Python Tornado批量上傳圖片并顯示功能
簡(jiǎn)介
Tornado龍卷風(fēng)是一個(gè)開源的網(wǎng)絡(luò)服務(wù)器框架,它是基于社交聚合網(wǎng)站FriendFeed的實(shí)時(shí)信息服務(wù)開發(fā)而來(lái)的。2007年由4名Google前軟件工程師一起創(chuàng)辦了FriendFeed,旨在使用戶能夠方便地跟蹤好友在Facebook和Twitter等多個(gè)社交網(wǎng)站上的活動(dòng)。結(jié)果兩年后,F(xiàn)acebook宣布收購(gòu)FriendFeed,交易價(jià)格約為5000萬(wàn)美元。而此時(shí)FriendFeed只有12名員工。據(jù)說(shuō)這幫人后來(lái)又到了Google,搞出了現(xiàn)在的Google App Engine...
我們開發(fā)這個(gè)Web服務(wù)器的主要目的就是為了處理FriendFeed的實(shí)時(shí)功能 -- 在FriendFeed的應(yīng)用里每個(gè)活動(dòng)用戶都會(huì)保持著一個(gè)服務(wù)器連接。
Tornado使FriendFeed使用的可擴(kuò)展的非阻塞Web服務(wù)器及其相關(guān)工具的開源版本,這個(gè)Web框架看起來(lái)有些像web.py或 Google的webapp,不過(guò)為了更加有效地利用非阻塞服務(wù)器環(huán)境,Tornado這個(gè)Web框架還包含了一些相關(guān)的有用工具和優(yōu)化。
區(qū)別
Tornado與現(xiàn)代主流的Web服務(wù)器框架有著明顯的區(qū)別:它使非阻塞式的服務(wù)器,速度相當(dāng)快。這得益于其非阻塞的方式和對(duì)epoll的運(yùn)用。Tornado每秒可以處理數(shù)以千計(jì)的連接,對(duì)于實(shí)時(shí)Web服務(wù)來(lái)說(shuō)Tornado確實(shí)是一個(gè)理想的Web框架。
與Node.js相同的是,Tornado也采用的是單進(jìn)程單線程異步IO的網(wǎng)絡(luò)模型,它們都可以編寫異步非阻塞的程序。但由于Node.js是Google Chrome V8引擎的JS運(yùn)行環(huán)境或工具包,它屬于偏底層的抽象,擴(kuò)展了JS編寫服務(wù)器程序的能力,所以基于Node.js會(huì)由不同的Web框架。從這個(gè)角度來(lái)看Node.js和Tornado其實(shí)并不在一個(gè)層次上。
Tornado是使用Python編寫的Web服務(wù)器兼Web應(yīng)用框架,與主流Web服務(wù)器框架不同的是,Tornado是異步非阻塞式服務(wù)器,得益于非阻塞式和對(duì)epoll模型的運(yùn)用,Tornado是實(shí)時(shí)Web服務(wù)的一個(gè)理想框架,它非常適合開發(fā)長(zhǎng)輪詢、WebSocket和需要與每個(gè)用戶建立持久連接的應(yīng)用。
特點(diǎn)
輕量級(jí)Web框架 異步非阻塞IO處理方式 Tornado采用的單進(jìn)程單線程異步IO的網(wǎng)絡(luò)模式,其高性能源于Tornado基于Linux的Epoll(UNIX為kqueue)的異步網(wǎng)絡(luò)IO。 出色的抗負(fù)載能力 不依賴多進(jìn)程或多線程 WSGI全棧替代產(chǎn)品 WSGI把應(yīng)用(Application)和服務(wù)器(Server)結(jié)合起來(lái),Tornado既可以是WSGI應(yīng)用也可以是WSGI服務(wù)。 既是WebServer也是WebFrameworkTornado是基于Bret Taylor和其他人員為FrientFeed所開發(fā)的網(wǎng)絡(luò)服務(wù)框架,當(dāng)FriendFeed被Facebook收購(gòu)后得以開源。不同于那些最多只能達(dá)到1w并發(fā)連接的傳統(tǒng)網(wǎng)絡(luò)服務(wù)器。Tornado在設(shè)計(jì)之初就考慮到了性能因素,旨在解決C10K問(wèn)題,這樣的設(shè)計(jì)使其成為一個(gè)擁有高性能的框架。
正文開始
問(wèn)題描述
Python Tornado批量上傳圖片并顯示,前后端都要顯示
思路
1.文件上傳
前端FormData上傳,后端BytesIO解析
2.顯示圖片
前端FileReader讀取顯示,后端matplotlib顯示
代碼
index.html
<!DOCTYPE html><head> <title>批量上傳圖片并顯示</title> <meta charset=’utf-8’> <script src=’https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js’></script></head><body><input id=’send’ type=’file’ accept='image/png, image/jpeg' multiple><br></body><script> $(’#send’).change(function () { var files = $(’#send’)[0].files; var form = new FormData(); for (var i = 0; i < files.length; i++) { //插入form var file = files[i]; console.log(file); form.append(’files’, file); //顯示圖片 var fileReader = new FileReader(); fileReader.readAsDataURL(file); fileReader.onloadend = function (event) { var src = event.target.result; $(’body’).append(’<img src=’ + src + ’ width=200px>’); } } //上傳 $.ajax({ type: ’POST’, url: ’/upload’, data: form, processData: false, contentType: false, success: function (response) { console.log(response) } }); })</script></html>
app.py
import tornado.webimport tornado.ioloopfrom PIL import Imagefrom io import BytesIOimport matplotlib.pyplot as pltfrom tornado.options import define, optionsdefine('port', default=8888, help='運(yùn)行端口', type=int)class MainHandler(tornado.web.RequestHandler): def get(self): self.render('index.html')class UploadHandler(tornado.web.RequestHandler): def post(self): files = self.request.files[’files’] for file in files: img = file[’body’] img = Image.open(BytesIO(img)).convert(’RGB’) plt.imshow(img) plt.show()if __name__ == '__main__': app = tornado.web.Application( [ (r'/', MainHandler), (r'/upload', UploadHandler), ], ) app.listen(options.port) print('http://localhost:{}/'.format(options.port)) tornado.ioloop.IOLoop.current().start()
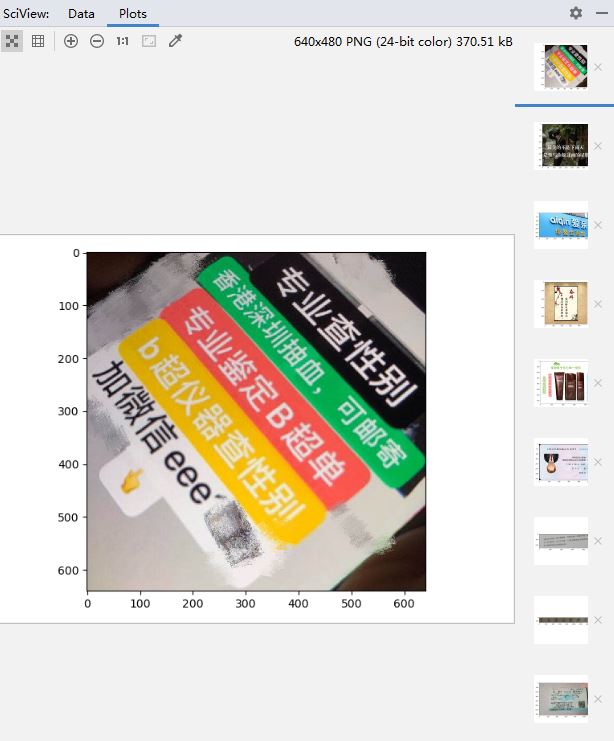
效果
前端

后端

總結(jié)
到此這篇關(guān)于Python Tornado批量上傳圖片并顯示功能的文章就介紹到這了,更多相關(guān)python tornado批量上傳內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. javascript - 分類編輯保留之前分類名稱2. css - 移動(dòng)端 line-height安卓錯(cuò)位,蘋果機(jī)正常用,縮放解決了,可是又出來(lái)了占位的問(wèn)題3. 求救一下,用新版的phpstudy,數(shù)據(jù)庫(kù)過(guò)段時(shí)間會(huì)消失是什么情況?4. javascript - 彈出一個(gè)子窗口,操作之后關(guān)閉,主窗口會(huì)得到相應(yīng)的響應(yīng),例如網(wǎng)站的某些登錄界面,django后臺(tái)的管理等,這是怎么實(shí)現(xiàn)的呢?5. javascript - 函數(shù)設(shè)置參數(shù)默認(rèn)值的問(wèn)題6. list - python 求助7. javascript 的console.log 問(wèn)題8. 環(huán)境搭建 - anaconda 創(chuàng)建python2.7環(huán)境中打開編譯器確是3.6版本9. mysql replace 死鎖10. extra沒(méi)有加載出來(lái)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備