在Vue里如何把網頁的數據導出到Excel的方法
前言: 在做后臺管理的時候,我們往往有需要把網頁上面的數據導出到excel這樣的需求,真實的企業項目里對應一些導出財務報表、員工信息、交易記錄、考勤打卡記錄…等等需求,本文將對此做探討。
開始前補充: 網上是有些牛人已經把這個功能封裝成組件了,但每個人的封裝邏輯五花八門,組件的功能也很有限,不一定真能完全符合自己的業務需求,找相應的API也很麻煩,存在不太敢用,不會用等問題,那么本文將教你如何自己封裝,如何自己自定義相關功能,如何自定義Excel的樣式 ,尤其是導出excel后自定義樣式,這在一些現存封裝好的組件是不好實現的,本文可以實現!
本文導出Excel方法的優點: 網頁上的table與導出Excel之后的table完全獨立,也就是說你導出Excel之后的內容與網頁沒有直接聯系,這意味著數據導出到Excel后有非常強的1定制性 ,實在不理解這句話也沒關系,本文看完你自然就明白了。2能跨瀏覽器兼容,甚至是某E瀏覽器。3導出非常快,不卡頓!
一、使用腳手架創建一個Vue項目,在生成的src目錄下創建exportToExcel.js文件(名稱自取), 并且到App.vue里面快速模擬生成一份表格數據
1、我這里簡單模擬網頁上一份表格數據,使用的是iview的table組件,網頁上展示的表格的組件你可以用你自己喜歡的組件,我這里做演示用,你完全可以不跟我一樣;
<style lang='less'></style><template> <div> <h2>這是一個使用iview的table組件,做展示用,你當然可以在自己的項目里用自己想要的任何table組件</h2> <Table :columns='column' :data='tableData'></Table> //iview的Table組件 <Button @click='toExcel'>導出表格數據到Excel</Button> //導出excel的按鈕 </div></template><script>import transform from ’./exportToExcel.js’ //這個方法來源于二步驟封裝的方法,往下看export default { name:’App’, //這是一個父組件,名稱為App.vue data(){ return { tableData:[], //表格數據 column:[] //表格的列 } }, methods:{ toExcel(){ //調用我們封裝好的方法,傳3個參數過去,分別為:數據,文件名,回到函數(可根據自己需求決定回調是否需要) transform(this.tableData, ’我是文件名’, this.callback) }, callback(info){ console.log(info) } }, created(){ //模擬網絡請求 this.tableData = [ {index:1,name:’我是1號’,age:18,sex:’男’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:2,name:’我是2號’,age:18,sex:’男’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:3,name:’我是3號’,age:18,sex:’男’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:4,name:’我是4號’,age:18,sex:’男’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:5,name:’我是5號’,age:18,sex:’男’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:6,name:’我是6號’,age:18,sex:’女’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:7,name:’我是7號’,age:18,sex:’女’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:8,name:’我是8號’,age:18,sex:’女’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:9,name:’我是9號’,age:18,sex:’女’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:10,name:’我是10號’,age:18,sex:’女’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:11,name:’我是11號’,age:18,sex:’男’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:12,name:’我是12號’,age:18,sex:’男’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:13,name:’我是13號’,age:18,sex:’女’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:14,name:’我是14號’,age:18,sex:’女’,hobby:’web’,hair:’thick’,salaried:’99999999’}, {index:15,name:’我是15號’,age:18,sex:’男’,hobby:’web’,hair:’thick’,salaried:’99999999’} ] this.column = [ {key:’index’,title:’序號’,width:120}, {key:’name’,title:’姓名’,width:120}, {key:’age’,title:’年齡’,width:120}, {key:’sex’,title:’性別’,width:120}, {key:’hobby’,title:’愛好’,width:120}, {key:’hair’,title:’發量’,width:120}, {key:’salaried’,title:’薪水’,width:120} ] }}</script>

二、進入exportToExcel.js文件,寫導出業務邏輯代碼,也就是上面對應的transform這個方法
書寫思路:采用HTML字符串拼接的方法,拼接出一個table,即可顯示到Excel;換句話來說使用HTML的語法寫出來的table能展示到excel上面,還能攜帶樣式!請用心看完拼接過程,拼接看懂了,你會90%了!
var idTmr;//自己定義一個函數transform,在里面寫我們的業務邏輯function transform(table, name, callback) { //table為表格數據,name為導出文件名, //callback為導出完畢回調,方便你知道導出完成了(可根據自己需求決定是否需要) let tableInnerHTML = ’’ let headerData = [’序號’,’姓名’,’年齡’,’性別’,’愛好’,’發量’,’薪水’] let bodyData = table //這里對應是表格數據,我們只需要傳過來即可 //拼接完全使用thead、tbody、tr、td、th,并且相應的tr、th、td里可以寫一些類似colspan(決定占幾列) //rowspan(決定占幾行)的屬性、可以用作合并行、合并列等高級操作 tableInnerHTML += ’<thead><tr>’; //頭部部分開始拼接! tableInnerHTML += `<th colspan=${headerData.length} style=’background:#CCFFFF;border:solid;’>` + '程序員的將來' + '</th></tr>' tableInnerHTML += ’<tr>’ headerData.forEach(item => { tableInnerHTML += '<th rowspan=’1’ style=’background:#FFFFCC;border:solid’>' + item + '</th>' }) tableInnerHTML += ’</tr></thead>’; //頭部部分結束 tableInnerHTML += ’<tbody>’ //身體部分開始 bodyData.forEach(item => { tableInnerHTML += '<tr>' tableInnerHTML += '<td align=’center’ style=’border:solid’>' + item.index + '</td>' tableInnerHTML += '<td align=’center’ style=’border:solid’>' + item.name + '</td>' tableInnerHTML += '<td align=’center’ style=’border:solid’>' + item.age + '</td>' tableInnerHTML += '<td align=’center’ style=’border:solid’>' + item.sex + '</td>' tableInnerHTML += '<td align=’center’ style=’border:solid’>' + item.hobby + '</td>' tableInnerHTML += '<td align=’center’ style=’border:solid’>' + item.hair + '</td>' tableInnerHTML += '<td align=’center’ style=’border:solid’>' + item.salaried + '</td>' tableInnerHTML += '</tr>' }) tableInnerHTML += ’</tbody>’; //身體結束//------------OK,到此為止拼接工作做完,也就是基本的數據已經被拼接成表格了--------------------//tip開始(下面還有個tip結束的位置)/*-------從tip開始到tip結束的過程是判斷瀏覽器類型步驟,做兼容性處理!對于你來說你完全可以不用 深入理解這里面的邏輯,直接復制到自己的項目里去,不會存在任何瀏覽器兼容性的問題!*/ function getExplorer() { var explorer = window.navigator.userAgent; if (explorer.indexOf(’MSIE’) >= 0) { return ’ie’; // ie } else if (explorer.indexOf(’Firefox’) >= 0) { return ’Firefox’; // firefox } else if (explorer.indexOf(’Chrome’) >= 0) { return ’Chrome’; // Chrome } else if (explorer.indexOf(’Opera’) >= 0) { return ’Opera’; // Opera } else if (explorer.indexOf(’Safari’) >= 0) { return ’Safari’; // Safari }; }; if (getExplorer() !== ’Safari’ && name.substr(-1, 4) !== ’.xls’) { name += ’.xls’; } if (getExplorer() === ’ie’) { var curTbl = table; var oXL = new ActiveXObject(’Excel.Application’); var oWB = oXL.Workbooks.Add(); var xlsheet = oWB.Worksheets(1); var sel = document.body.createTextRange(); sel.moveToElementText(curTbl); sel.select(); sel.execCommand(’Copy’); xlsheet.Paste(); oXL.Visible = true; try {var fname=oXL.Application.GetSaveAsFilename(’Excel.xls’, ’Excel Spreadsheets (*.xls), *.xls’); } catch (e) { print(’Nested catch caught ’ + e); } finally { oWB.SaveAs(fname); // oWB.Close(savechanges = false); oXL.Quit(); oXL = null; idTmr = setInterval(Cleanup(), 1); } } else { tableToExcel(tableInnerHTML, name, callback); /*在這調用下面的一個方法,傳入拼接完成 的表格,文件名,回調函數。該方法是干嘛的請往下看*/ } //tip結束} //此括號結束,我們自己封裝的transform方法也結束了!90%的邏輯完成了!/*下面的兩個函數對于你來說你也完全不用深入理解里面的邏輯,你只要知道,他是在幫助你做轉換,幫助你 將拼接好的HTML字符串模板真正地轉換并且輸出到Excel里面去,直接當成固定書寫方法,直接拿來用即可*/function Cleanup() { window.clearInterval(idTmr);}let tableToExcel = (function () { let template = ’<html><head><meta charset='UTF-8'></head><body><table>{table}</table></body></html>’; let format = function (s, c) { return s.replace(/{(w+)}/g, function (m, p) { return c[p]; }); }; return function (table, name, callback) { let ctx = { worksheet: name || ’Worksheet’, table: table }; let blob = new Blob([format(template, ctx)]); let a = document.createElement(’a’); a.href = URL.createObjectURL(blob); a.download = name; //這里這個name就是對應的文件名! a.click(); a.remove(); callback(’success’); /*這里調用我們自己傳入的回調方法,這樣導出Excel完成后你就能 在外面知道導出完畢,并且再往下做自己其他的邏輯*/ };})();export default transform; //導出自己封裝的transform方法
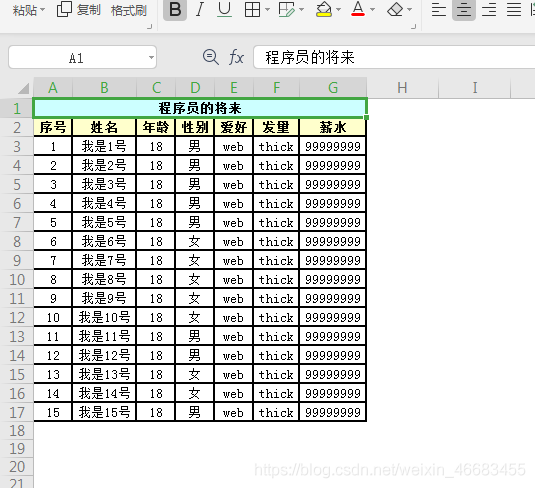
上效果:

三、封裝工作完成了,再回過頭來看 二 步驟在使用自己封裝的transform方法,只需要傳入需要導出的數據、文件名、回調即可,到這里你應該理解了:
1、什么是網頁與Excel完全分離,因為你Excel只受你數據的影響,你傳過來什么數據它最終就根據你傳來的數據,拼接成你想要的表格,不受網頁影響(有些人封裝的導出Excel組件是和網頁密切關聯,首先肯定在網頁上需要有一份真正被渲染好的表格存在,然后再在對應的地方使用對應的接口,傳入對應的屬性等等…不作過多探討),本文其實也在網頁上渲染了一份表格截圖給你們看了,但這完全是演示用,看到這里為止我相信你也完全相信,網頁上的表格如果我不需要,完全不用渲染,因為我只是需要它的數據而已,只要接口返回了數據,那么我就調用封裝的transform方法傳入數據,即可開始導出excel2、導出Excel同時攜帶樣式,你返回步驟三看看我們在拼接td、tr、th的時候,我想要寫什么樣式直接像在HTML里寫內聯樣式一樣,直接上style,在style里寫你想寫的樣式,什么背景顏色,字體,邊框,縮進等等,自己去嘗試吧,很香的!3、在部分需求中可能有些高級操作導出的某列自身可能會占據(2列、3列、4列、…列),某行會占據(2行、3行、4行、…行)只需學習上面的寫法,設置colspan、rowspan屬性即可4、導出真的快,這點如果你沒有用過一些別人封裝好的導出Excel組件庫,你真的無法感受,你只需知道哪怕數據成百上千,使用這個方法導出真的流暢!!!!
四、最后補充,本文是在教你如何封裝將網頁上的數據導出到Excel的方法,不是在封裝組件!!!我們是在封裝一個方法,一個函數,這意味著什么?你完全可以不用在Vue里使用,哪怕是Jquery、React等其他前端框架,你只需要將封裝好的方法引入即可,不說了,太牛 * 了!!!
到此這篇關于在Vue里如何把網頁的數據導出到Excel 的文章就介紹到這了,更多相關Vue數據導出到Excel 內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備