱藏域,用來保存數據使用,主要的思路是把表格底下的每一條數據的不同列都通過索引來區分標記,比如第一行的就分別為row0,name0,id_no0,mobile_no0,以此類推,主要js的代碼如下:
for (var i = 0; i < data.length; i++) { $(’#user_info’).append('<tr id=’row'+i+'’><input type=’hidden’ name=’row'+ i +'’ value=’'+i+'’><td>'+ data[i][’name’] + '</td><input type=’hidden’ name=’name'+ i +'’ value=’'+data[i][’name’]+'’><td>'+ data[i][’id_no’] + '</td><input type=’hidden’ name=’id_no'+ i +'’ value=’'+data[i][’id_no’]+'’><td>' + data[i][’mobile_no’]+'</td><input type=’hidden’ name=’mobile_no'+ i +'’ value=’'+data[i][’mobile_no’]+'’><td><a οnclick=’remove('+i+')’>移除</a></td></tr>')}
點擊保存之后,要將返回多條數據入庫,而關鍵字是一樣的,關鍵字一樣,但是返回數據多天,這里就要篩選處理數據,主要代碼如下,那些model還有引包的這里就不附上了,這里主要是記錄如何得到所要保存的數據,篩選過濾數據:
class UserInfoAddView(View): def post(self, request, user_id): ''' 添加用戶信息 :param request: :param user_id: 用戶表id :return: ''' key_words = request.POST.get(’key_words’) common_user_data = {’key_words’: key_words} user_info_list = [] # 獲取所有表單數據,但只篩選動態表格底下的表單隱藏域名稱包含row的,然后通過這個鍵找到其值,然后通過其值找到動態表格的各個數據,封裝為字典,并追加到列表底下 for key, val in request.POST.items(): user_dict = {} if ’row’ in key:name = request.POST.get(’name’ + val)id_no = request.POST.get(’id_no’ + val)mobile_no = request.POST.get(’mobile_no’ + val)user_dict[’name’] = nameuser_dict[’id_no’] = id_nouser_dict[’mobile_no’] = mobile_no # 這里過濾掉循環所產生空的字典,有數據才追加列表 if user_dict:user_info_list.append(user_dict) # 循環列表底下的字典數據,并合并公共的數據字典,最后入庫 for user in user_info_list: user_data = dict(common_user_data, **user) UserInfo.objects.create(**user_data) return render(request, ’/user/user_info_success.html’)
以上這篇Django實現列表頁商品數據返回教程就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備