微信小程序新手教程目錄文件詳解視圖渲染詳解
微信小程序新手教程目錄文件詳解視圖渲染詳解,本篇默認(rèn)已經(jīng)成功安裝微信小程序工具,來和小編一起看看吧
一、目錄文件詳解
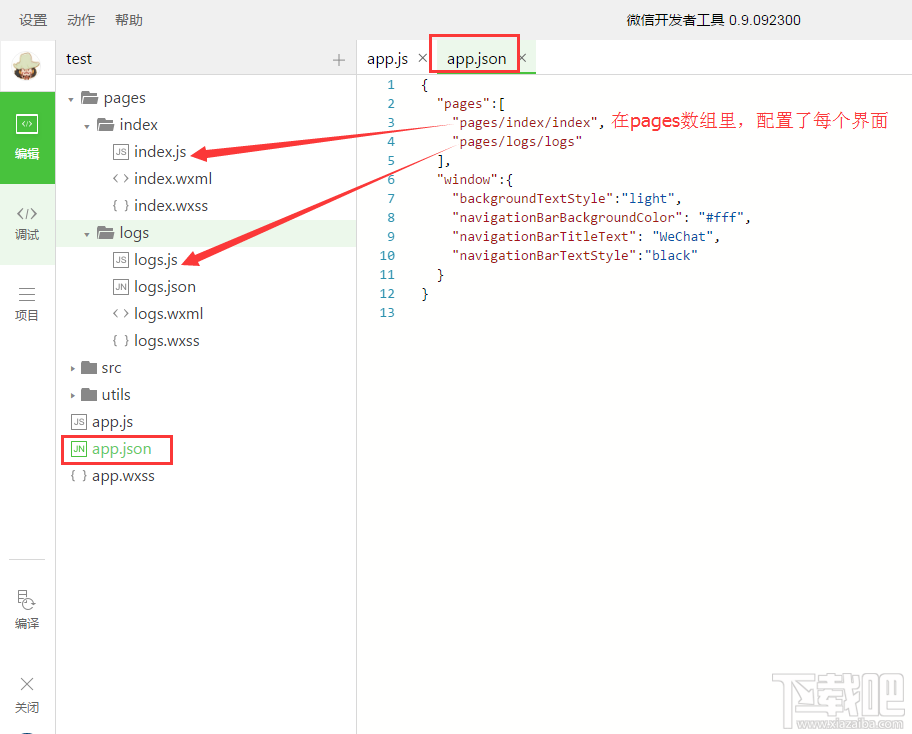
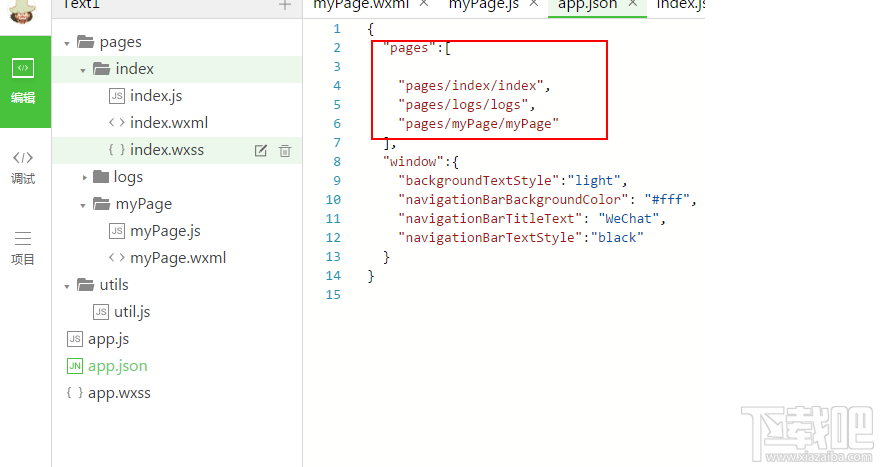
1.首先看下根目錄下的app.json的文件,可以看到在”pages”的數(shù)組里,里面配置了每個界面,且包含了每個界面文件的目錄

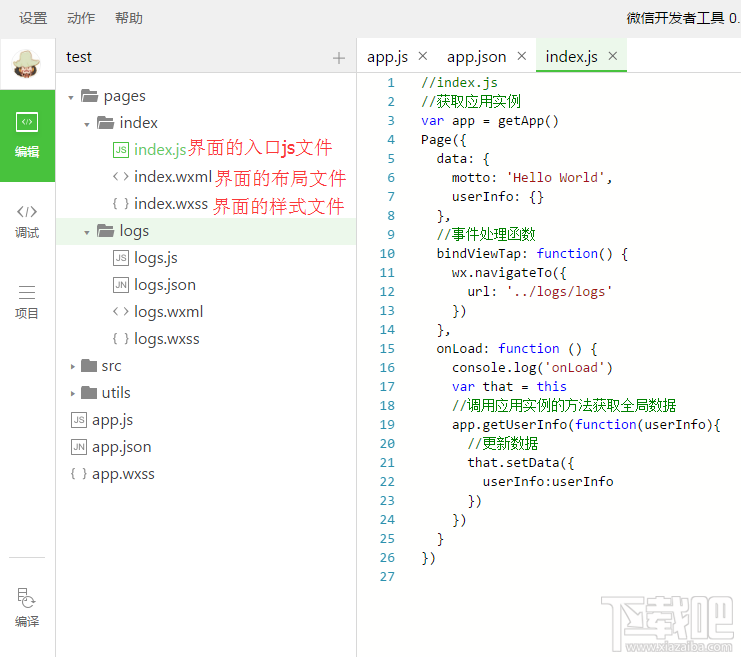
2.可以看到每個頁面需要包含兩個文件,一個是js文件,是每個界面的入口,wxml的文件是每個界面的布局文件,那wxss是什么呢?它是每個界面的樣式文件。比如:看下圖可以看到,創(chuàng)建新的項目有兩個界面,一個是index.js界面,一個是logs.js的界面,且都有對應(yīng)的布局文件(.wxml)和樣式文件(.wxss)

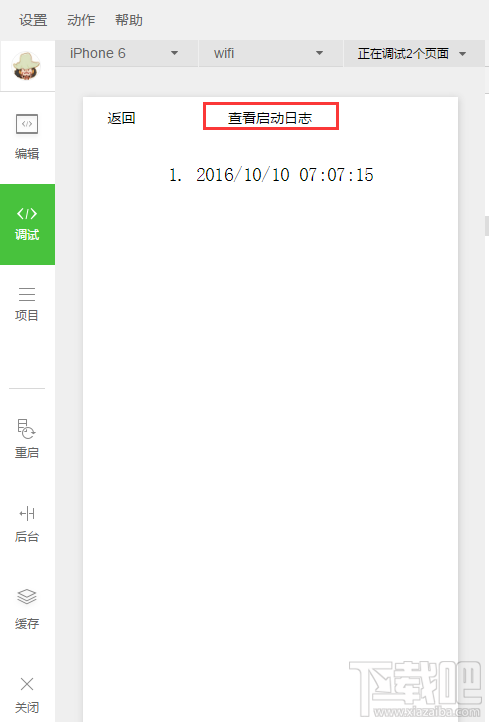
3.可以看到在logs文件夾中比index文件夾中多出了一個logs.json的文件,這個文件是干嘛的呢?可見,這個文件不是必須的,因為index界面的文件夾中就沒有這個文件,logs.json這個文件配置了一個界面的title的信息


具體效果可以看下gif圖

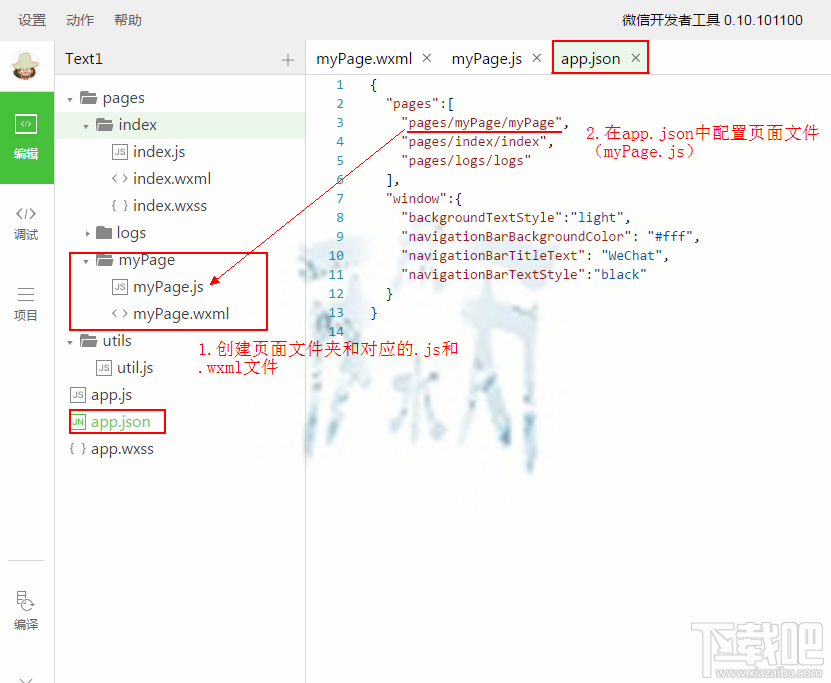
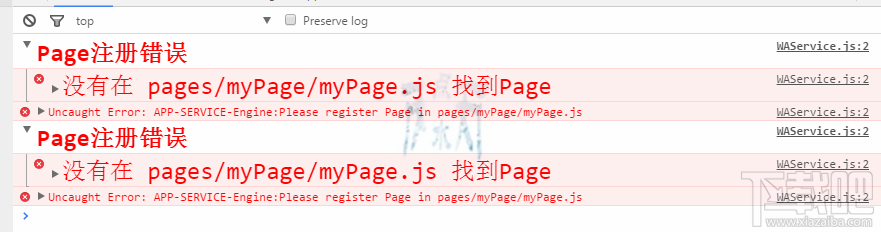
2.然后進(jìn)入調(diào)試界面,點擊重啟按鈕,看下效果,會發(fā)現(xiàn)在控制臺中彈出了報錯的信息,如下:

3.看報錯的信息,很清楚的知道在myPage.js文件中沒有找到Page方法,因此我們在myPage.js文件中調(diào)用Page方法,然后調(diào)試,重啟,就會發(fā)現(xiàn)不報錯了!

4.好了,在第一點中也說到,在app.json中pages的數(shù)組里,第一個代表著啟動時第一個加載的頁面,那好我們把順序調(diào)轉(zhuǎn)一下,就可以驗證我們的結(jié)論了

建議看官方的教程:https://mp.weixin.qq.com/debug/wxadoc/dev/
二、組件的使用和數(shù)據(jù)的綁定
1.要了解微信小程序組件的使用,較好的方法就是查看微信小程序的API文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/component/

可以看到API文檔詳細(xì)的介紹了各種組件的使用,要熟悉組件的使用,較好的方式就是多練了!
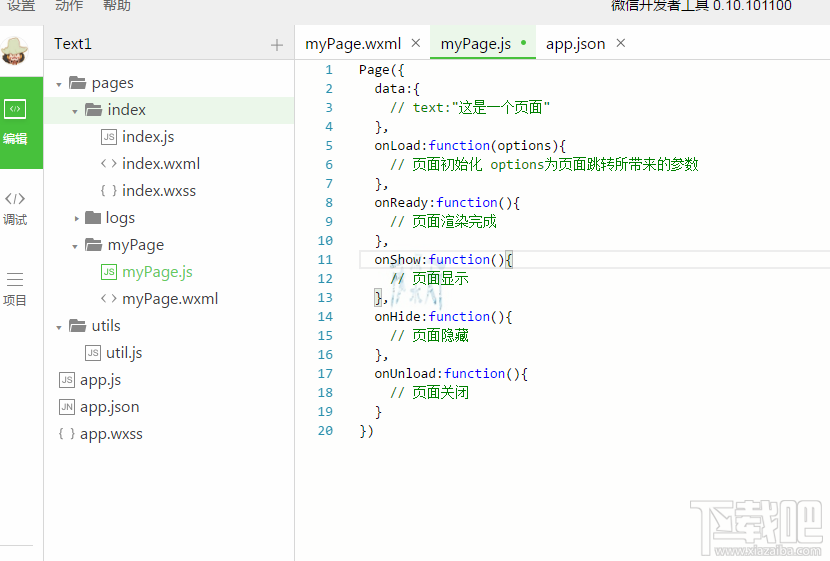
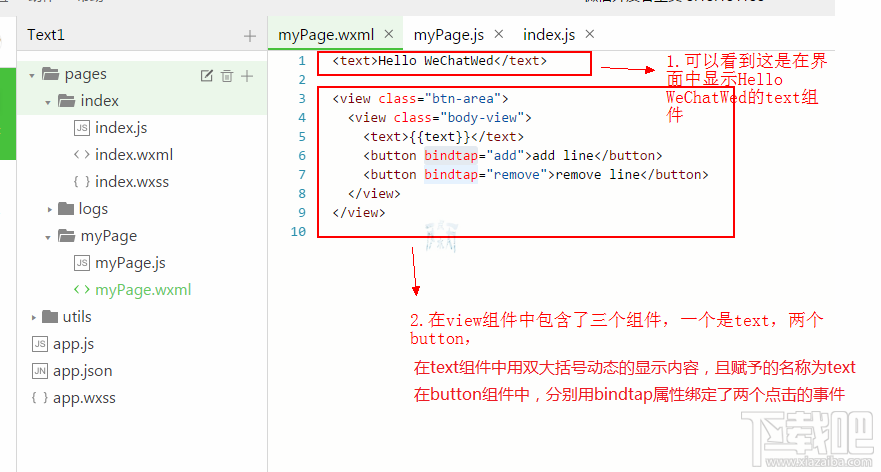
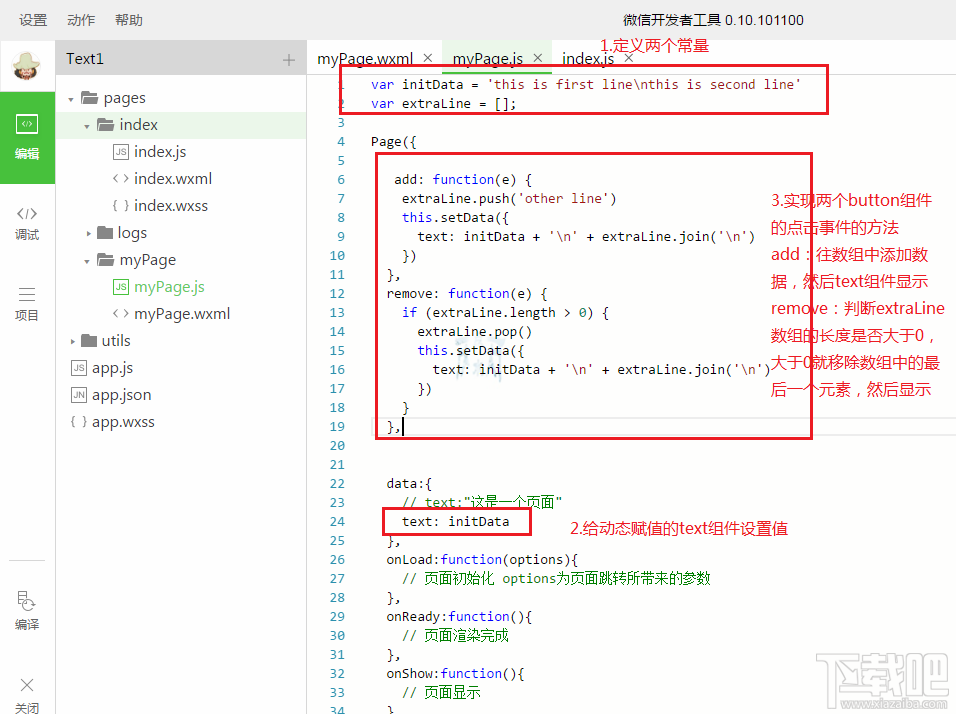
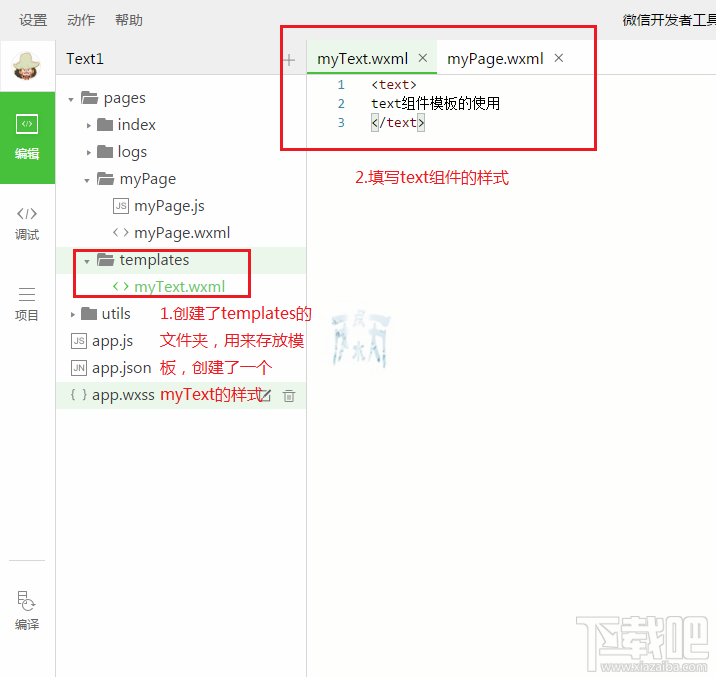
2.看著文檔,把官方文檔的例子直接貼進(jìn)來,然后我們也創(chuàng)建一個text組件,看看效果先吧:

js代碼:

三、渲染標(biāo)簽
微信小程序給我提供了兩種渲染標(biāo)簽:
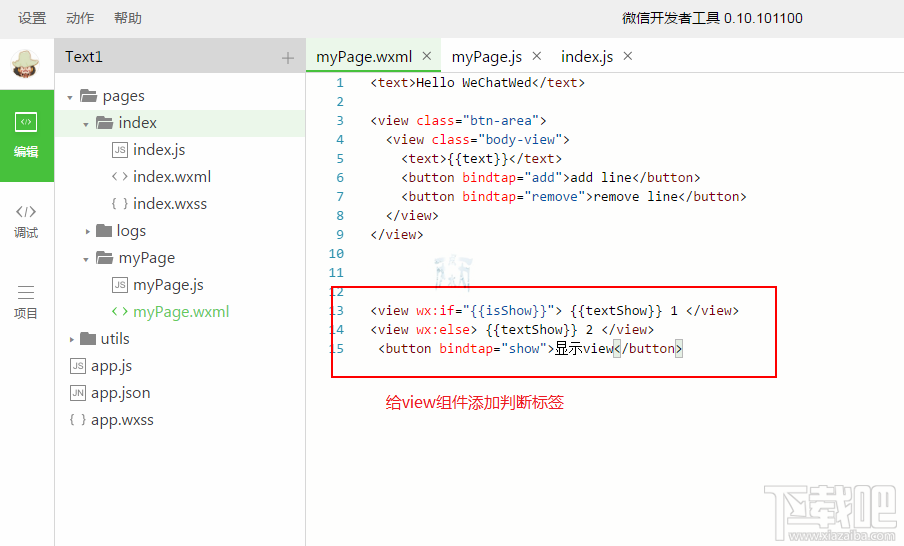
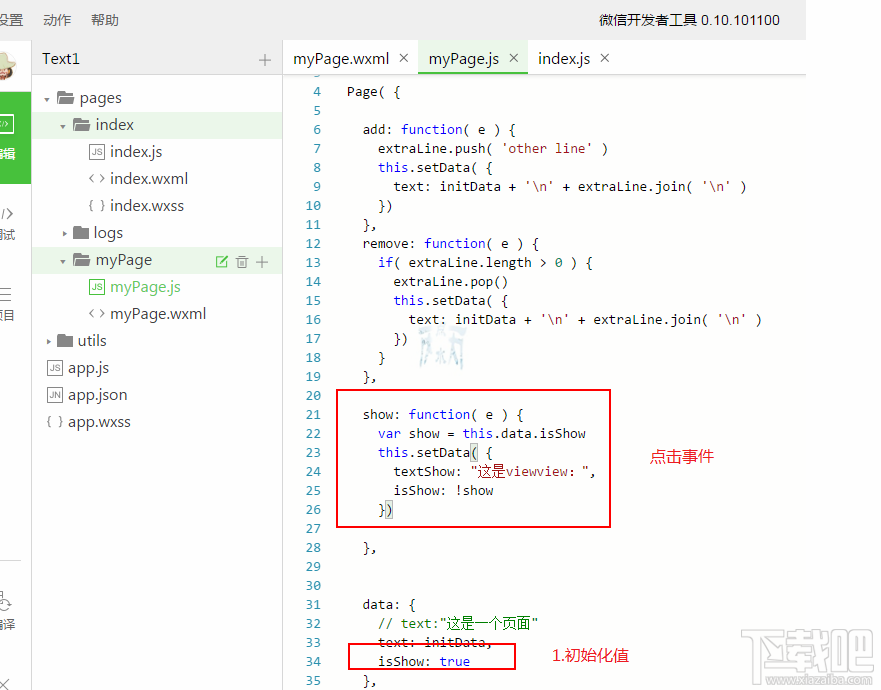
1.判斷標(biāo)簽wx:if和wx:else


雖然之前沒有接觸過js,可是代碼也挺容易理解的,邏輯思維跟Android還是有點像,不過想學(xué)好,還是要學(xué)下js的,所以最近我也會學(xué)下js
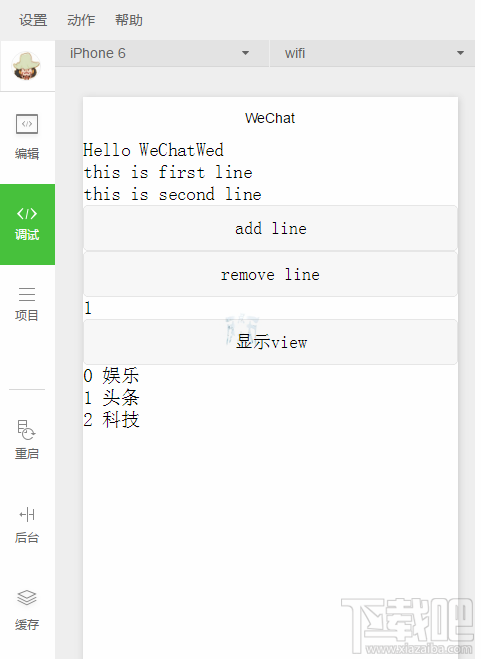
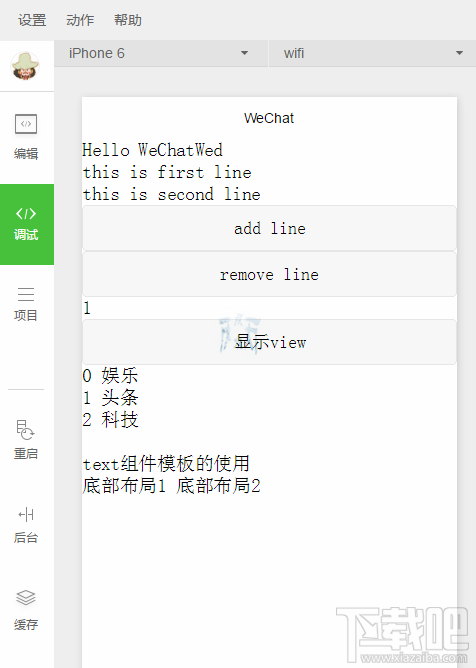
最后我們看下效果圖吧,可以看到當(dāng)位true的時候就顯示1 false時顯示2

看下效果圖:

四、樣式模板的使用
從上面的代碼就可以看到,一個界面可能會用到很多布局的代碼,可是界面與界面之間可能會有很多重復(fù)的樣式,然而這些樣式的代碼,每次都要重新寫就很麻煩了,而且也浪費(fèi)資源,微信小程序像其他開發(fā)一樣,也有樣式模板的使用方式
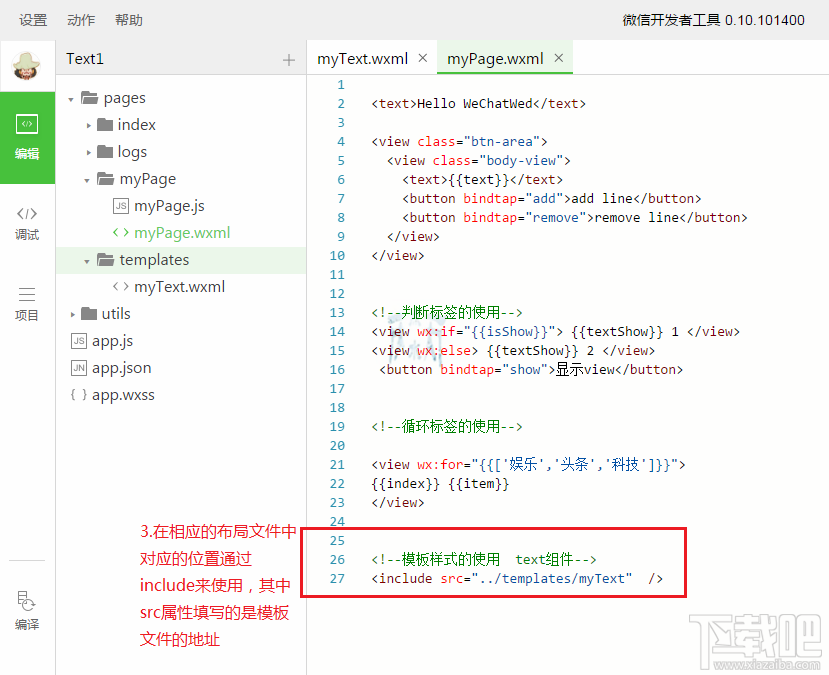
1.使用include的方式包含模板樣式
例如:
具體的使用看圖片:


使用這種方式引用模板,實際上就是等同于把templates中的myText的代碼全部復(fù)制到include這里
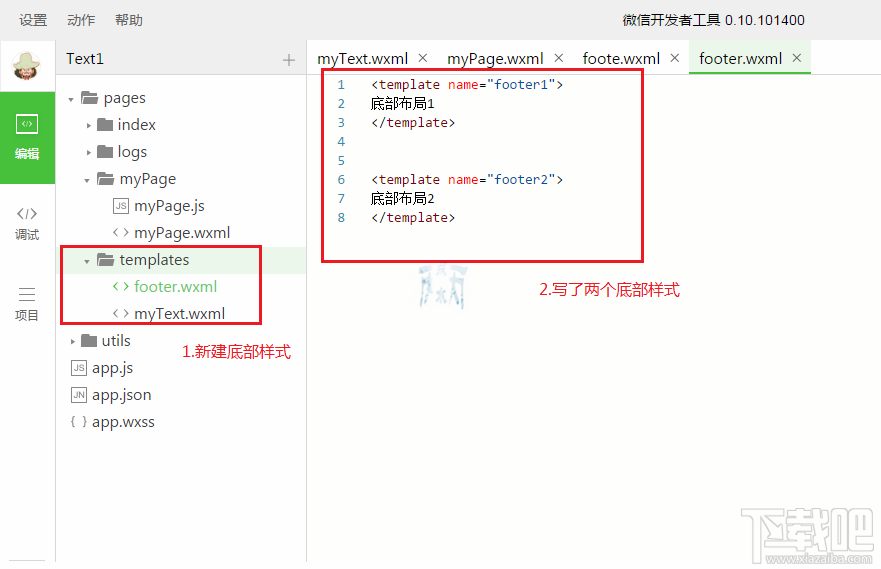
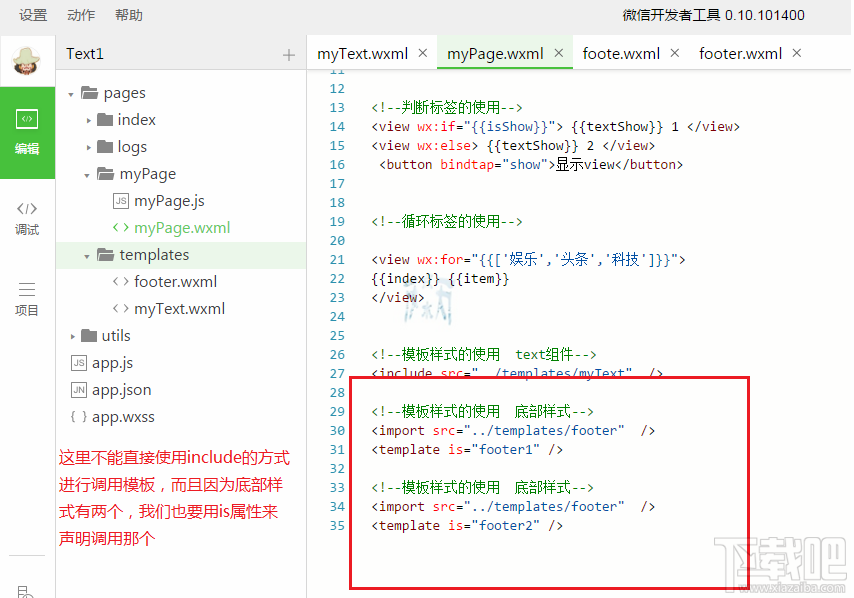
2.使用import的方式
例如:


最后看下效果圖:

以上就是好吧啦網(wǎng)微信小程序新手教程目錄文件詳解視圖渲染詳解了,希望能幫到你
相關(guān)文章:
1. 微信小程序小經(jīng)費(fèi)在哪 微信小經(jīng)費(fèi)使用教程2. 微信小程序開發(fā)成本是多少?微信小程序開發(fā)成本介紹!3. 微信小程序營銷策劃詳細(xì)計劃方案是什么?微信小程序營銷策劃詳細(xì)計劃方案分享!4. 在微信小程序中玩神手圖文教程詳解5. 微信小程序怎么使用?微信小程序介紹!6. 微信小程序如何進(jìn)行商業(yè)推廣?小程序怎么進(jìn)行商業(yè)推廣?7. springboot+jwt+springSecurity微信小程序授權(quán)登錄問題8. 如何利用微信小程序轉(zhuǎn)換PDF文檔?9. 微信小程序開發(fā)簡易教程 微信小程序制作方法10. 微信小程序如何挖掘新的流量增長方式?微信小程序該怎么挖掘新的流量增長方式?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備