Vue通過Blob對象實(shí)現(xiàn)導(dǎo)出Excel功能示例代碼
不同的項(xiàng)目有不同的導(dǎo)出需求,有些只導(dǎo)出當(dāng)前所顯示結(jié)果頁面的表格進(jìn)入excel,這個(gè)時(shí)候就有很多插件,比如vue-json-excel或者是Blob.js+Export2Excel.js來實(shí)現(xiàn)導(dǎo)出Excel功能。但是有些需求因?yàn)閿?shù)據(jù)量太大,成千上萬條數(shù)據(jù),所以是需要后端拼接,然后輸出二進(jìn)制流文件,然后前端直接下載,這次我們談?wù)労笳叩淖龇ā?/p>
Blob對象表示一個(gè)不可變、原始數(shù)據(jù)的類文件對象,通常我也叫它二進(jìn)制流對象。我們可以通過Blob對象實(shí)現(xiàn)導(dǎo)出Excel功能,先放上代碼:
<el-button @click='exportExcel()'>導(dǎo)出</el-button><script>methods: { exportExcel(){ var params={ XX:xx//額外需要攜帶的請求體 } this.$axios.get(’/XX/XX’,{ params: params, responseType: ’blob’ //首先設(shè)置responseType字段格式為 blob }).then(res => { console.log(res); let blob = new Blob([res], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=UTF-8'}); // 為blob設(shè)置文件類型,這里以.xlsx為例 let url = window.URL.createObjectURL(blob); // 創(chuàng)建一個(gè)臨時(shí)的url指向blob對象 let a = document.createElement('a'); a.href = url; a.click(); // 釋放這個(gè)臨時(shí)的對象url window.URL.revokeObjectURL(url); }); }, }</script>
’responseType’表示的是服務(wù)器響應(yīng)的數(shù)據(jù)類型,可以是’arrayBuffer’、’blob’、’document’、’json’、’txt’、’stream’,默認(rèn)為json。axios官方文檔地址:https://www.kancloud.cn/yunye/axios/234845(axios請求配置章節(jié))。
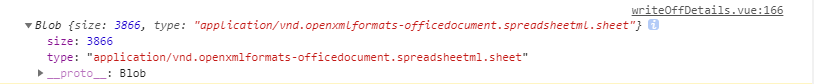
所以我們接收后臺傳給前端的二進(jìn)制流之前需要先設(shè)置responseType為blob,否則默認(rèn)會以json獲取,下載下來的文件打開會提示文件已損壞。控制臺輸出的可以看到是個(gè)正確的Blob對象,這就說明我們的配置是對的,如圖1所示。

圖1 控制臺輸出的Blob對象
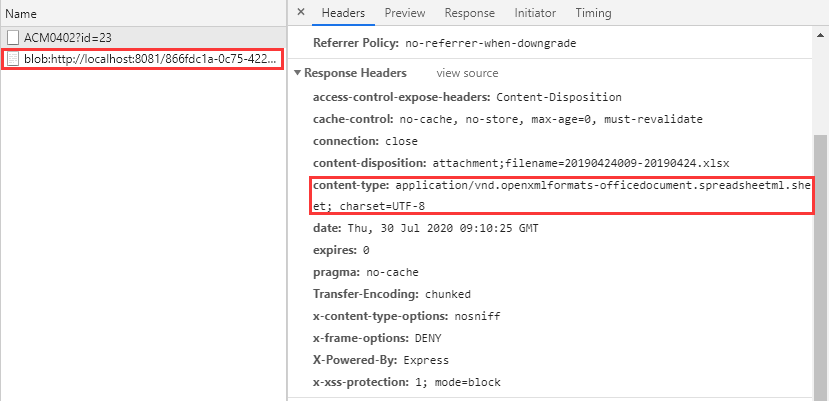
后端最好也要配置response頭的content-type為對應(yīng)的類型,所圖2所示。

圖2 后端設(shè)置了響應(yīng)頭相對應(yīng)的content-type
然后,需要給這個(gè)Blob對象設(shè)置一個(gè)type,這個(gè)type表明改Blob對象所包含數(shù)據(jù)的MIME類型。如果類型未知,則該值為空字符串。這里給出幾個(gè)常用文件格式的MIME類型:(詳細(xì)的可參考WebAPI官方文檔:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types/Common_types)
擴(kuò)展名----------MIME類型
.csv--------------text/csv
.jpeg/.jpg-------image/jpeg
.png-------------image/png
.rar--------------application/x-rar-compressed
.doc-------------application/msword
.docx-----------application/vnd.openxmlformats-officedocument.wordprocessingml.document
.xls--------------application/vnd.ms-excel
.xlsx------------application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
.zip--------------application/zip
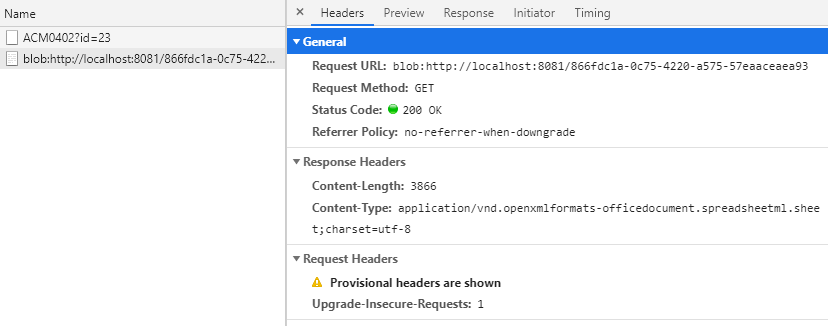
在正常的導(dǎo)出請求之后可以看到又發(fā)了一個(gè)新的blob請求,其本質(zhì)是到這個(gè)地址下載文件,如圖3所示:

圖3 創(chuàng)建一個(gè)臨時(shí)的url指向blob對象
一般來說,這樣就可以實(shí)現(xiàn)下載的功能了。
這里提點(diǎn)題外話,谷歌瀏覽器下載設(shè)置默認(rèn)為瀏覽器下載默認(rèn)路徑,也就不會彈出文件框,谷歌瀏覽器下載文件框如圖4所示,也就沒有了所謂的自定義保存路徑和自定義文件名,如圖5所示,在瀏覽器底部會有下載提示。

圖4谷歌瀏覽器下載文件框

圖5 谷歌瀏覽器下載會在屏幕底部顯示
如果想要有下載文件框,請?jiān)谠O(shè)置->高級->下載內(nèi)容->下載前詢問每個(gè)文件的保存位置中設(shè)置為啟用。
總結(jié)
到此這篇關(guān)于Vue通過Blob對象實(shí)現(xiàn)導(dǎo)出Excel功能的文章就介紹到這了,更多相關(guān)vue 通過blob對象導(dǎo)出excel內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備