文章詳情頁(yè)
css3動(dòng)畫(huà) - Canvas、Css3、動(dòng)畫(huà)高手請(qǐng)進(jìn)Html5問(wèn)題請(qǐng)教
瀏覽:87日期:2023-01-28 13:57:13
問(wèn)題描述

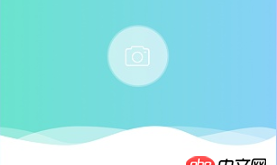
效果如圖所示,我想讓它像水一樣循環(huán)流動(dòng),求實(shí)現(xiàn)思路、、、能有具體demo就更好了,先謝謝啦。
問(wèn)題解答
回答1:看看這是不是你想要的http://codepen.io/zacharycano...
回答2:像水一樣流動(dòng)可以用視覺(jué)錯(cuò)位實(shí)現(xiàn)。三個(gè)波浪、三個(gè)層,三張圖片(一層一個(gè),圖片隨意扭曲到自己喜歡的角度,起點(diǎn)、終點(diǎn)要一樣高,這樣能銜接上,圖片還要夠?qū)挘ヽss3創(chuàng)建三個(gè)動(dòng)畫(huà),執(zhí)行左右滾動(dòng),分別綁定到每一層,循環(huán)總時(shí)間稍微有點(diǎn)差別
標(biāo)簽:
Html5
相關(guān)文章:
1. node.js - nodejs debug問(wèn)題2. docker-machine添加一個(gè)已有的docker主機(jī)問(wèn)題3. golang - 用IDE看docker源碼時(shí)的小問(wèn)題4. docker綁定了nginx端口 外部訪問(wèn)不到5. docker - 如何修改運(yùn)行中容器的配置6. docker images顯示的鏡像過(guò)多,狗眼被亮瞎了,怎么辦?7. debian - docker依賴(lài)的aufs-tools源碼哪里可以找到啊?8. docker 下面創(chuàng)建的IMAGE 他們的 ID 一樣?這個(gè)是怎么回事????9. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?10. docker-compose中volumes的問(wèn)題
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備