前端 - 封裝d3的data.format功能遇到問題
問題描述
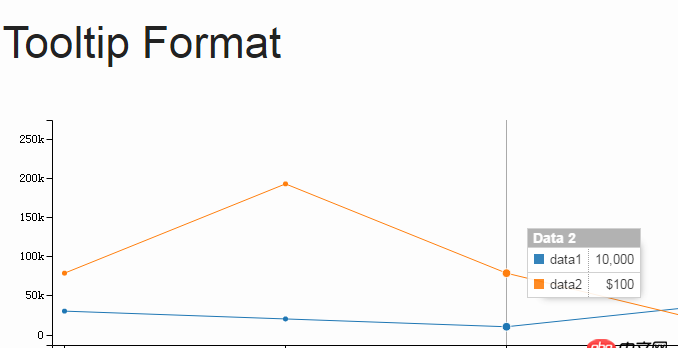
在使用c3.js的tooltip.format.value功能的時候碰到一些問題,需要自己封裝一個函數,DOM中直接呈現一個下拉列表,用戶可以選擇值來設定format有四個選項,$,千位符,精確到小數點兩位或者其他位,同時設置$和千位符($6789,000)


框架用的是angularjs,我在directive指令里面封裝了一個函數
function dataFormat() {var tooltipFormatValue = [];tooltipFormatValue[0] = {’$’:d3.format('$')};tooltipFormatValue[1] = {’thousands separator’:d3.format('s')};//千位符tooltipFormatValue[2] = {’precision’:d3.format('.2f')};//精確小數點后面兩位tooltipFormatValue[3] = {’$ and thousands separator’: d3.format('$ | currency: $')};//帶$和千位符console.log(tooltipFormatValue)d3.format = { value: function(value,id,name) { var format = id === name ? d3.format(’,’):d3.format(’,’); return format(value); }} }
**1.怎么同時設定$和千位符格式?2.不知道我的函數思路對不對,目前思緒很混亂**
問題解答
回答1:1.怎么同時設定$和千位符格式?d3.format(’$,’)(value)
相關文章:
1. javascript - webpack1和webpack2有什么區別?2. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. django - Python error: [Errno 99] Cannot assign requested address4. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?5. python小白,關于函數問題6. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。7. python小白 關于類里面的方法獲取變量失敗的問題8. Python2中code.co_kwonlyargcount的等效寫法9. [python2]local variable referenced before assignment問題10. python - vscode 如何在控制臺輸入

 網公網安備
網公網安備