javascript - 如何判斷元素當前處于可視區域內
問題描述
如題,就是我現在有一排橫向排版的li,橫向可以自由滑動,當某個li處于當前可視區域內,就改變它的一些樣式,這樣的效果該怎么寫?
望各位大神幫忙解答。。。。。。。
問題解答
回答1:借鑒:http://runjs.cn/code/yq5arlrf
回答2:element.getBoundingClientRect()
返回值是一個 DOMRect 對象,這個對象是由該元素的 getClientRects() 方法返回的一組矩形的集合, 即:是與該元素相關的CSS 邊框集合 。
DOMRect 對象包含了一組用于描述邊框的只讀屬性——left、top、right和bottom,單位為像素。除了 width 和 height 外的屬性都是相對于視口的左上角位置而言的。
回答3:為什么一定要在可視區域才改變樣式,這樣做豈不是很麻煩。不如所有的都添加樣式,反正在非可是區域,什么樣的樣式有什么關系?!
回答4:
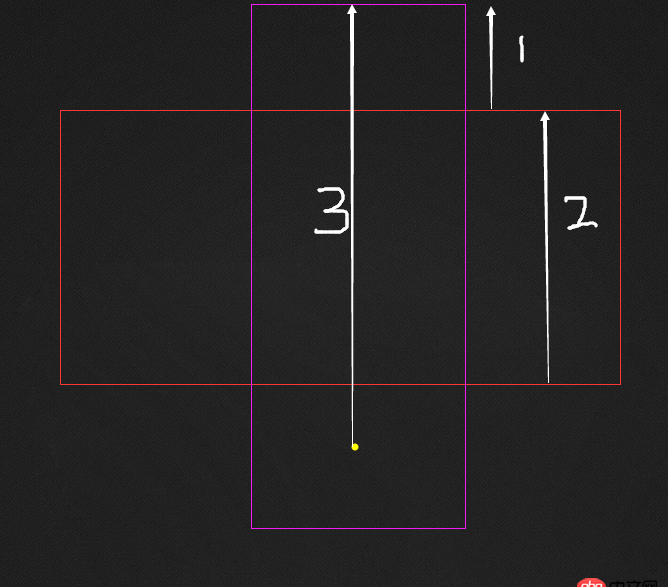
標注1所指向的上部紫色矩形為內容列表已經滑動的距離標注2指向的紅色區域是可視區域標注3指向的是黃點也就是你要操作的對象距離內容列表頂部的距離當1+2-50=3的時候說明黃點已經進入可視區域50px了
以上是思路,下面是我項目中的代碼,這個思路可以實現懶加載
<ul class='img-list'> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/Chrysanthemum.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/Desert.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/Jellyfish.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/Tulips.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/Penguins.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/Lighthouse.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/Koala.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/04.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/0img1.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/0img2.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/354350.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/aa.png’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/bj.jpg’></li> <li><img src='http://www.aoyou183.cn/wenda/img/blank.png' data-url=’img/dd.png’></li></ul>
var timer,n=0;function lazyLoad(tagsName,tagsAttribute,oldUrl){ var tagsObj=document.getElementsByTagName(tagsName);//獲取對象 var seeHeight=document.documentElement.clientHeight;//獲取可視區域高度 var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//獲取已經滑動區域的高度 for(i=n;i<tagsObj.length;i++){if(tagsObj[i].offsetTop < seeHeight+scrollTop-100){ if(tagsObj[i].getAttribute(’src’)==oldUrl){tagsObj[i].src=tagsObj[i].getAttribute(tagsAttribute); } n=n+1;} }}lazyLoad(’img’,’data-url’,’img/blank.png’);window.addEventListener(’scroll’,function(){ clearTimeout(timer); timer=setTimeout(function(){lazyLoad(’img’,’data-url’,’img/blank.png’); }, 300);});
我的是縱向的,橫向可以使用他們的left值作為判斷依據,希望能給題主一些思路
回答5:通過元素的visible屬性進行判斷
相關文章:
1. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型2. mysql - AttributeError: ’module’ object has no attribute ’MatchType’3. javascript - 學習網頁開發,關于head區域一段腳本的疑惑4. Whitelabel錯誤頁面發生意外錯誤(類型=未找到,狀態= 404)/WEB-INF/views/home.jsp5. angular.js - ng-grid 和tabset一起用時,grid width默認特別小6. dockerfile - 為什么docker容器啟動不了?7. javascript - JS設置Video視頻對象的currentTime時出現了問題,IE,Edge,火狐,都可以設置,反而chrom卻...8. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應9. macos - mac下docker如何設置代理10. 熱切期待朱老師的回復,網頁視頻在線播放器插件配置錯誤

 網公網安備
網公網安備