文章詳情頁(yè)
angular.js input輸入正確數(shù)據(jù)框變紅色
瀏覽:173日期:2024-09-18 11:04:18
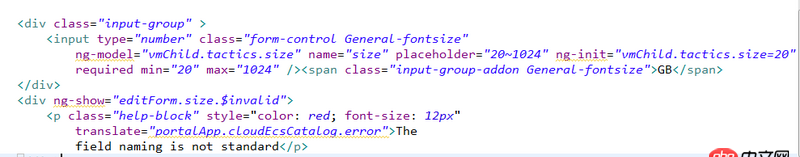
問(wèn)題描述
圖片描述


問(wèn)題解答
回答1:你最好能在線上把示例的代碼提交運(yùn)行出來(lái),從你現(xiàn)在提供的代碼看不出來(lái)問(wèn)題
回答2:試試,ng-min ng-max
回答3:表單驗(yàn)證成功失敗可以設(shè)置對(duì)應(yīng)樣式,http://blog.csdn.net/u0111270...
回答4:其實(shí)你可以把輸入框放到一個(gè) <form></form> 里面,然后給 form 添加一個(gè) name 屬性:<form name='myForm'></form>。輸入框給一個(gè) ng-model,比如叫 size
這樣做,你就可以在 HTML 里面,實(shí)時(shí)調(diào)用 myForm.size.$valid 來(lái)判斷是否通過(guò)驗(yàn)證。類似的,你也可以從 myForm.size.$error 這個(gè) Object 中獲取更詳細(xì)的錯(cuò)誤信息
用這個(gè),給輸入框動(dòng)態(tài)添加 class 就好,用 ng-class
上一條:angular.js - Angular 像這種重復(fù)判斷的表達(dá)式 有什么好的解決辦法嗎?~下一條:angular.js - 調(diào)后臺(tái)接口 返回?cái)?shù)據(jù)同步到 scope 上的 service 怎么寫?~
相關(guān)文章:
1. python小白 關(guān)于類里面的方法獲取變量失敗的問(wèn)題2. thinkPHP5中獲取數(shù)據(jù)庫(kù)數(shù)據(jù)后默認(rèn)選中下拉框的值,傳遞到后臺(tái)消失不見。有圖有代碼,希望有人幫忙3. linux運(yùn)維 - python遠(yuǎn)程控制windows如何實(shí)現(xiàn)4. Python2中code.co_kwonlyargcount的等效寫法5. javascript - 如何用最快的速度C#或Python開發(fā)一個(gè)桌面應(yīng)用程序來(lái)訪問(wèn)我的網(wǎng)站?6. django - Python error: [Errno 99] Cannot assign requested address7. mysql數(shù)據(jù)庫(kù)做關(guān)聯(lián)一般用id還是用戶名8. [python2]local variable referenced before assignment問(wèn)題9. 求救一下,用新版的phpstudy,數(shù)據(jù)庫(kù)過(guò)段時(shí)間會(huì)消失是什么情況?10. python小白,關(guān)于函數(shù)問(wèn)題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備