文章列表

-
- Vue使用vue-draggable 插件在不同列表之間拖拽功能
- 今天分享一個vue項目中在不同列表拖拽設(shè)置選項的功能,這個功能也是在做項目中遇到的,先說下這個功能的要點(參考下圖),有2個列表,左側(cè)列表展示已選,右側(cè)列表展示未選,通過拖拽進行設(shè)置,已選的選項不能超過4個,超過的話自動將拖拽之前的最后一項清除到右側(cè),且如果從已選往未選里拖的時候,右側(cè)顯示垃圾桶的提...
- 日期:2023-01-31
- 瀏覽:27
- 標(biāo)簽: Vue

-
- Android用RecyclerView實現(xiàn)圖標(biāo)拖拽排序以及增刪管理
- 1. 效果圖2. 基本的功能在非編輯狀態(tài)下可以直接點擊圖標(biāo)進行跳轉(zhuǎn)在編輯狀態(tài)可以拖拽、添加、刪除操作已被添加過的不能再次添加3. 實現(xiàn)的思路用兩個RecyclerView實現(xiàn),同時維護兩個數(shù)據(jù)源,上部是常用應(yīng)用,最多可以放8個;下部是全部應(yīng)用。1. 每個應(yīng)用圖標(biāo)的狀態(tài)用枚舉Option表示// 當(dāng)前...
- 日期:2022-09-20
- 瀏覽:8
- 標(biāo)簽: Android

-
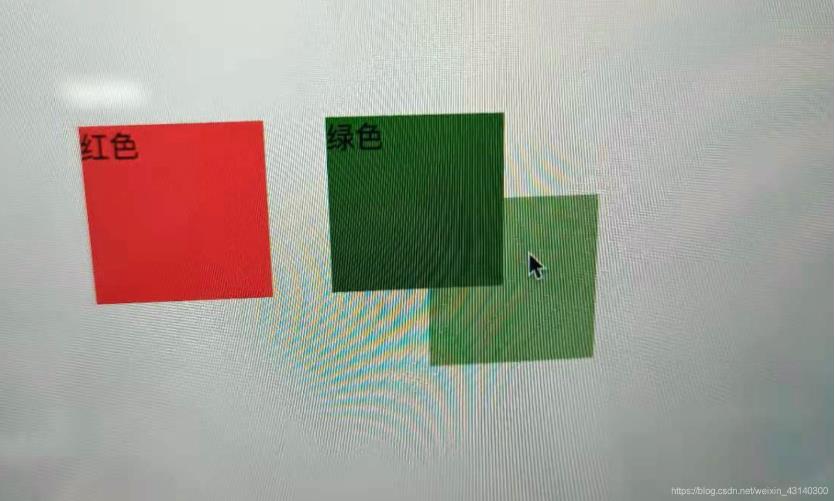
- jQuery 實現(xiàn)DOM元素拖拽交換位置的實例代碼
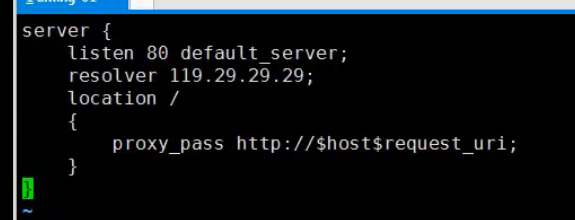
- 實現(xiàn)步驟1.html + bootstrap 布局畫3個面板。注:面板樣式 position 屬性必須是絕對位置或者相對位置。2.監(jiān)聽面板的的 mousedown事件。記錄當(dāng)前對應(yīng)面板的位置target_index,設(shè)置面板透明拖動。3.監(jiān)聽當(dāng)前被拖動的面板的mousemove事件。根據(jù)鼠標(biāo)移動的位...
- 日期:2024-07-12
- 瀏覽:103
- 標(biāo)簽: jQuery

-
- js面向?qū)ο蠓绞綄崿F(xiàn)拖拽效果
- 本文實例為大家分享了js面向?qū)ο蠓绞綄崿F(xiàn)拖拽的具體代碼,供大家參考,具體內(nèi)容如下拖拽功能的實現(xiàn)原理:(直接拿走!)<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <me...
- 日期:2024-04-04
- 瀏覽:93
- 標(biāo)簽: JavaScript

-
- vue中解決拖拽改變存在iframe的div大小時卡頓問題
- 寫在最前針對于在vue中實現(xiàn)拖拽改變兩左右個div大小的方式,請查看上一篇文章《vue中實現(xiàn)拖動調(diào)整左右兩側(cè)div的寬度》。此文章主要針對于實際應(yīng)用中需要拖拽改變大小的組件中使用iframe框架時存在明顯卡頓的問題,比如這樣,右側(cè)div中使用了一個iframe組件,導(dǎo)致實際操作中出現(xiàn)兩個問題,一個是...
- 日期:2022-12-31
- 瀏覽:102
- 標(biāo)簽: Vue

-
- 基于Vue2實現(xiàn)移動端圖片上傳、壓縮、拖拽排序、拖拽刪除功能
- 用Vue2實現(xiàn)移動端圖片上傳、壓縮、拖拽排序、拖拽刪除功能 圖片上傳圖片壓縮拖拽排序、拖拽刪除 之前在公司開發(fā)過一段時間的移動端H5頁面,有個功能就是要上傳圖片+壓縮。參考了一下網(wǎng)上的方法,外加自己摸索的過程,最終實現(xiàn)了這個功能。后面在家閑的時候又加多了個長按選中圖片,并且可以拖拽排序、拖拽到指定位...
- 日期:2022-10-12
- 瀏覽:5
- 標(biāo)簽: Vue

-
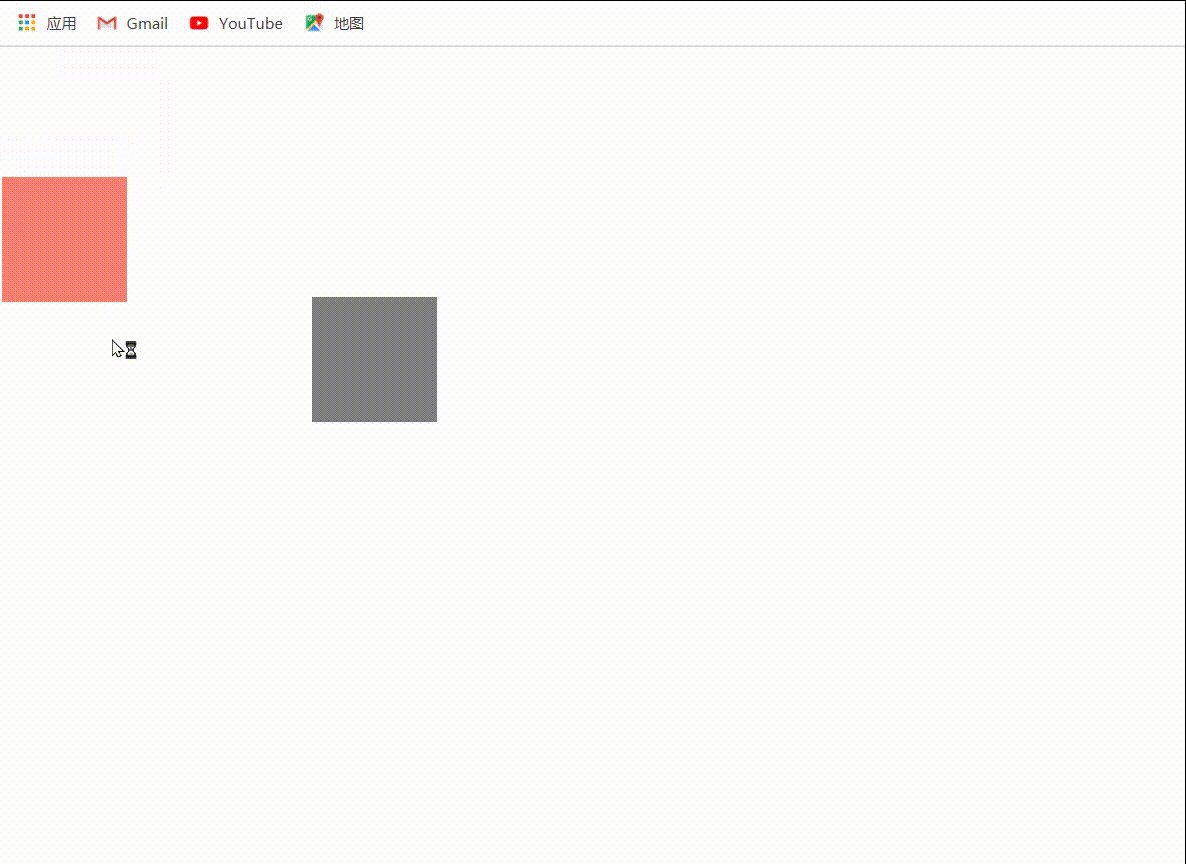
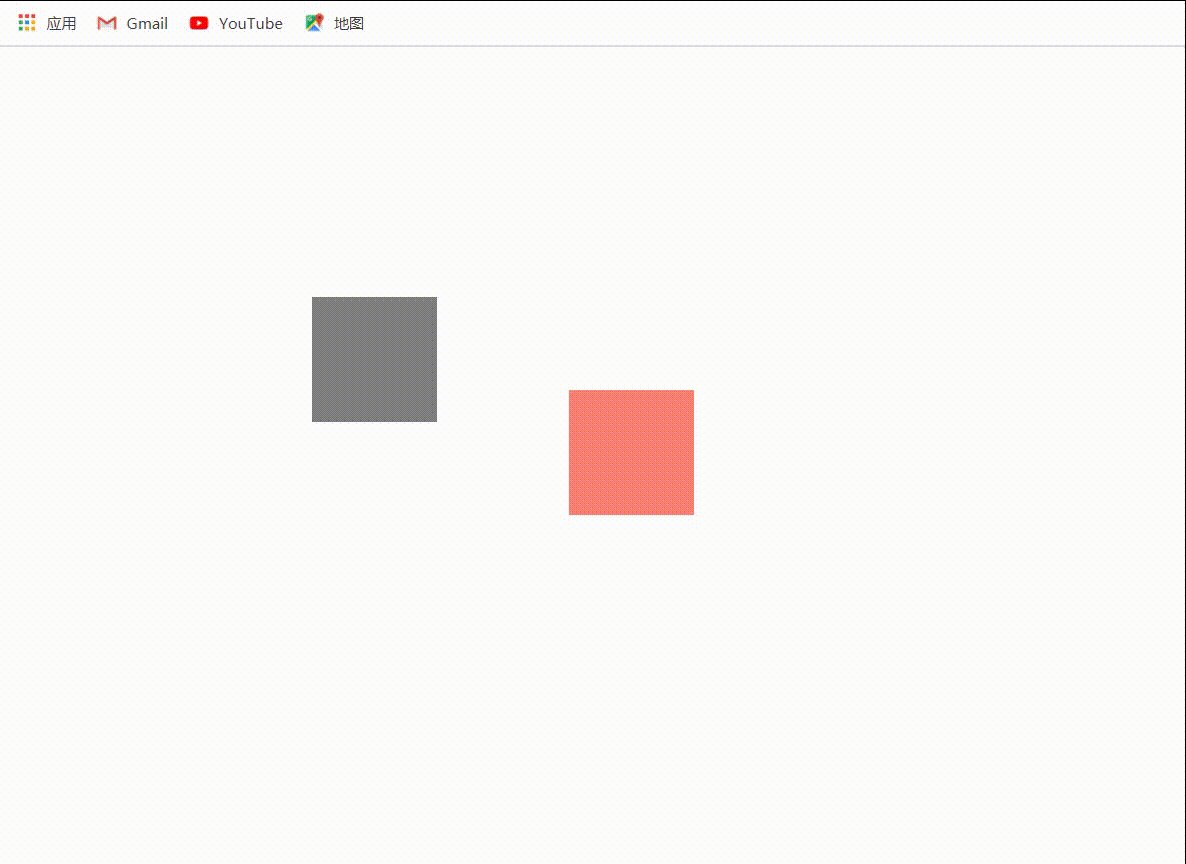
- js實現(xiàn)拖拽與碰撞檢測
- 本文實例為大家分享了js實現(xiàn)拖拽與碰撞檢測的具體代碼,供大家參考,具體內(nèi)容如下拖拽原理分析對于拖拽一個div盒子,首先我們需要將鼠標(biāo)移動到盒子上,然后按住鼠標(biāo)左鍵,移動鼠標(biāo)到目標(biāo)位置,再松開鼠標(biāo),對于這一過程的分析,顯然需要三個鼠標(biāo)事件: 按住鼠標(biāo):onmousedown 移動鼠標(biāo):onmous...
- 日期:2024-04-19
- 瀏覽:95
- 標(biāo)簽: JavaScript

-
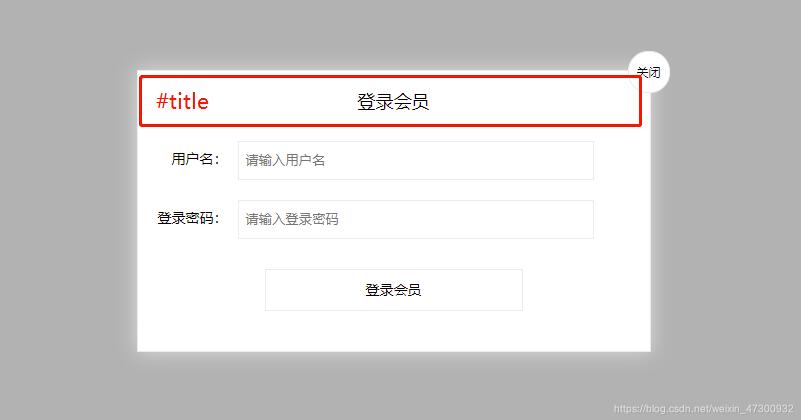
- 原生JS實現(xiàn)拖拽效果
- 本文實例為大家分享了JS實現(xiàn)拖拽效果的具體代碼,供大家參考,具體內(nèi)容如下想要讓整個元素移動需要三個事件:鼠標(biāo)按下 onmousedown鼠標(biāo)移動 onmousemove鼠標(biāo)抬起 onmouseuphtml<div id='login' class='login'> <!-- 點擊t...
- 日期:2024-04-10
- 瀏覽:81
- 標(biāo)簽: JavaScript

-
- 原生JS實現(xiàn)拖拽功能
- 本文實例為大家分享了JS實現(xiàn)拖拽功能的具體代碼,供大家參考,具體內(nèi)容如下拖拽的原理:三個事件 onmousedown、onmousemove、onmousemove1、鼠標(biāo)按下,觸發(fā)onmousedown,獲取鼠標(biāo)坐標(biāo)x,y,獲取元素坐標(biāo)x,y通過event.clientX、event.client...
- 日期:2024-04-09
- 瀏覽:69
- 標(biāo)簽: JavaScript

-
- Vue 基于 vuedraggable 實現(xiàn)選中、拖拽、排序效果
- 今天有個朋友說要做個效果:Vue實現(xiàn)拖拽排序,要有 checked,輸出結(jié)果是排序后的,要全選,未選中的不能拖動。其實我之前基于 Sortable 做過一個類似的效果。也給他看過了,沒看太明白,他就自己基于 vuedraggable 實現(xiàn)了一下。正好有點問題給他解決了一下。廢話不多說,先上最終效果:...
- 日期:2023-01-20
- 瀏覽:5
- 標(biāo)簽: Vue
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備