微信小程序新手教程之估價系統代碼示例
微信小程序新手教程之估價系統代碼示例,本篇默認已經成功安裝微信小程序工具,來和小編一起看看吧

微信小程序-估價系統-車輛品牌款式等-三級菜單
車標
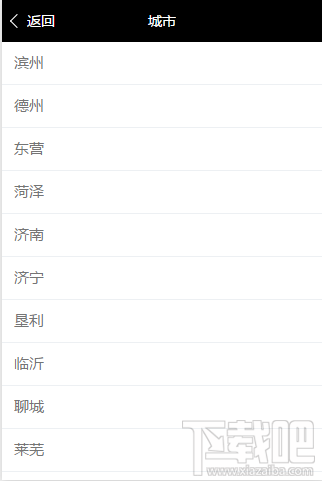
省份-城市-二級菜單
(二三級菜單首先考慮使用微信小程序的數據緩存,但在不刷新的情況下緩存數據永遠是上一次保存的。
今天更新了微信小程序開發工具版本,發現寫了數據緩存的代碼之后后面的跳轉語句不能執行無法跳轉。
打算放棄數據緩存的方式,想到另一種是在數組中加上跳轉的目標地址然后直接跳過去,這樣的弊端在于需要加上許多的頁面比如一個省下的城市頁面幾十個省要幾十個頁面,忽然靈光一閃,考慮是否可以跳轉中攜帶數據?馬上進行嘗試。
!!!!我的天,我之前看官方文檔都是睡覺去了嗎。。。navigateTo的url里是可以帶參數的,我沒看到!!!
!!!!!!!!!!!!!就算沒看到以前寫過的js都是做夢去了嗎!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
我成功了,喜極而泣。)
最終代碼:
toCity:function(e){
var index=e.currentTarget.dataset.hi;
var arr=this.data.provinceList[index].city;
wx.navigateTo({
url:"../city/city?cityList="+arr
})
}
跳轉的時候url鏈接里把要傳的數據加上就可以,我想傳的數據是數組arr
在跳轉目標的js文件里用以下代碼獲得數據
Page({
onLoad:function(options){
this.setData({
cityList:options.cityList.split(",")
})
}
})
因為直接用options.cityList得到的是字符串我用split轉換成了數組。完美有木有。/(ㄒoㄒ)/~~所以當初為什么沒有仔細看官方文檔
下面就跟大家推薦一個有趣好玩的微信小程序:嗨圖
嗨圖功能

1、專題——DIY圖片的模板,點擊可以生成使用,分享到朋友圈。
2、分享墻——用戶上傳的自己DIY作品。
3、立即制作——可以用自己的圖來DIY。
4、告訴我——告訴產品的改進,內容的增加。
想要體驗怎么制作屬于自己個性朋友圈照片的用戶,掃一掃下面的二維碼就可以啦!還等什么,趕緊掃碼體驗,開啟你的嗨圖之旅吧!
相關文章:

 網公網安備
網公網安備