angular.js - 通過數據中children的個數自動生成能點擊展開的div
問題描述
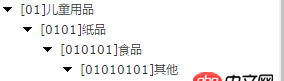
數據如圖:
根據獲取的這些數據要做出這樣的效果: 最外面的父級一直都顯示,點擊后顯示它的子級,如果子級還有子級,點擊后又可以展開...
最外面的父級一直都顯示,點擊后顯示它的子級,如果子級還有子級,點擊后又可以展開...
問題解答
回答1:<!DOCTYPE html> <html> <head><meta charset='utf-8' /><style type='text/css'> .list {margin: 0;padding-left: 20px; }.list li {list-style: none; }.hide {display: none; }.control ~ .control-label {display: inline-block;width: 0;height: 0;border: 6px solid transparent;border-left-color: #000; }.control:checked ~ .control-label {border-left-color: transparent;border-top-color: #000; }.control ~ .list {display: none; }.control:checked ~ .list {display: block; }.control-label::after {content: attr(data-title);display: block;margin-top: -6px;margin-left: 0.5em;width: 10em;font-size: 12px;line-height: 12px; }</style> <head> <body><script> function createItem(data) {var id = (Math.random()).toString(16).slice(2); var p = document.createElement(’p’); p.className = ’content’;var input = document.createElement(’input’);input.type = ’checkbox’; input.className = ’hide control’; input.id = ’control-’ + id; var label = document.createElement(’label’); label.className = ’control-label’; label.setAttribute(’for’,’control-’ + id); label.dataset.title = ’[’ + data.Code + ’]’ + data.Name;p.appendChild(input);p.appendChild(label); return p; } function createTree(data) {var ul = document.createElement(’ul’); ul.className = ’list’; for(var i = 0,len = data.length; i < len; i++) { var li = document.createElement(’li’); var p = createItem(data[i]); li.appendChild(p); if(data[i].children && data[i].children.length > 0) {p.appendChild(createTree(data[i].children)); } ul.appendChild(li);} return ul; } var elems = createTree(data); document.body.appendChild(elems);</script> </body></html>
相關文章:
1. python小白 關于類里面的方法獲取變量失敗的問題2. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. linux運維 - python遠程控制windows如何實現4. Python2中code.co_kwonlyargcount的等效寫法5. javascript - 如何用最快的速度C#或Python開發一個桌面應用程序來訪問我的網站?6. django - Python error: [Errno 99] Cannot assign requested address7. mysql數據庫做關聯一般用id還是用戶名8. [python2]local variable referenced before assignment問題9. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?10. python小白,關于函數問題

 網公網安備
網公網安備