HTML-Canvas的優越性能以及實際應用
目錄
- HTML繪圖屆的前輩:SVG
- Canvas的渲染模式
- Dom:駐留模式
- Canvas:快速模式
- Canvas的應用優點
- 總結
HTML繪圖屆的前輩:SVG
Canvas是HTML5時代引入的“新”標簽。與很多標簽不同,Canvas不具有自己的行為,只將一組API 展現給客戶端 JavaScript ,讓開發者使用腳本把想繪制的東西畫到一張畫布上。
在HTML5之前,人們通常使用SVG來在頁面上繪制出圖形。SVG使用XML來定義圖形,就像使用HTML標簽和樣式定義DIV一樣,我們也可以將一個空白的DIV想象為長方形的SVG,兩者的設計思想是相通的,SVG的本質就是一個DOM元素。而Canvas則不同,Canvas提供的是 JavaScript 的繪圖 API,而不是像 SVG那樣使用XML 描述繪圖,通過JavaScript API直接完成繪制,比起修改XML來說要更簡便、更直接。
除了定義的方式不同,Canvas和DOM(當然也包含SVG)的差異更多的體現在瀏覽器的渲染方式上。
瀏覽器在做頁面渲染時,Dom元素是作為矢量圖進行渲染的。每一個元素的邊距都需要單獨處理,瀏覽器需要將它們全都處理成像素才能輸出到屏幕上,計算量十分龐大。當頁面上內容非常多,存在大量DOM元素的時候,這些內容的渲染速度就會變得很慢。

(Canvas)
而Canvas與DOM的區別則是Canvas的本質就是一張位圖,類似img標簽,或者一個div加了一張背景圖(background-image)。所以,DOM那種矢量圖在渲染中存在的問題換到Canvas身上就完全不同了。在渲染Canvas時,瀏覽器只需要在JavaScript引擎中執行繪制邏輯,在內存中構建出畫布,然后遍歷整個畫布里所有像素點的顏色,直接輸出到屏幕就可以了。不管Canvas里面的元素有多少個,瀏覽器在渲染階段也僅需要處理一張畫布。
然而這樣更加強大的功能,不可避免的讓使用canvas渲染有很高的門檻。Google Docs在構建Canvas的過程中重新定義了往常已經被人們所熟悉的內容,例如精確定位、文本選擇、拼寫檢查、重畫調優等。為什么更多開發者還是選擇了接納Canvas這個門檻更高的技術路線呢?這就得回到Canvas的最大優勢:渲染性能。
Canvas的渲染模式
這里的渲染是指瀏覽器將頁面的代碼呈現為屏幕上內容的過程。Canvas和Dom的渲染模式完全不同,搞清楚這個差異對理解Canvas的性能優勢至關重要。
Dom:駐留模式
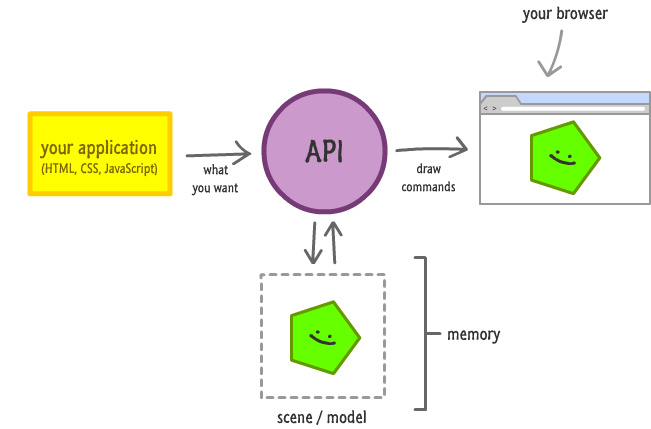
駐留模式(Retained Mode)是Dom在瀏覽器中的渲染模式。下圖粗略展示了這一過程的工作流程。

(駐留模式)
DOM的核心是標簽,一種文本標記型語言,多樣性很強且多個標簽之間存在各種關聯(如在同一個DIV下設置為float的子DIV)。瀏覽器為了更好的處理這些DOM元素,減少對繪制API的調用,就設計了一套將中間結果存放于內存的“駐留模式”。首先,瀏覽器會將解析DOM相關的全部內容(包含HTML標簽、樣式和JavaScript),將其轉化為場景(scene)和模型(model)存儲到內存中,然后再調用系統的繪制API(如Windows程序員熟悉的GDI/GDI+),把這些中間產物繪制到屏幕。
駐留模式通過場景和模型緩存減少了對繪制API的調用頻次,將性能壓力轉移到場景和模型生成階段,即瀏覽器需要根據DOM上下文和BOM中的尺寸數據,“自行判斷”每一個元素的繪制結果。
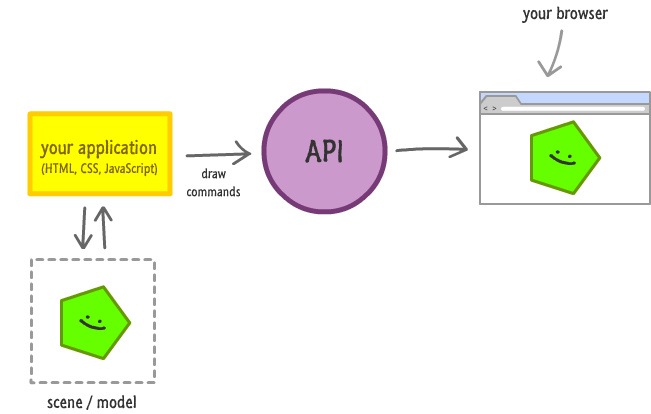
Canvas:快速模式
Canvas采用了和DOM不同的快速模式(Immediate Mode),讓我們先來看看快速模式是如工作的:

(快速模式)
Canvas的應用優點
上面介紹的兩種不同的模式直接造成了Dom和Canvas的性能差異。對于使用快速模式渲染的Canvas而言,瀏覽器的每次重繪都是基于代碼的,不存在能讓處理流程變慢的多層解析,所以它真的很快。除了快之外,Canvas的靈活性也大大超出DOM。我們可以通過代碼精確的控制如何、何時繪制出我們想要的效果。
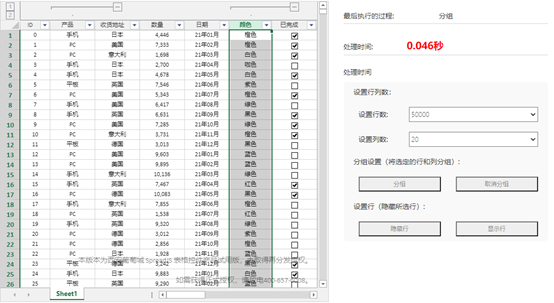
在資源消耗上,DOM的駐留模式意味著場景中每增加一點東西就需要額外消耗一些內存,而Canvas并沒有這個問題。這個差異會隨著頁面元素的數量增多而愈加明顯。以B端的企業應用場景為例,表單那種數據量比較小的場景,不同渲染模式帶來的效果差異并不明顯;但在工業制造、金融財會等類Excel電子表格操作的場景下,單元格數量動輒便是上百萬(5萬行x 20列)甚至上億個,瀏覽器需要對表格所有單元格本身內容進行渲染,同時還涉及到豐富的數據處理,情況就完全不同了。

(Web頁面上的電子表格,包含1百萬個單元格)
在Canvas出現之前,在前端渲染表格時只能通過構建復雜的DOM來實現。這種方式下,瀏覽器的性能成為了Web應用瓶頸,讓很多開發者放棄了在瀏覽器上實現電子表格的想法。
在Canvas出現后,快速模式帶來的性能優勢無疑是一個巨大的亮點,大量、復雜的DOM渲染處理帶來的性能問題終于有了解決途徑。
回到電子表格的應用場景,業內已經出現了使用Canvas繪制畫布的表格組件,這類組件在渲染數據層時不僅無需重復創建和銷毀DOM元素,在畫布的繪制過程中,也比Dom元素渲染的限制更少。除了表格之外,Canvas也為數字孿生可視化大屏、頁面游戲等場景帶來了變革。

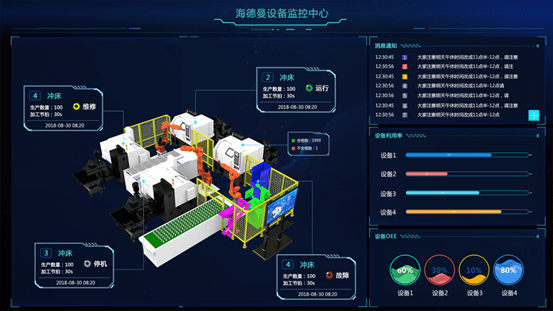
(數字孿生大屏,精確控制各種形狀、樣式)
總結
總結一下,在渲染模式上,Canvas站在了DOM的對面,瀏覽器對其內容一無所知,一切渲染的權利回到了開發者的手上,這個改變帶來了顯著的性能優勢。此外,我們可以使用Canvas繪制種類更為豐富的UI元素,如線形、特殊圖形等,通過畫法邏輯,還可以實現更加精準的UI界面渲染,解決了瀏覽器差異造成的樣式誤差,讓更多應用場景可以順利遷移到Web平臺上來。
參考資料:
· Canvas的Wiki介紹
· Canvas社區
· 基于Canvas表格組件 SpreadJS
到此這篇關于HTML-Canvas的優越性能以及實際應用的文章就介紹到這了,更多相關Canvas性能及應用內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
相關文章:

 網公網安備
網公網安備