angular.js - angularjs requirejs karma directive templateUrl 測試失敗(哎呦喂)
問題描述
目錄結構--public----scripts--------*/.js // angular文件--test----*/.js // 測試文件--views----templates--------*/.html //directive templateUrl文件
requirejs test main文件var allTestFiles = [];var TEST_REGEXP = /(-test).js$/i;Object.keys(window.__karma__.files).forEach(function(file) { if (window.__karma__.files.hasOwnProperty(file)) { if (TEST_REGEXP.test(file)) { allTestFiles.push(file); } }});require.config({ baseUrl: ’/base/public/scripts’, paths: { ’jquery’: ’../libs/jquery/dist/jquery’, ’angular’: ’../libs/angular/angular’, ’angularMocks’: ’../libs/angular-mocks/angular-mocks’, ’templates’: ’../../views/templates’ }, shim: { ’angular’: { deps: [’jquery’], exports: ’angular’ }, ’angularMocks’: { deps: [’angular’], exports: ’angular.mock’ }, ’templates/default/author-signature.html’: [’angular’] }, deps: allTestFiles, callback: window.__karma__.start});karma 配置文件
module.exports = function (config) { config.set({ basePath: ’’, frameworks: [’jasmine’, ’requirejs’], files: [ {pattern: ’public/libs/jquery/dist/jquery.js’, included: false}, {pattern: ’public/libs/angular/angular.js’, included: false}, {pattern: ’public/libs/angular-mocks/angular-mocks.js’, included: false}, {pattern: ’public/scripts/**/*.js’, included: false}, {pattern: ’views/templates/**/*.html’, included: false}, {pattern: ’test/**/*-test.js’, included: false}, ’test/test-main.js’ ], exclude: [ ’public/scripts/build-main.js’, ’public/scripts/require-config.js’, ’public/scripts/bootstrap.js’ ], browsers: [’Chrome’], reporters: [’progress’, ’html’, ’coverage’], htmlReporter: { outputFile: ’report/units.html’, pageTitle: ’Unit Tests’, subPageTitle: ’Unit tests with karma jasmine’ }, preprocessors: { ’public/scripts/**/*.js’: [’coverage’], ’views/templates/**/*.html’ : [’ng-html2js’] }, coverageReporter: { type : ’html’, dir : ’report/coverage/’ }, ngHtml2JsPreprocessor: { stripPrefix: ’views/’, stripSuffix: ’.html’, moduleName: ’templates’ } });}directive 測試文件
define([’angularMocks’, ’directives/default/author-signature’, ’templates/default/author-signature.html’], function () { describe(’Unit: Hello Directive’, function () { var $compile, $rootScope; beforeEach(function () { module(’angularApp’); module(’templates’); inject(function (_$compile_, _$rootScope_) {$compile = _$compile_;$rootScope = _$rootScope_; }); }); it(’should display the hello text properly’, function () { var elt = $compile(’<author-signature author='Plus'></author-signature>’)($rootScope); expect(elt.text()).toEqual(’Plus’); }); });});directive author-signature.js文件
define(’directives/default/author-signature’, [ ’angular-app’], function (angularApp) { angularApp.directive(’authorSignature’, function () { return { restrict: ’EA’, scope: {author: ’@’ }, replace: true, templateUrl: ’templates/default/author-signature’ }; });});author-signature.html
<h1>{{author}}</h1>angular-app.js文件
define(’angular-app’, [ ’angular’], function(angular) { var angularApp = angular.module(’angularApp’, []); return angularApp;});問題
將author-signature.js directive的templateUrl 換位template形式,測試成功;
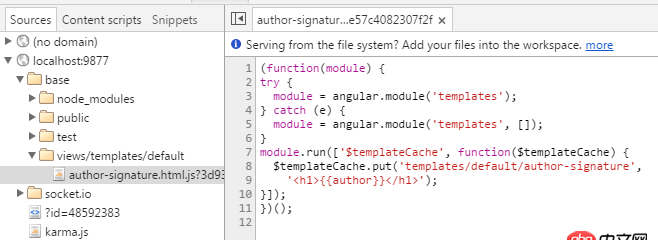
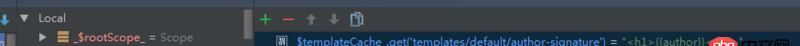
通過查看源文件加載和調試,可查看到author-signature.html已轉為.js 且內容已加載到$templateCache中,如下截圖:

但是測試無法通過,$compile編譯失敗。
求助angular 在獲取$templateUrl內容時會默認的從$templateCache中獲取,而不直接獲取服務端的文件,以上描述中都以滿足了,但是還是無法$compile成功,感覺他沒有從$templateCache中獲取。不知道哪位大神能幫忙看下到底是哪里有點小問題?
問題解答
回答1:OMG, I forget add $rootScope.$digest(); in test directive.That cause this directive scope’s attributes doesn’t change.
相關文章:
1. python小白 關于類里面的方法獲取變量失敗的問題2. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. linux運維 - python遠程控制windows如何實現4. Python2中code.co_kwonlyargcount的等效寫法5. javascript - 如何用最快的速度C#或Python開發一個桌面應用程序來訪問我的網站?6. django - Python error: [Errno 99] Cannot assign requested address7. mysql數據庫做關聯一般用id還是用戶名8. [python2]local variable referenced before assignment問題9. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?10. python小白,關于函數問題

 網公網安備
網公網安備