android 仿微信demo——微信啟動(dòng)界面實(shí)現(xiàn)
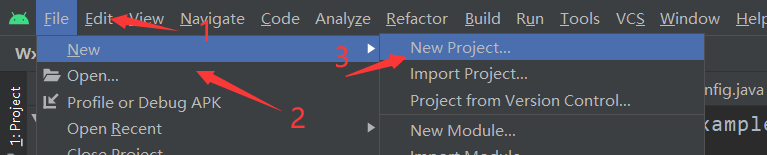
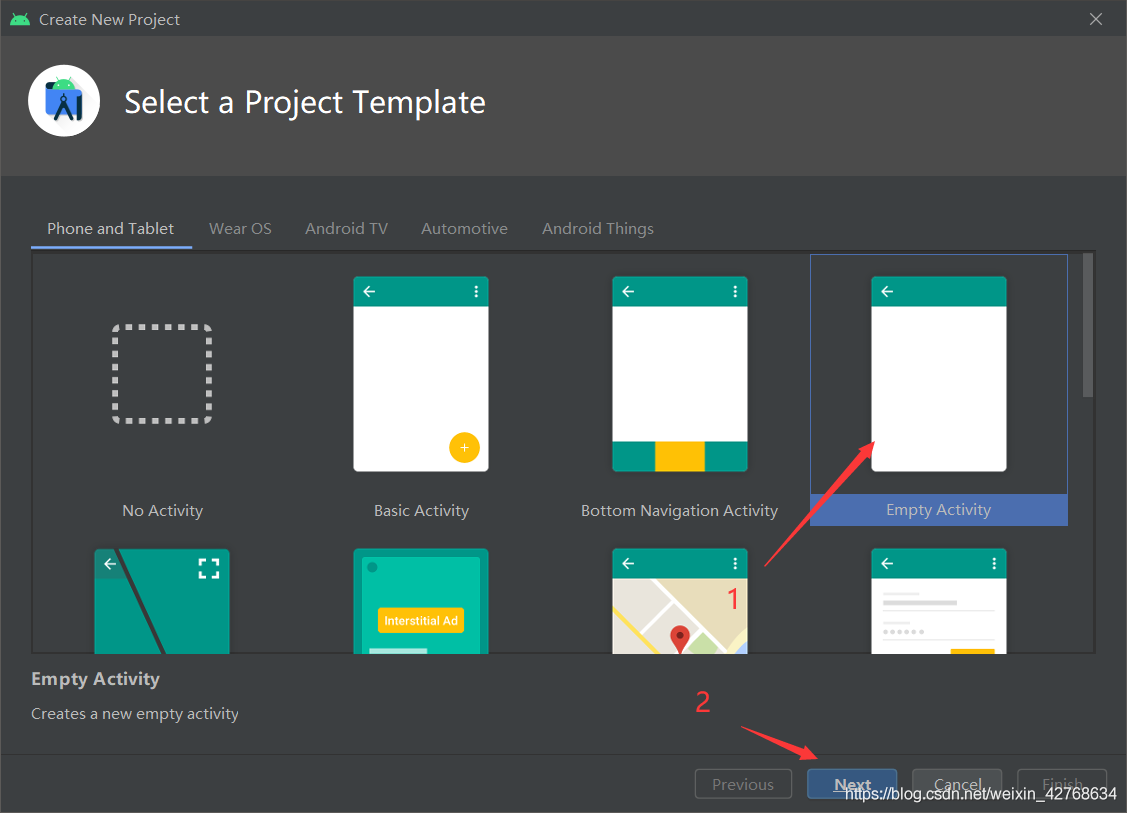
android studio創(chuàng)建移動(dòng)端項(xiàng)目



當(dāng)?shù)谝淮吸c(diǎn)擊微信時(shí)會(huì)看到微信出現(xiàn)啟動(dòng)界面(不包括兩個(gè)按鈕)停留大概一秒的時(shí)間,然后才進(jìn)入包括兩個(gè)按鈕的啟動(dòng)界面。按鈕在沒有獲取和獲取焦點(diǎn)時(shí)都有不同的圖片顯示,所以下面要實(shí)現(xiàn)這些功能
創(chuàng)建兩個(gè)activity其對(duì)應(yīng)的布局,一個(gè)activity顯示停留的界面(布局就是一張圖片),另一個(gè)activity顯示真正的啟動(dòng)界面(布局包括圖片及兩個(gè)按鈕),創(chuàng)建兩個(gè)selector文件實(shí)現(xiàn)按鈕在沒有獲取和獲取焦點(diǎn)時(shí)顯示不同圖片。
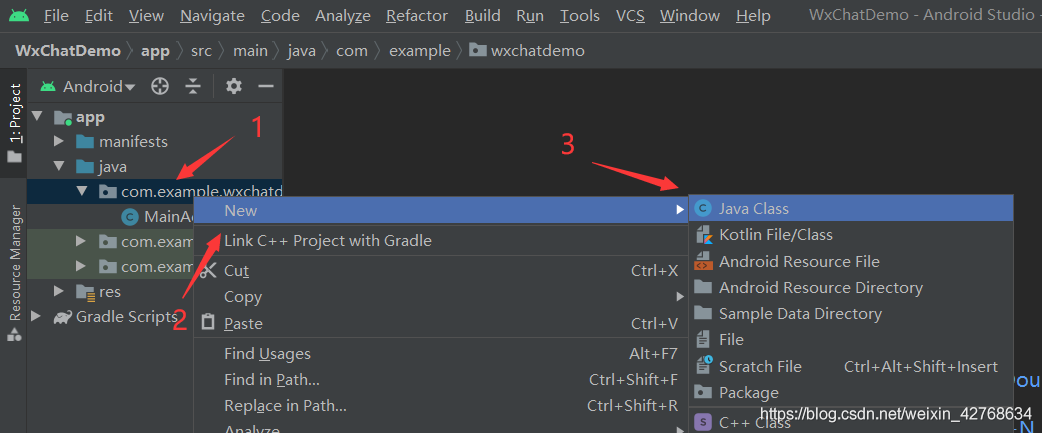
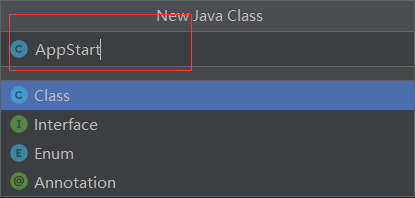
創(chuàng)建activity AppStart.java, 實(shí)現(xiàn)頁面延遲跳轉(zhuǎn)


AppStart.java
package com.example.wxchatdemo;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.Handler;public class AppStart extends Activity { @Override public void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.app_start); //設(shè)置布局//延遲一秒后跳轉(zhuǎn)頁面new Handler().postDelayed(new Runnable() { @Override public void run() {/*頁面跳轉(zhuǎn)到微信包括按鈕的啟動(dòng)頁面*/Intent intent = new Intent(com.example.wxchatdemo.AppStart.this, com.example.wxchatdemo.Welcome.class);startActivity(intent);com.example.wxchatdemo.AppStart.this.finish(); //結(jié)束當(dāng)前activity }}, 1000); }}
上面代碼設(shè)置布局(一張圖片),通過new Handler().postDelayed(new Runnable(){})并重寫Runnable()接口的run()抽象方法實(shí)現(xiàn)頁面延遲后跳轉(zhuǎn)activity(通過Intent),Handler().postDelayed是運(yùn)行在主線程里的,這個(gè)開啟的Runnable()接口會(huì)在這個(gè)Handler所依附線程中運(yùn)行,而這個(gè)Handler是在UI線程中創(chuàng)建的,所以自然地依附在主線程中了,且new Handler().postDelayed(new Runnable())沒有重新生成新的 New Thread()

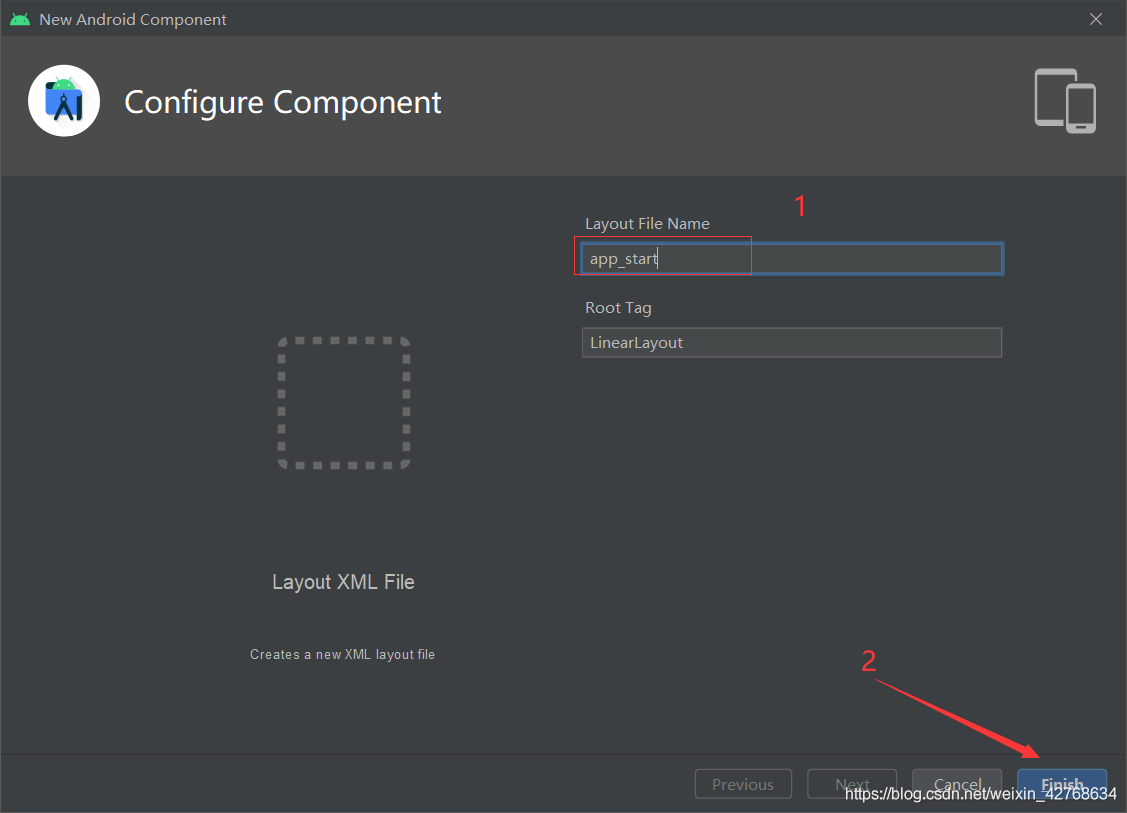
app_start.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='fill_parent' android:layout_height='fill_parent' android:background='@drawable/welcome' ></LinearLayout>
上面代碼就是把線性布局(覆蓋屏幕)的背景換成一張圖片,相對(duì)簡(jiǎn)單
創(chuàng)建activity Welcome.java, 實(shí)現(xiàn)跳轉(zhuǎn)后的頁面
Welcome.java
package com.example.wxchatdemo;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.view.View;public class Welcome extends Activity { @Override public void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.welcome); //設(shè)置布局 } //登錄按鈕點(diǎn)擊事件處理方法 public void welcome_login(View v) {Intent intent = new Intent();/* 頁面跳轉(zhuǎn)到登錄界面*/intent.setClass(com.example.wxchatdemo.Welcome.this, LoginUser.class);startActivity(intent);this.finish(); //結(jié)束當(dāng)前activity } //注冊(cè)按鈕點(diǎn)擊事件處理方法 public void welcome_register(View v) {Intent intent = new Intent();/*頁面跳轉(zhuǎn)到注冊(cè)界面*/intent.setClass(com.example.wxchatdemo.Welcome.this, com.example.wxchatdemo.Reigister.class);startActivity(intent);this.finish(); //結(jié)束當(dāng)前activity }}
因?yàn)槲⑿艈?dòng)界面的兩個(gè)按鈕點(diǎn)擊會(huì)跳轉(zhuǎn)相應(yīng)界面(登錄,注冊(cè),后面會(huì)實(shí)現(xiàn)這個(gè)功能),所以上面代碼除了設(shè)置布局(包含圖片及兩個(gè)按鈕),還有兩個(gè)按鈕的點(diǎn)擊事件處理方法(頁面跳轉(zhuǎn),通過Itent實(shí)現(xiàn))
創(chuàng)建activity Welcome.java對(duì)應(yīng)的布局文件welcome.xml
welcome.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android: android:layout_width='fill_parent' android:layout_height='fill_parent' android:background='#eee' android:gravity='center' android:orientation='vertical'> <RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android'android:layout_width='match_parent'android:layout_height='match_parent'><ImageView android: android:layout_width='match_parent' android:layout_height='match_parent' android:background='@android:color/white' android:scaleType='fitXY' android:src='http://www.aoyou183.cn/bcjs/@drawable/wx_login_reigister' /><Button android: android:layout_width='100dp' android:layout_height='50dp' android:layout_alignLeft='@id/photoImageView' android:layout_alignBottom='@id/photoImageView' android:layout_marginLeft='20dp' android:layout_marginBottom='20dp' android:background='@drawable/btn_style_green' android:onClick='welcome_login' android:text='登錄' android:textColor='#ffffff' android:textSize='18sp' /><Button android: android:layout_width='100dp' android:layout_height='50dp' android:layout_alignRight='@id/photoImageView' android:layout_alignBottom='@id/photoImageView' android:layout_marginRight='20dp' android:layout_marginBottom='20dp' android:background='@drawable/btn_style_white' android:onClick='welcome_register' android:text='注冊(cè)' android:textColor='#00FF00' android:textSize='18sp' /> </RelativeLayout></LinearLayout>
上面代碼主要內(nèi)容,就是在線性布局里內(nèi)嵌一個(gè)相對(duì)布局且相對(duì)布局的寬高都是繼承父類(線性布局)的即充滿屏幕,而ImageView寬高也是繼承父類(相對(duì)布局),也是充滿屏幕,所以要使按鈕在底部且離底部和左右兩邊有一點(diǎn)的距離,就要通過layout_align(相對(duì)布局用的屬性,參數(shù)為id,即以id的組件為參照物)和layout_margin(頁邊距,即離邊上的距離)實(shí)現(xiàn),然后給兩個(gè)按鈕的背景設(shè)置自定義的selector文件,實(shí)現(xiàn)按鈕在獲取和沒有獲取焦點(diǎn)時(shí)顯示不同的圖片
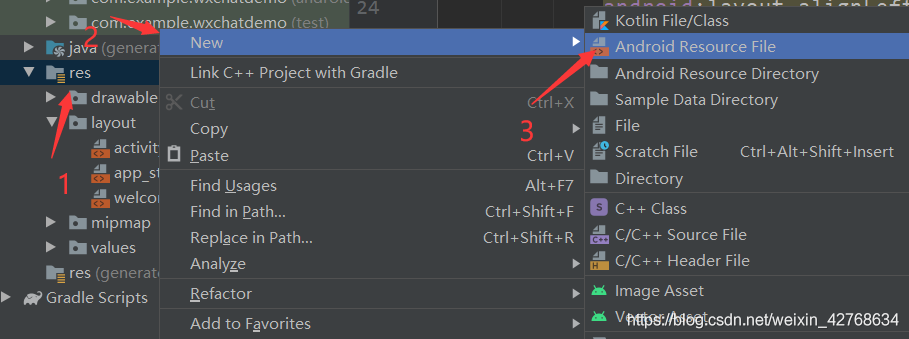
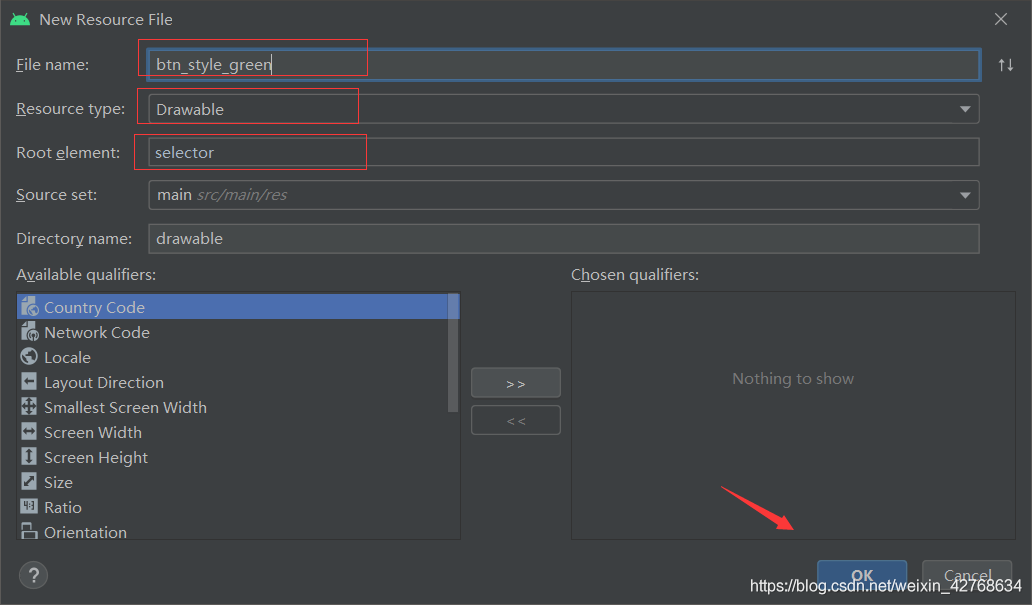
創(chuàng)建控制welcome.xml布局的兩個(gè)按鈕的兩個(gè)selector.文件,實(shí)現(xiàn)按鈕沒有獲取或獲取焦點(diǎn)時(shí)的顯示不同的圖片


登錄按鈕的selector文件
btn_style_green.xml
<?xml version='1.0' encoding='UTF-8'?><selector xmlns:android='http://schemas.android.com/apk/res/android'> <item android:drawable='@drawable/btn_style_one_pressed' android:state_focused='false' android:state_pressed='true' /> <item android:drawable='@drawable/btn_style_one_normal' android:state_focused='false' /></selector>
注冊(cè)按鈕的selector文件
btn_style_white.xml
<?xml version='1.0' encoding='UTF-8'?><selector xmlns:android='http://schemas.android.com/apk/res/android'> <item android:drawable='@drawable/btn_style_two_pressed' android:state_focused='false' android:state_pressed='true' /> <item android:drawable='@drawable/btn_style_two_normal' android:state_focused='false' /></selector>
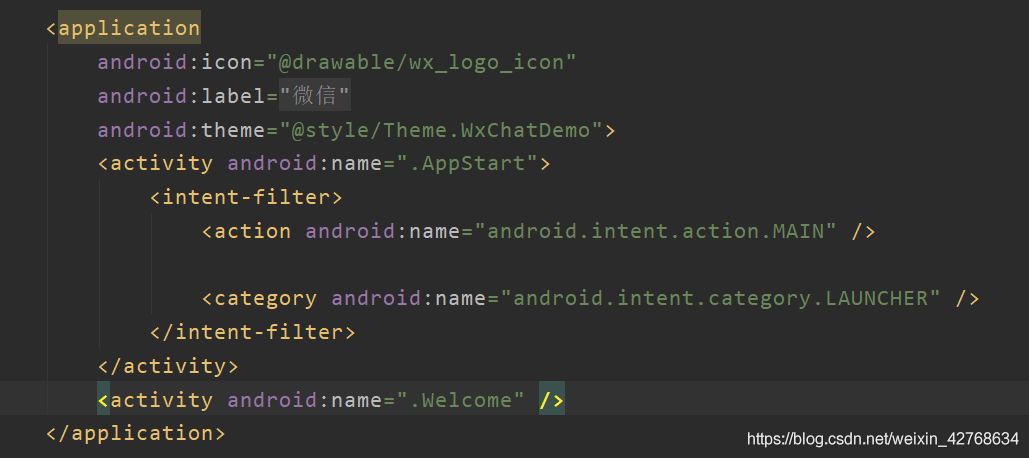
在AndroidMainfest.xml文件中聲明創(chuàng)建的activity

AndroidMainfest.xml
<?xml version='1.0' encoding='utf-8'?><manifest xmlns:android='http://schemas.android.com/apk/res/android' package='com.example.wxchatdemo'> <applicationandroid:icon='@drawable/wx_logo_icon'android:label='@string/app_name'android:theme='@style/Theme.WxChatDemo'><activity android:name='.AppStart'> <intent-filter><action android:name='android.intent.action.MAIN' /><category android:name='android.intent.category.LAUNCHER' /> </intent-filter></activity><activity android:name='.Welcome' /> </application></manifest>

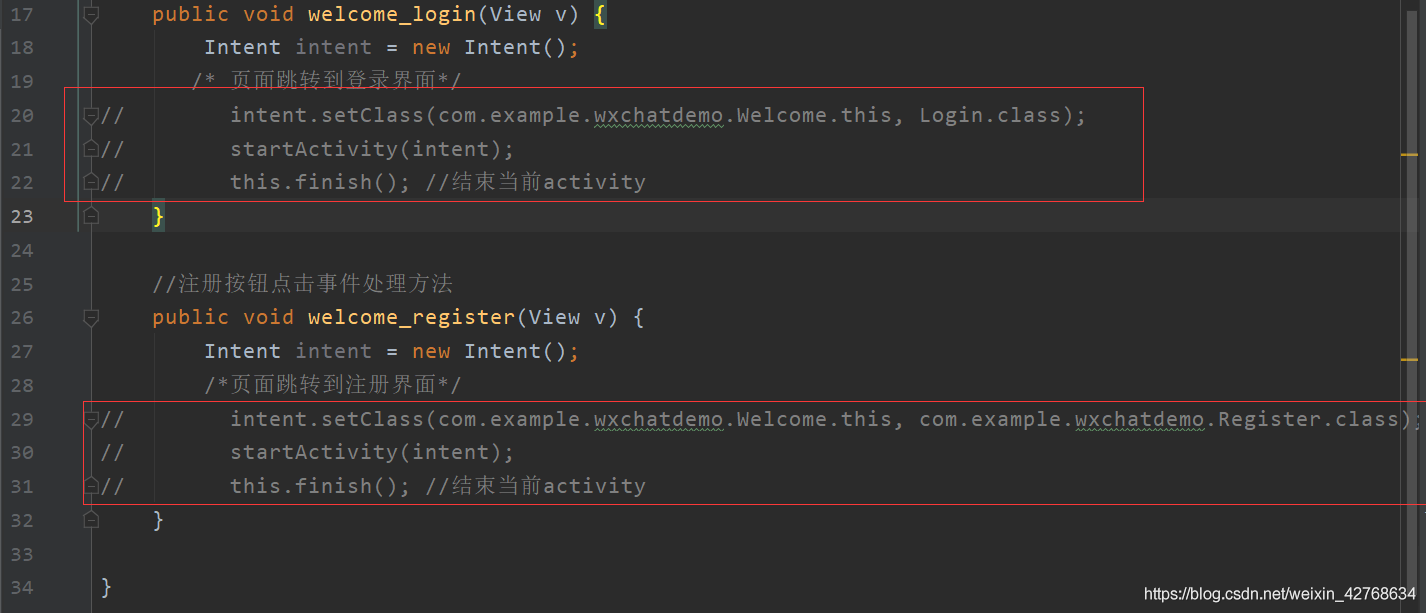
由于登錄,注冊(cè)跳轉(zhuǎn)的activity還沒有寫,所以運(yùn)行項(xiàng)目測(cè)試前,要把這兩個(gè)跳轉(zhuǎn)的activity注釋掉,然后啟動(dòng)項(xiàng)目測(cè)試。


這篇關(guān)于微信demo的文章就到這里了,希望大家可以多多關(guān)注好吧啦網(wǎng)的更多精彩內(nèi)容!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備