用Flash制作Google搜索程序
在我們構造Google 搜索程序之前我們還需要Google Web APIs Developers Kit,你可以從http://www.google.com/apis/download.html下截直接解壓縮就可以了。里面已經含了所需要的文件和已經編譯好的文件,官方地址是http://www.google.com/apis。不過實際上對我們有用的只是GoogleSearch.wsdl這個文件,把這個文件和SWF文件放在同一文件夾運行既可。
構造一個Flash 表單屏屏幕
1. 在 Flash MX PRofessional, 選擇 File > New 并選擇 Flash Form application. 這將創建一個默認包含兩個嵌套表單的應用程序。
2. 在屬性面板中改變form1這個實例名為 frmSearch.。這個表單將包含搜索的主界面。
3. 右擊“frmSearch”并選擇“Insert Nested Screen”,這一步將在“frmSearch”下面創建一個名字為form2的新表單屏幕,改變新表單屏幕的實例為frmLoading。
4. 現在你可以增加UI 組件(components) (等價于VB中的控件) 到表單。應用程序表單是應用程序中所有其它表單的父級;所有放在這個表單的物件出將在子表單中顯示。對于這個應用程序, 我放了一個Google 的圖像標志在左上角。
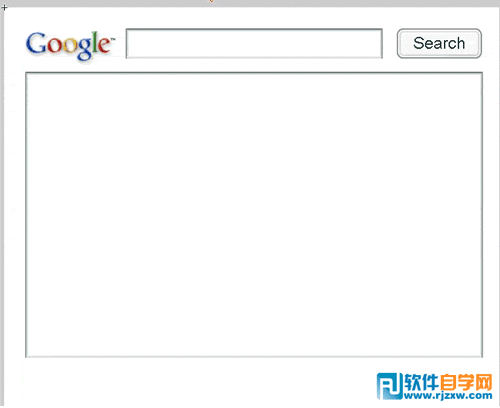
5. 選擇“frmSearch”表單. 在組件面板(Components panel), 拖一個Label, button, TextInput, 和TextArea 組件到舞臺. 排列這些組件如下圖所示3. (右擊并選擇“Free Transform”縮放組件)
6. 使用屬性檢查器(Property inspector),給下列組件命名:Label:lblSearchTime; Button:btnSearch; TextInput:txtQuery; TextArea:txtResults.

創建動畫
在這里我們將增加一個簡單的動畫元素到程序。為了這個目的,增加一個 "loading" 元素,讓用戶知道搜索正在進行:
1. 選擇“frmLoading”表單屏幕。
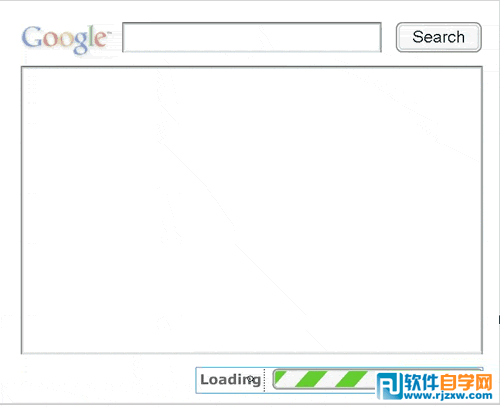
2. 在右下角, 為用戶增加一個指示載入進程的圖像或者文本元素 (如圖). 我制作了一個電影夾子(movie clip)在里面增加了一個進度條. 你可以增加一些文字(例如"Loading...")。然后選擇 Modify > Timeline Effects 去創建一個動畫而根本沒有任何創作。
3. 在屬性檢查器中選擇“frmLoading”然后改變可視化屬性為false去隱藏“frmLoading” 。這個防止載入部件的默認為顯示的.以后當執行搜索的時候我們可以通過ActionScript去使它顯示出來。
 用組件連接一個數據源
用組件連接一個數據源
Flash MX Professional 有一個新的組件結構, 包括UI 組件和新的數據組件. 在Flash中, 組件不像DLLs是編譯代碼庫. 更確切的說,他們是相當于VB 或 Delphi中控件. Flash Professional 增加了xmlConnector 和WebServiceConnector 組件,用這兩個通知數據源去自動完成界面。
新的組件綁定允許你為數據組件去定義輸入和輸出. 用IDE構建的可視化設計面板, 你可以在你的表單中直接連接XMLConnector 或者 WebServiceConnector 參數到UI 組件. 你可以使用Flash組件指示器(類似于VB中的屬性頁)的參數選項卡。
下面我們用這些技術連接你的應用程序到Google 搜索服務:
1. 從組件面板拖一個“WebServiceConnector”組件到“frmSearch”表單屏幕。這個組件在發布成應用程序后是不可見的,給這個組件一個實例名為 GoogleSearch。
2. 選擇“GoogleSearch”組件并打開組件檢查器(Component inspector)。這是你設置所建立網絡服務的地方。選擇“參數選項卡”并設置“WSDLURL”為Googles 的WSDLURL地址(在本例中應這樣寫http://api.google.com/GoogleSearch.wsdl)。Flash 會自動請求這個服務并得到它有效的操作。從“Operations”彈出菜單, 選擇“doGoogleSearch” (如圖).
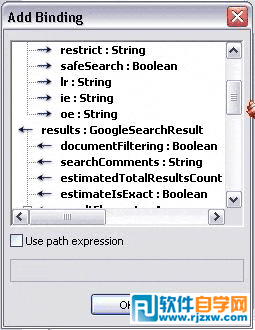
 3. 在組件檢查器中選擇“綁定”(Bindings)選項卡。這個面板允許你綁定WEB服務的輸入和輸出直接到應用程序的一個UI組件。單擊“+” 圖標去選擇你要綁定的參數。輸入參數是用右箭頭表標示,輸出參數是用一個左箭頭來標示 (如圖)。Google界面需要所有的輸入參數,因此一個一個的把它們增加到綁定列表,因為我們也需要綁定一個輸出參數, 所也增加輸出參數到列表。
3. 在組件檢查器中選擇“綁定”(Bindings)選項卡。這個面板允許你綁定WEB服務的輸入和輸出直接到應用程序的一個UI組件。單擊“+” 圖標去選擇你要綁定的參數。輸入參數是用右箭頭表標示,輸出參數是用一個左箭頭來標示 (如圖)。Google界面需要所有的輸入參數,因此一個一個的把它們增加到綁定列表,因為我們也需要綁定一個輸出參數, 所也增加輸出參數到列表。
 4. 對于列表中的每一個綁定,你需要設置一個UI 組件, 一個變量參考, 或者一個文字變量去傳給或從web 服務返回。首先從綁定列表中選擇“params.q”—傳給Google服務的搜索請求字串,然后把它綁定到“frmSearch”表單中的“TextInput”組件, 單擊“Bound To”行上的"find" 圖標。Flash打開“Bound To”對話框,那里顯示了你應用程序的一個等級列表,查找“txtQuery”組件實例,選擇它,然后單擊OK按紐 (如圖)。
4. 對于列表中的每一個綁定,你需要設置一個UI 組件, 一個變量參考, 或者一個文字變量去傳給或從web 服務返回。首先從綁定列表中選擇“params.q”—傳給Google服務的搜索請求字串,然后把它綁定到“frmSearch”表單中的“TextInput”組件, 單擊“Bound To”行上的"find" 圖標。Flash打開“Bound To”對話框,那里顯示了你應用程序的一個等級列表,查找“txtQuery”組件實例,選擇它,然后單擊OK按紐 (如圖)。
 5. 為 Google服務填寫其余的輸入參數。其他參數能帶文字輸入。去定義一個文本輸入,除了在“Bound To”對話框核選用戶常量和在相應的文本框中輸入的文字外,其它按照第 4 步同樣操作。以下清單顯示了每個輸入參數的值。
5. 為 Google服務填寫其余的輸入參數。其他參數能帶文字輸入。去定義一個文本輸入,除了在“Bound To”對話框核選用戶常量和在相應的文本框中輸入的文字外,其它按照第 4 步同樣操作。以下清單顯示了每個輸入參數的值。
params.key [你的Google Web API 的產品密鑰]params.start 0params.maxResults 10params.filter trueparams.restrict [empty string]params.safeSearch trueparams.lr [empty string]params.ie [empty string]params.oe [empty string]
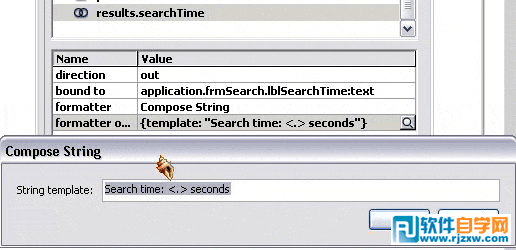
重復第四步為 results.searchTime 輸入參數, 綁定它到“frmSearch”表單的“lblSearchTime”組件實例。組件系統允許你在綁定之前去格式化這個輸入或輸出,既然“searchTime”參數正好是一個浮點數,那么我們可以去格式化這個值以便讓用戶更容易理解。從“Formatter”彈出菜單,選擇“Compose String”,然后單擊“Formatter”選項,然后在對話框中輸入下列字符串:Search time:<.> seconds(如圖)
 當組件被綁定的時候這個參數值將被<.>占位符替換。
當組件被綁定的時候這個參數值將被<.>占位符替換。
注意:Flash安全沙箱設置:如果Flash應用程序不通過一個代理類在網站上運行,那么當前是不允許去直接訪問一個遠程WEB服務的。然而,如果你的計算機安裝了Flash 或 Flash Professional這可以在你的計算機上工作,這是因為你有Flash Player 的開發者版本。這個例子如果沒有服務端代理的話將不工作。
附加腳本動作
新的行為(behaviors)使控制描述UI組件事件比以往版本更容易。
在這兒我們將用一個行為去觸發web 服務并且顯示結果:
1. 在frmSearch上單擊“btnSearch”按紐,在“行為面板”,單擊“+”圖標并選擇 Data > Trigger Data Source。在結果對話框,選擇“GoogleSearch” WebServiceConnector并單擊OK按紐 (如圖)。
2. 當“btnSearch”處于選中狀態,打開“動作面板”(Actions panel)。你將看到Flash自動增加當用戶單擊“Search”按紐時去觸發web 服務的代碼。 3. 所有web服務如果不能在組件檢查器中綁定,你需要用代碼管理。在觸發事件之前,增加下列代碼,事件監聽者允許你去攔截web 服務發送和結果事件且可以用ActionScript去完成附加的操作。 on (click) { // 觸發數據源行為 // Macromedia 2003 this._parent.GoogleSearch.addEventListener("send", onGoogleSearch); this._parent.GoogleSearch.addEventListener("result", onGoogleSearchResult); this._parent.GoogleSearch.trigger();}
4. 增加處理這些事件的ActionScript函數,下面的代碼做一些界面操作例如當搜索在進行時允許和禁止組件,更重要的是他能重述Google的返回結果,你可用HTML格式化它們,并顯示他們在“txtResults”“TextArea”實例。 on (click) { var onGoogleSearch = function() { // 當不搜索的時候顯示進度棒圖 _root.application.frmSearch.frmLoading.visible = true; this._parent.txtResults.text = ""; this._parent.lblSearchTime.text = ""; this.enabled = false; this._parent.txtQuery.enabled = false; } var onGoogleSearchResult = function() { var res = this._parent.GoogleSearch.results.resultElements; // shorthand for (var i = 0; i < res.length; i++) { var s = ""; s += "<a href="" + res[i].URL + ""><font size="+1" color="#0000FF"><u>" + res[i].title + "</u></font>>lt;/a>"; s += res[i].snippet + ""; if (res[i].summary != "") { s += "<font color="#999999">Description:</font>" + res[i].summary + ""; } s += "<a href="" + res[i].URL + ""><font color="#009900"><u>" + res[i].URL + "</u></font></a> - " + res[i].cachedSize; s += ""; this._parent.txtResults.text += s; } // 當再次搜索時隱藏進度棒 _root.application.frmSearch.frmLoading.visible = false; this.enabled = true; this._parent.txtQuery.enabled = true; } // 觸發數據源行為 // Macromedia 2003 this._parent.GoogleSearch.addEventListener("send", onGoogleSearch); this._parent.GoogleSearch.addEventListener("result", onGoogleSearchResult); this._parent.GoogleSearch.trigger();}
現在準備去發布你的應用程序.選擇File > Publish或者按Control-Enter 去用默認的設置發布。
現在去試你的Google搜索吧!
以上就是用Flash制作Google搜索程序,希望大家喜歡,請繼續關注好吧啦網。相關文章:

 網公網安備
網公網安備