老師,您好,我按照您的課程寫的代碼,前端的數據無法提交的數據庫,同時也沒用彈窗提示。煩請指正。
問題描述
//regiser
<!-頭部->{include file="public:header"/}<!-導航->{include file="public:nav"/}<div class="col-md-8"> <div class="page-header text-center"><h2>用戶注冊</h2> </div> <form class="form-horizontal" method='post' id="login"> <div class="form-group"> <label for="inputEmail1" class="col-sm-2 control-label">用戶:</label> <div class="col-sm-10"><input type="text" name="name" class="form-control" id="inputEmail1" placeholder="username"> </div></div><div class="form-group"> <label for="inputEmail2" class="col-sm-2 control-label">郵箱:</label> <div class="col-sm-10"><input type="text" name="email" class="form-control" id="inputEmail2" placeholder="Email"> </div></div><div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">手機:</label> <div class="col-sm-10"><input type="text" name="mobile" class="form-control" id="inputEmail3" placeholder="Mobile"> </div></div><div class="form-group"> <label for="inputEmail4" class="col-sm-2 control-label">密碼:</label> <div class="col-sm-10"><input type="password" name="password" class="form-control" id="inputEmail4" placeholder="Password"> </div></div><div class="form-group"> <label for="inputEmail5" class="col-sm-2 control-label">確認密碼:</label> <div class="col-sm-10"><input type="password" name="password_confirm" class="form-control" id="inputEmail5" placeholder="Password_confirm"> </div></div><div class="form-group"> <div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-default" id="register">注冊</button> </div></div> </form></div><script> $(function () {$("#register").on('click',function () { alert($('#login').serialize()); $.ajax({type:'post',url:"{:url('index/user/insert')}",data:$('#login').serialize(),dataType:'json',success:function (data) { alert('成功了')} })}) })</script>{include file="public:rigt"/}{include file="public:footer"/}
//User
<?php/** * 注冊頁面 */namespace appindexcontroller;use appcommoncontrollerBase;use appcommonmodelUser as UserModel;use thinkfacadeRequest;class User extends Base{ public function register() {$this ->assign('title','用戶注冊');return $this ->fetch(); } public function insert() {if ( Request ::isAjax()){ $data = Request::except('password_confirm','post'); if(UserModel::create($data)) { return ['status'=> 1, 'message'=> '注冊成功']; }else{ return ['status'=> 0, 'message'=> '注冊失敗']; }}else{ $this -> error("請求類型錯誤",'register');} }}
問題解答
回答1:你這個代碼太亂了,也沒有你下載的tp版本。你可以把整個項目,打包發給我。
現在thinkphp的版本,已經是6了。 可以學習6的版本。
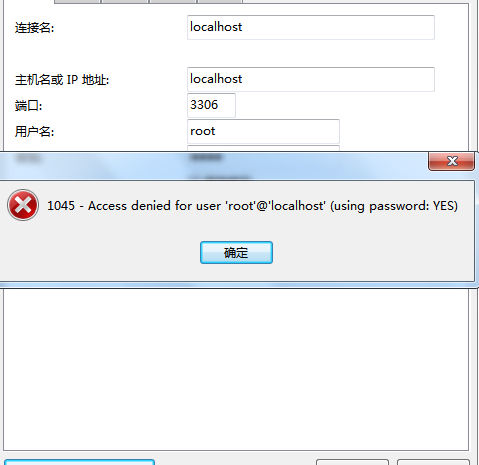
按照你的問題,php沒有操作完,報錯了,js代碼,就肯定不會有彈框。
你先看下php代碼,是否有報錯。 瀏覽器的F12,可以查看。
相關文章:

 網公網安備
網公網安備