angular.js - Angular路由和express路由的組合使用問題
問題描述
想用Angular的路由里面監(jiān)聽url變化來獲取不同的ejs模版,但是當(dāng)url一變化express的路由也會(huì)作出反應(yīng),想問下該怎么做才能在url變成/phone時(shí)不進(jìn)入express的路由。
public/javascript/app.js
angular.module(’ngApp’,[]).config([’$routeProvider’,function($routeProvider) { $routeProvider.when(’/’, {templateUrl: ’pages/index’,controller: ’PhoneListCtrl’}).when((’/phone’, {templateUrl: ’pages/phone-detail’,controller: ’PhoneDetCtrl’})).otherwise({redirectTo: ’/’})}])
routes/index.js
var express = reqsuire(’express’);var router = express.Router();router.get(’/pages/phone-detail’, function(req, res, next) { res.render('phone-detail', {title: ’艾希’});})module.exports = router;
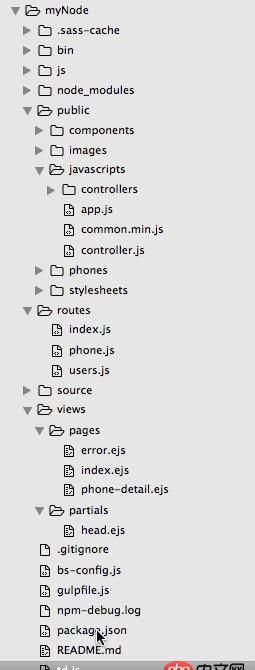
下面圖片是結(jié)構(gòu),模版都在view/pages下

問題解答
回答1:兩個(gè)問題1.angularjs和ejs怎么想都感覺重復(fù)了,用angularjs的話就可以使用html+ajax方式,用ejs就可以使用ejs+ajax,說起來不用兩個(gè)都用。2.按說兩個(gè)都用,angularjs的route設(shè)置,加載的頁(yè)面是將子頁(yè)面異步加載到父頁(yè)面的<ng-view>中的,而ejs是整個(gè)瀏覽器窗口的渲染,相當(dāng)于跳頁(yè)面了,確實(shí)會(huì)有沖突。
我暫時(shí)能想到的解決方法是,主頁(yè)面用ejs跳轉(zhuǎn),子頁(yè)面采用ng-route進(jìn)行異步加載,但是缺點(diǎn)就是在ejs和angular的route設(shè)置中不能設(shè)置otherwise。
相關(guān)文章:
1. objective-c - 從朋友圈跳到我的APP 如何實(shí)現(xiàn)?2. 網(wǎng)頁(yè)爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導(dǎo)致自動(dòng)寫入下一條,如何解決?3. javascript - html 中select如何修改樣式,鼠標(biāo)懸浮時(shí)改變option樣式,有沒有插件啊4. HTML5禁止img預(yù)覽該怎么解決?5. 請(qǐng)教一個(gè)python字符串處理的問題?6. 如何分別在Windows下用Winform項(xiàng)模板+C#,在MacOSX下用Cocos Application項(xiàng)目模板+Objective-C實(shí)現(xiàn)一個(gè)制作游戲的空的黑窗口?7. javascript - vue+iview upload傳參失敗 跨域問題后臺(tái)已經(jīng)解決 仍然報(bào)403,這是怎么回事啊?8. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風(fēng)格檢查怎么辦。。。9. 怎么可以實(shí)現(xiàn)在手機(jī)瀏覽器看到鏈接的title屬性,就是鼠標(biāo)放上去會(huì)有一個(gè)tip效果的10. 百度地圖api - Android 百度地圖 集成了定位,導(dǎo)航 相互的jar包有沖突?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備