文章詳情頁
html - vue項目中用到了elementUI問題
瀏覽:88日期:2022-11-11 16:53:42
問題描述
vue項目中用到了elementUI安裝好后用elementUI搭建頁面input的placeholder不顯示,select下拉列表選中后不回顯數據怎么解決?select選中傳值都沒問題就是不顯示還有placeholder提示也不顯示 再有就是elementUI的彈出窗也不顯示
急需求解答 感覺是不兼容問題似的

問題解答
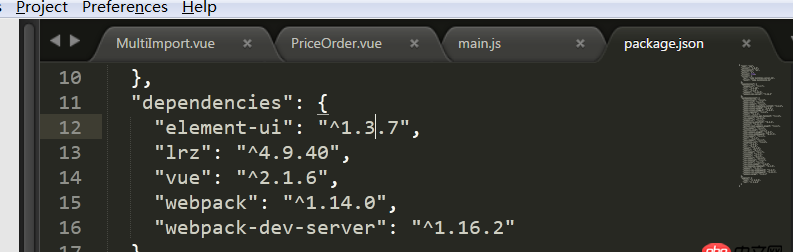
回答1:傳值能傳,工作正常,就是在select下拉選中不更新是嗎?是不是版本問題?你的vue和element是什么版本的?如果是element是1.2.5以下的,vue不要超過2.14,element是1.2.9以下的,vue不要超過2.2.6,如果都是最新版的,貼上代碼!下次問的時候,最好貼上代碼,不然答題的很難猜!
標簽:
HTML
相關文章:
1. 老師您好!我有一個問題、2. python3.x - python lxml無法查找第一個tag有鏈接和沒有內容tag的子tag的text?3. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法4. 無法遠程連接mysql5. javascript - 請問為什么這個補零函數為什么要放window.onload外面?6. 初來乍到,相對路徑問題,新手求教7. 后端開發 - mysql按時間分段統計的sql語句怎么寫好?8. javascript - 根據不同數據顯示不同內容9. javascript - react input file10. mysql - 在下剛入門sql 關于sql的語法詢問
排行榜

 網公網安備
網公網安備