文章詳情頁
javascript - 如何讓移動端網頁的輸入框固定在底部?
瀏覽:43日期:2022-11-11 17:12:42
問題描述

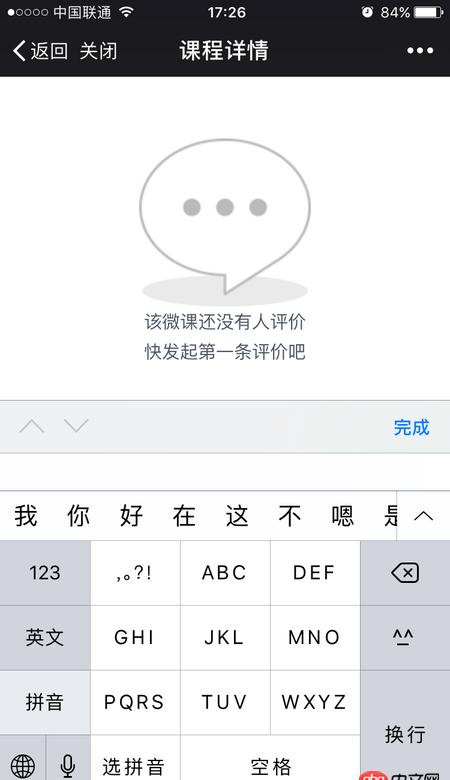
如上圖展示,在首頁上用戶點擊輸入框,彈出鍵盤,有時候會把輸入框部分遮擋住(如下圖)

目前的處理方式是,當輸入框獲得焦點后,執行resize
$(’input’).on(’focus’ , function(){ $(window).resize();}).on(’blur’ , function() { $(window).resize();});
這么做就是為了重置窗口大小,讓本來浮動在底部的輸入框,重新定位但是效果不太好,時而生效,時而失效

像這樣的情況應該使用什么方式來更好的處理這個問題?還有在彈出鍵盤的同時,滾動頁面也能保持讓輸入區域固定在底部
目前輸入框的定位方式是:position:fixed截圖環境:ios 微信端
問題解答
回答1:輸入框 你可以使用 flex 來固定到底部試試,flex 固定到底部可查考 sticky-footer
回答2:建議你用js去計算,使用 window.innerHeight
回答3:http://www.cnblogs.com/cococe...試試這個
回答4:樓上說的對,可以用flex ,那些打廣告的都是采用這個屬性。我覺得這個能解決你的問題
回答5:地址:http://www.haorooms.com/post/...原理: ios 不要用 fixed,改使用 absolute。完。
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備