node.js - nodejs用戶注冊的信息在數據庫里面顯示不出來
問題描述
學node沒多久,準備用node做個注冊的功能, 但是注冊頁面的信息提交不到數據庫,數據庫用的mongodb,
注冊頁面
<p class='col-sm-8 col-sm-offset-1 main pull-left'> <form action='/signup' method='post' enctype='multipart/form-data'><p class='form-group'> <label for='inputName' class='col-sm-2 control-label'>用戶名</label> <p class='col-sm-4'><input type='text' name='username'> </p></p><p class='form-group'> <label for='inputPassword3' class='col-sm-2 control-label'>密碼</label> <p class='col-sm-4'><input type='password' name='password'> </p></p><p class='form-group'> <label for='' class='col-sm-2 control-label'>再次輸入密碼</label> <p class='col-sm-4'><input type='password' id='' name='re_password'> </p></p><p class='form-group'> <label for='inputEmail' class='col-sm-2 control-label'>郵箱</label> <p class='col-sm-4'><input type='email' name='email'> </p></p><p class='form-group'> <p class='col-sm-offset-2 col-sm-4'><button type='submit' class='btn btn-default'>注冊</butto> </p></p> </form></p>
注冊頁面路由
// 注冊頁面router.get(’/signup’, function(req, res, next){ res.render(’sign/signup’);});router.post(’/signup’, function(req, res, next){ // 獲取數據 var name = req.body.username; var pwd = req.body.password; var re_pwd = req.body.re_password; var email = req.body.email; // 存入數據庫 User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })});
數據模型
const mongoose = require(‘mongoose’);mongoose.connect(‘mongodb://localhost/cnode’);var schema = new mongoose.Schema({name: String,pwd: Number,email: String});module.exports = mongoose.model(‘User’, schema);
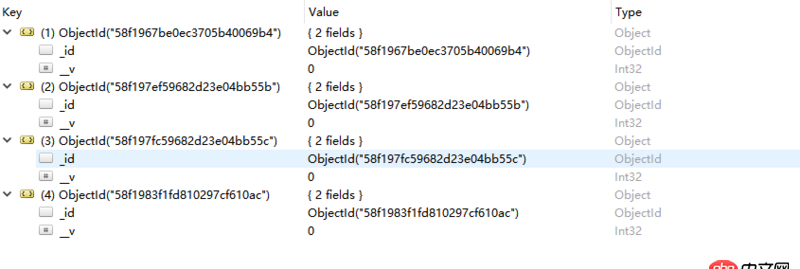
填完注冊的信息后,成功的跳到了登錄頁面,但是這個時候數據庫確實這樣的
嘗試了四次全是這樣,這是怎么回事
問題解答
回答1:去掉注冊表單中enctype='multipart/form-data'
回答2:我似乎看見了問題.首先,
// 存入數據庫 User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })
用的屬性名是 userName, usePwd,useEmail,但是在 schema 定義中卻變成了 name, pwd, email
回答3:樓主代碼沒有完全貼全,從現有的代碼里猜測,schema 定義時的字段名,跟創(chuàng)建schema實例時傳入的object的字段名不一致導致?
// 存入數據庫 User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })
User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })
相關文章:
1. docker-compose 為何找不到配置文件?2. boot2docker無法啟動3. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?4. java中返回一個對象,和輸出對像的值,意義在哪兒5. android - E/dalvikvm: Could not find class java.nio.file.Path,6. python - linux怎么在每天的凌晨2點執(zhí)行一次這個log.py文件7. android - 哪位大神知道java后臺的api接口的對象傳到前端后輸入日期報錯,是什么情況?求大神指點8. mysql數據庫每次查詢是一條線程嗎?9. python是怎么實現過濾 #注釋代碼的?10. 請問一下各位老鳥 我一直在學習獨孤九賤 現在是在tp5 今天發(fā)現 這個系列視頻沒有實戰(zhàn)

 網公網安備
網公網安備