文章詳情頁
angular.js - angular的directive中link中element如何解決,is not a function?
瀏覽:147日期:2024-09-30 09:21:32
問題描述
VM2007:27 TypeError: element.popover is not a function
link : function(scope, element, attrs){ console.log(element);element.popover({ animation:true,html:true, content:realContent, placement:attrs.placement, delay: { ’show’: 100, ’hide’: 100 }, container:’body’, title:attrs.popovertitle});
為什么呢?
其中,該指令boot-popover運行在如下結構:angular用的是最新版
<p boot-popover content='{{node.nodeRemarks}}' ng- popovertitle='{{node.businessNode.nodeName}}'>
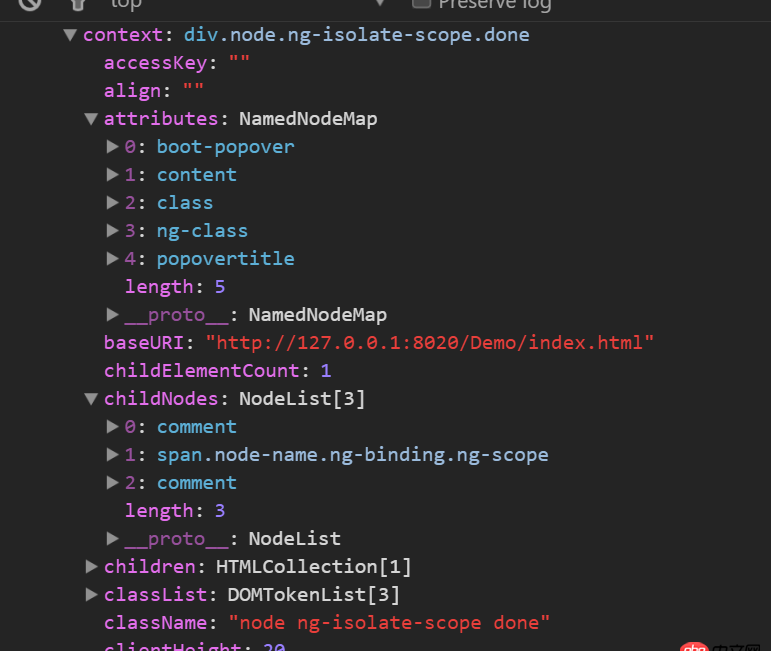
輸出的console.log(element);如下:
問題解答
回答1:我的理解popover應該是你引入的外部jq插件,那么問題來了,你的jq和其插件都正確引入了么?要知道姿勢不對的話,外部引入的jq是不會替換內置的jqlite的。
看文檔ngJq
排行榜

 網公網安備
網公網安備