文章詳情頁
css - 如果自動獲取寬度并居中?
瀏覽:110日期:2023-01-28 14:01:44
問題描述
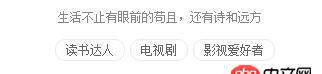
如圖,三個標簽的地方,標簽數量不一定,并且標簽的字數也是不一定,因此總體的寬度也是不一定的,有什么辦法讓這這些標簽自動居中嗎?使用margin:0 auto; width:auto;的結果是寬度表成了百分之百,設置flote:left;的效果雖然寬度自動適應了但是不能居中
問題解答
回答1:給標簽的父級容器添加css樣式:display:flex; justi-content:center;
代碼示例:
.test{display: flex;justify-content: center; } p{background: gray;margin: 0 10px;border-radius: 2px;padding: 0 10px; }
<p class='test'> <p>111</p> <p>222</p> <p>333</p></p>回答2:
三個標簽的父級元素加text-align: center
標簽:
CSS
相關文章:
1. docker-machine添加一個已有的docker主機問題2. golang - 用IDE看docker源碼時的小問題3. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?4. docker網絡端口映射,沒有方便點的操作方法么?5. docker - 如何修改運行中容器的配置6. debian - docker依賴的aufs-tools源碼哪里可以找到啊?7. docker綁定了nginx端口 外部訪問不到8. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????9. docker-compose中volumes的問題10. node.js - nodejs debug問題
排行榜

 網公網安備
網公網安備