使用Docker+Jenkins自動構建部署
本文介紹了Docker+Jenkins自動構建部署,分享給大家,具體如下:
環境
阿里云ESC,宿主機服務器安裝Docker,在安全規則中確認8080端口開啟。 客戶端mac運行jenkins
運行jenkins容器
在主機上創建目錄,并添加讀寫權限以便jenkins應用運行時讀寫文件,如:
$ mkdir -p /var/jenkins_node$ chmod 777 /var/jenkins_node
拉取jenkins鏡像:docker pull jenkins,當前是2.60.3版。并運行:
docker run -d --name myjenkins -p 8080:8080 -p 50000:50000 -v <your_jenkins_path>:/var/jenkins_home jenkins
將之前的目錄掛載為數據卷。<your_jenkins>替換為你的目錄名,路徑需要是絕對路徑。等待幾十秒,查看jenkins_node目錄,確認是否有jenkins應用生成的文件。通過http://you_host:8080登陸查看。是否出現Getting Started界面。
設置賬戶及SSH登陸
在Getting Started界面會需要初始的密碼Unlock Jenkins。密碼會在輸出終端,也可根據頁面提示到容器的jenkins_home中查找。所以你可以
docker logs myjenkins# 或者進入容器docker exec -t myjenkins /bin/bash
有了密碼,輸入后安裝建議的插件。完畢后,根據提示設置登陸賬戶。
安裝Publish Over SSH插件
首頁 -> 點擊系統管理 -> 管理插件 ->可選插件 -> 過濾:ssh -> 選擇Publish Over SSH插件,點擊直接安裝。
設置服務器SSH信息
首先在容器中生成rsa密鑰:
# 從宿主機客戶進入容器,目前容器名myjenkins,也可通過docker ps 查看$ docker exec -it myjenkins /bin/bash# 進入容器后建立.ssh目錄,創建密鑰文件私鑰id_rsa,公鑰id_rsa.pub~ mkdir ~/.ssh && cd ~/.ssh~ ssh-keygen -t rsa# 一直回車即可
添加公鑰到宿主機將id_rsa.pub中字符串添加到authorized_keys文件末尾,重啟ssh服務sudo service ssh restart注意宿主機是否開啟ssh服務。可以在容器終端中使用下面的命令添加到宿主機中。也可手動復制id_rsa.pub到宿主機的.ssh/authorized_keys文件中。
ssh-copy-id -i ~/.ssh/id_rsa.pub <username>@<host>
需要修改目標服務器的ssh配置文件,配置文件為/etc/ssh/sshd_config。設置ssh-server允許使用私鑰和公鑰對的方式登錄,然后使用sudo /etc/init.d/ssh restart命令重啟ssh服務。
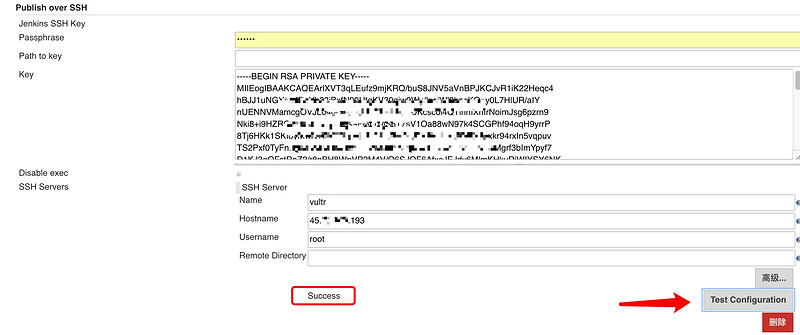
添加私鑰jenkins首頁,系統管理 -> 系統設置 -> 下拉,找到Publish over SSH,填寫Key 和 SSH Server -> 保存

高級選項能夠配置ssh服務器端口和超時。Test可測試,顯示success配置成功。
項目配置
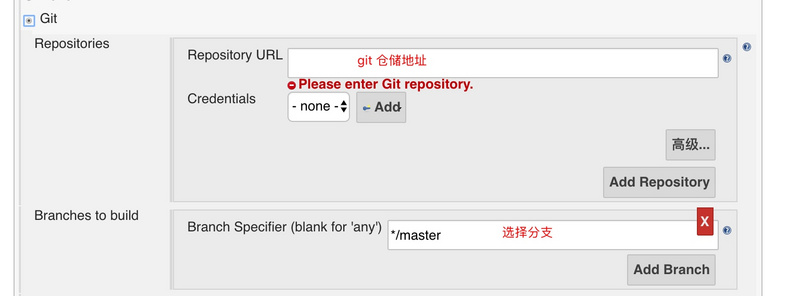
首先,新建一個任務。填寫項目名稱。選擇源碼管理為:Git,填寫項目庫的URL。私有項目需要添加Git賬號。

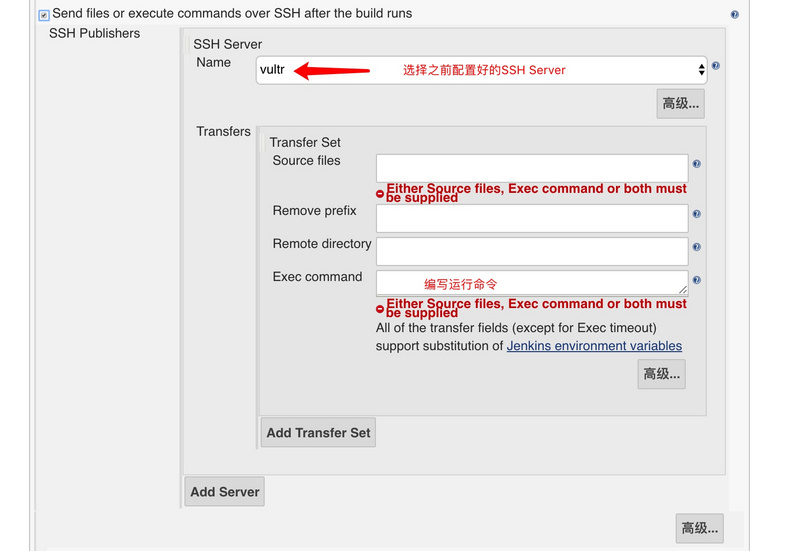
構建環境:選擇Send files or execute commands over SSH after the build runs,選擇服務器,以及添加Exec command。保存。

# 根據你的項目需要編寫sudo docker stop <node> || true && sudo docker rm <node> || true && cd /var/jenkins_node/workspace/<node> && sudo docker build --rm --no-cache=true -t <node> - < Dockerfile && sudo docker run -d --name <node> -p 3000:3000 -v /var/jenkins_node/workspace/node:/home/project <node>
端口設置的3000,也可以另行設置-p 宿主機端口:容器端口,記得確認服務器端口權限是否開啟。
Dockerfile
# 根據你的項目需要編寫FROM nodeRUN mkdir -p /var/www/html/ RUN npm install -g yarnWORKDIR /var/www/htmlEXPOSE 3000CMD ['npm','start']
ps: npm install -g cnpm --registry=https://registry.npm.taobao.org
返回首頁,選擇項目,立即構建。成功后可以通過http://you_host:3000端口查看項目。
配置webhook
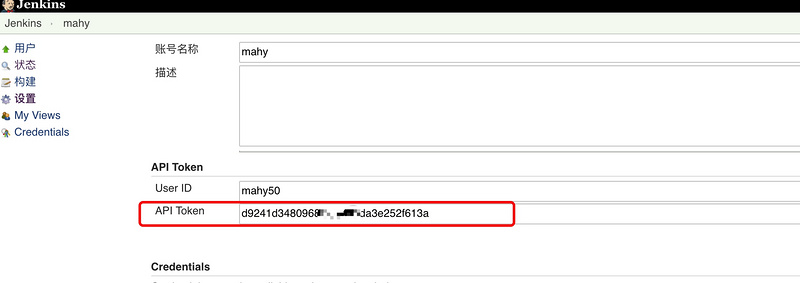
配置webhook,實現自動部署獲取API tonken:首頁 -> 用戶 -> 選擇當前的用戶 -> 設置 -> 在API Tonken 項中點擊Show API Token...

添加令牌:返回首頁 -> 項目 -> 配置 -> 構建觸發器 -> 選擇 '觸發遠程構建' ->粘貼'API Token'內容到'身份驗證令牌'登陸代碼托管平臺,找到你的項目,選擇管理,選擇webhook,添加URL,格式http://<you_host>:<port>/job/<object_name>/build?token=<API Token>
設置jenkins安全策略
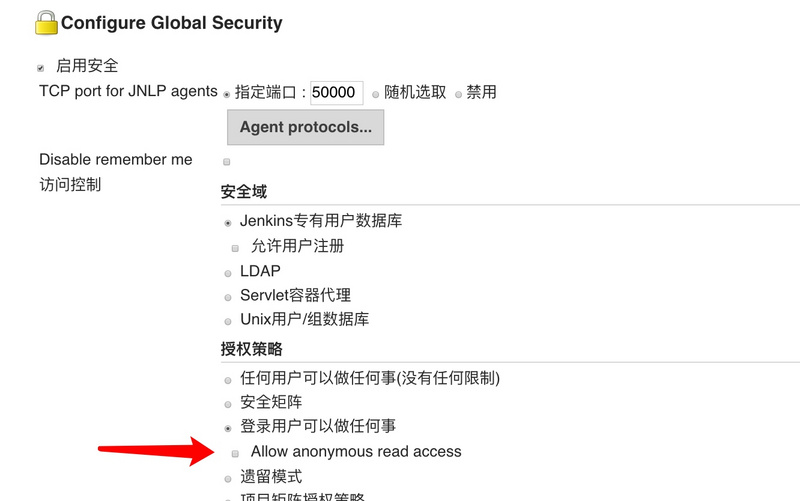
首頁 -> 系統管理 -> Configure Global Security -> 授權策略,勾選Allow anonymous read access。

至此,完成自動化的構建和部署。當你推送代碼后就會實現自動構建,部署。
部署錯誤查找
代碼推送和webhook的問題不大,照著例子寫不會出錯。容器出錯的是鏡像構建和鏡像運行,以及容器間通信的問題。
鏡像構建:查看jenkins主頁-->查看項目-->最近一次的構建歷史-->查看Console Output,查看控制臺輸出。這里可以看到是哪一步出錯。一般Sending build context to Docker daemon之前是jenkins命令問題,之后是Dockerfile問題。 鏡像運行:如果Console顯示鏡像構建成功(也可docker images查看),但運行失敗,或容器運行后退出,如果代碼本地運行良好,一般是CMD啟動命令錯誤,前臺運行一下容器,docker run -it --name <container_name> <image_name> /bin/bash,進入容器后手動運行CMD,看看日志輸出。另,docker exec -t <container_name> /bin/bash可以進入運行中的容器,能方便的查看代碼;docker logs <container_name>顯示運行的日志輸出。到此這篇關于使用Docker+Jenkins自動構建部署的文章就介紹到這了,更多相關Docker Jenkins自動構建部署內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備