angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播
問題描述
index.html 只帶有一個angular-view p和相關的css和js

<!-- angular view --> <p ui-view></p> <!-- jQuery and Bootstrap -->
<script src=' -->
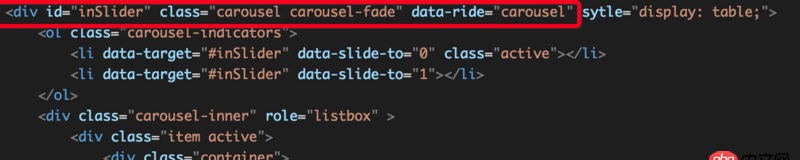
和輪播條carousel相關的html代碼(用的是bootstrap3)帶有carousel的html通過angular加載渲染angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播
在bootstrap.js源碼打斷點發現,bootstrap是通過data-ride='carousel'選擇器為輪播條設置自動輪播參數的:
angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播同時調試也發現,代碼能進530斷點,卻無法進到531行的斷點。意味著沒有找到這個元素。
但是這個模板。同樣的html代碼,放在靜態網頁中顯示聲明html元素 是能夠自動輪播的。
不知道這跟angular的渲染周期有沒有關系,求助各位大神!感謝
問題解答
回答1:
因為window.load事件觸發的時候,angular還沒有開始渲染,所以你寫在window.load事件里的函數執行的時候還沒有那些元素,你應該等angular渲染完成之后再初始化輪播
回答2:
你需要使用angular-ui-bootstrap,官方提供的bootstrap控件http://angular-ui.github.io/b...
使用angular的基本原則,就是不要想著去操作DOM
相關文章:
1. python小白 關于類里面的方法獲取變量失敗的問題2. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. linux運維 - python遠程控制windows如何實現4. Python2中code.co_kwonlyargcount的等效寫法5. javascript - 如何用最快的速度C#或Python開發一個桌面應用程序來訪問我的網站?6. django - Python error: [Errno 99] Cannot assign requested address7. mysql數據庫做關聯一般用id還是用戶名8. [python2]local variable referenced before assignment問題9. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?10. python小白,關于函數問題

 網公網安備
網公網安備