node.js - axios 請(qǐng)求數(shù)據(jù),返回?cái)?shù)據(jù) data為空怎么辦
問題描述
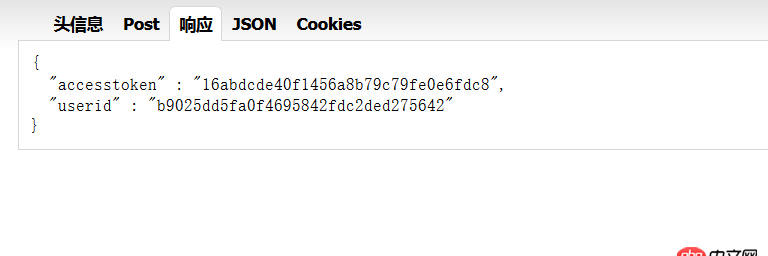
axios 請(qǐng)求數(shù)據(jù),返回?cái)?shù)據(jù) data為空
同樣的借口用jq的ajax調(diào)用就是好的
$.ajax({ url: ’/yzh/inter/login’, type: ’post’, data: {’userName’: username, ’passWord’: password}, success: function (res) {console.log(res); }});

下邊是axios的發(fā)送
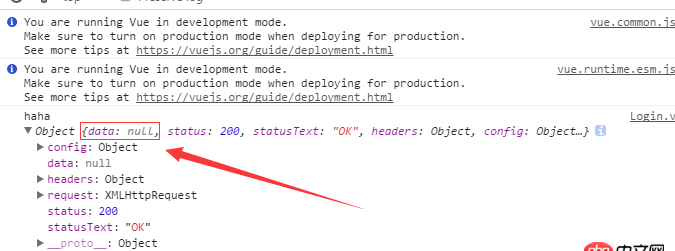
var config = { headers: { ’Content-Type’: ’application/x-www-form-urlencoded’ }, responseType: ’json’,// default method: ’post’};axios.post(’/yzh/inter/login’, { userName: this.ruleForm.username, passWord: this.ruleForm.password },config).then((res) => { //if (res) { //state.username = res.data.data console.log('haha',res) // }})
返回結(jié)果中 data為null

請(qǐng)問這個(gè)問題怎么解決啊。。
問題解答
回答1:估計(jì)哪里寫法不對(duì)
回答2:嘗試在server端分析,把接收到的參數(shù)打印出來看看是否一致
回答3:可能是axios的post參數(shù)問題。參考axios POST
回答4:https://www.npmjs.com/package...post請(qǐng)求默認(rèn)是發(fā)送json格式的數(shù)據(jù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備