css3 - 微信前端頁面遇到的transition過渡動(dòng)畫的bug
問題描述
在做一個(gè)微信移動(dòng)端頁面的時(shí)候遇到這么個(gè)問題,簡(jiǎn)單描述一下,就是:頁面左側(cè)有一個(gè)側(cè)滑菜單,我需要實(shí)現(xiàn)菜單滑出來之后,頁面內(nèi)容左邊增加內(nèi)部白,相當(dāng)于頁面寬度壓縮一部分。現(xiàn)在效果是,如果頁面中文字太多,菜單滑出來之后文字不會(huì)自動(dòng)換行,直接超出后隱藏了的效果。我想實(shí)現(xiàn)文字也會(huì)自動(dòng)換行,不知該如何解決。
問題描述有點(diǎn)啰嗦,直接給出demo鏈接吧(掃碼可以再微信上看效果):transition過渡動(dòng)畫bug
補(bǔ)充一下效果截圖對(duì)比。 chrome上的效果,圖片文字都沒問題
chrome上的效果,圖片文字都沒問題
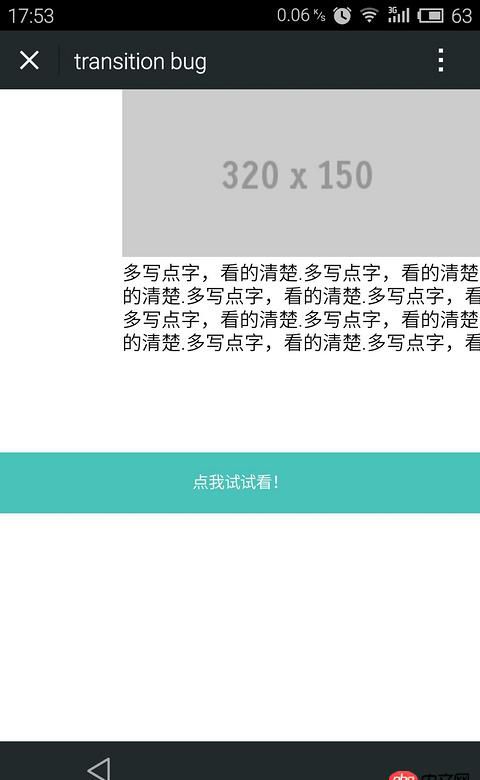
 微信上面效果,圖片沒問題,但是文字沒有自動(dòng)換行。
微信上面效果,圖片沒問題,但是文字沒有自動(dòng)換行。
這個(gè)bug只有在微信內(nèi)置瀏覽器或Android Browser才會(huì)出現(xiàn),測(cè)試chrome和蘋果上沒有問題,請(qǐng)問如何解決?
ps:微信內(nèi)置瀏覽器內(nèi)核是使用的操作系統(tǒng)瀏覽器內(nèi)核吧?
問題解答
回答1:微信使用的是X5內(nèi)核吧
回答2:代碼沒有問題,p元素也沒有設(shè)置高度,估計(jì)還是和x5 webview有關(guān)。ps:基于webview開發(fā)頁面很多坑
回答3:我覺得這種問題,就是騰訊X5內(nèi)核的問題,對(duì)一些css3的解析不符合標(biāo)準(zhǔn)?不想糾結(jié)了。
回答4:加上背景~應(yīng)該可以
相關(guān)文章:
1. python - Scrapy如何得到原始的start_url2. javascript - 從mysql獲取json數(shù)據(jù),前端怎么處理轉(zhuǎn)換解析json類型3. thinkPHP5中獲取數(shù)據(jù)庫數(shù)據(jù)后默認(rèn)選中下拉框的值,傳遞到后臺(tái)消失不見。有圖有代碼,希望有人幫忙4. linux運(yùn)維 - python遠(yuǎn)程控制windows如何實(shí)現(xiàn)5. android - 安卓做前端,PHP做后臺(tái)服務(wù)器 有什么需要注意的?6. python - 數(shù)據(jù)與循環(huán)次數(shù)對(duì)應(yīng)不上7. django - Python error: [Errno 99] Cannot assign requested address8. python小白 關(guān)于類里面的方法獲取變量失敗的問題9. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?10. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時(shí)間會(huì)消失是什么情況?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備