文章詳情頁
css - H5頁面flex布局怎么兼容華為
瀏覽:91日期:2022-12-13 15:18:56
問題描述
最近做個項目是移動端的網頁,突然發現在華為默認的瀏覽器中支持flex布局,需要兼容。查過資料后能兼容一個網頁,但是其他的兼容不了,不知道為啥,可能是我哪里寫錯了,但是我沒發現哪里錯了,心很累。附上代碼,請各位大神指正
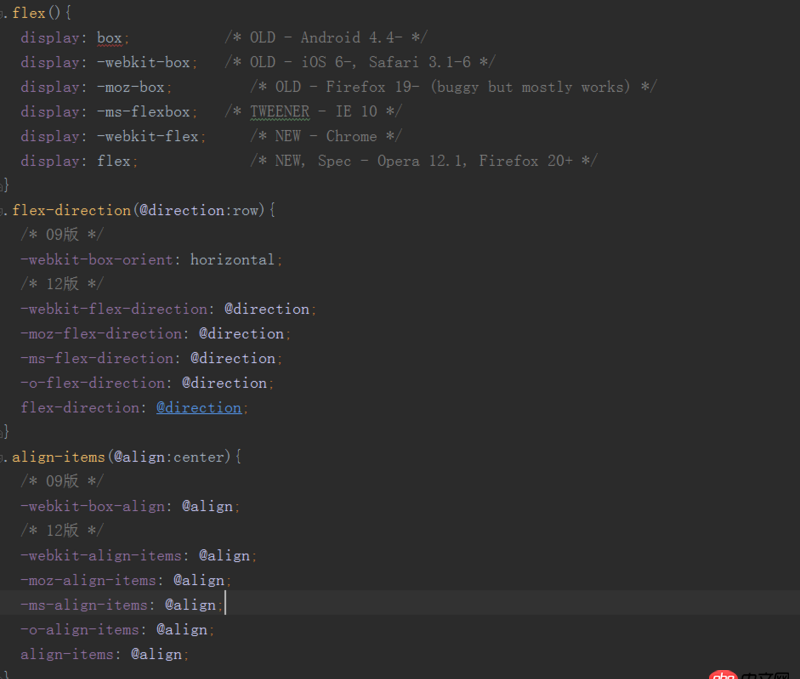
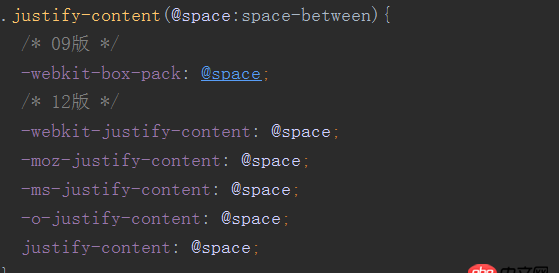
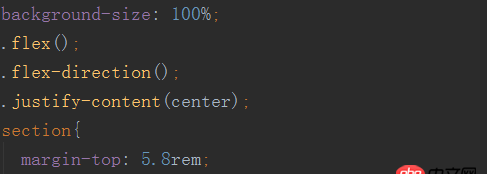
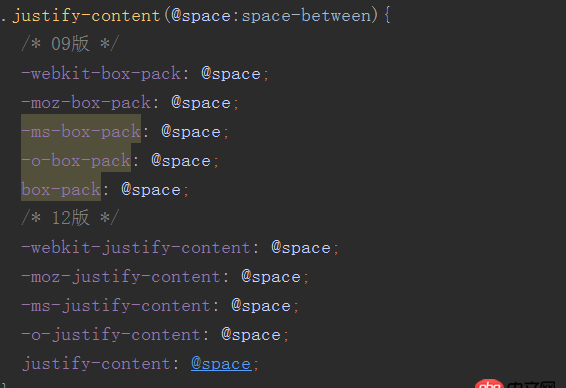
這個是flex布局成功的less代碼


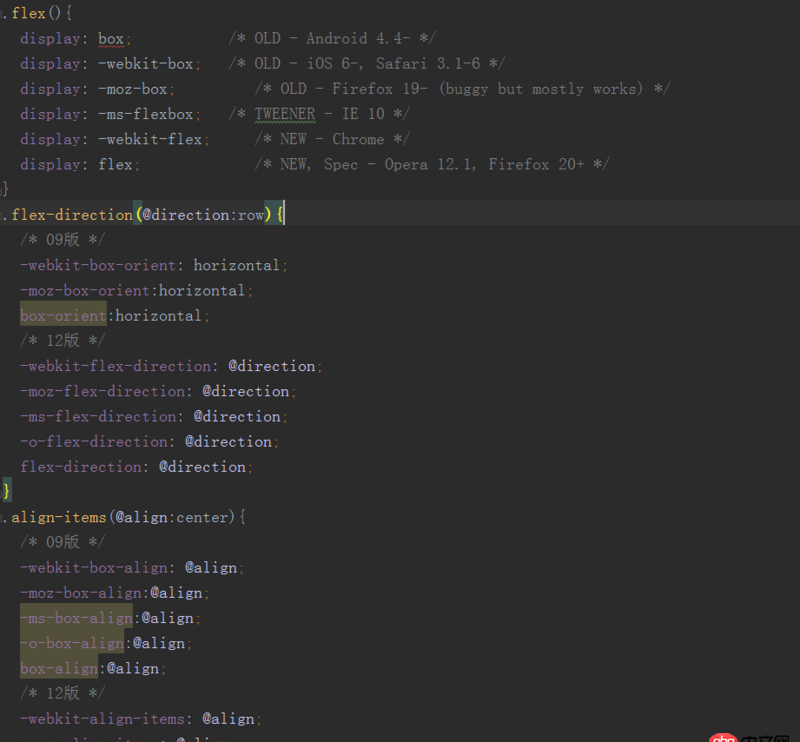
這個是失敗的,到底是為啥,我瘋了。失敗的情況就是無法換行,justify-content align-items 這兩個屬性失效,沒有一點反應


問題解答
回答1:給你兩個神器用用:
http://caniuse.com
https://github.com/postcss/au...
標簽:
CSS
相關文章:
1. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. linux運維 - python遠程控制windows如何實現4. Python2中code.co_kwonlyargcount的等效寫法5. python - 如何對列表中的列表進行頻率統計?6. django - Python error: [Errno 99] Cannot assign requested address7. mysql數據庫做關聯一般用id還是用戶名8. javascript - 如何用最快的速度C#或Python開發一個桌面應用程序來訪問我的網站?9. python小白,關于函數問題10. python小白 關于類里面的方法獲取變量失敗的問題
排行榜

 網公網安備
網公網安備