javascript - 請教大俠,webpack打包圖片的時候,頁面上顯示不出來,還有網站根目錄的疑問?
問題描述
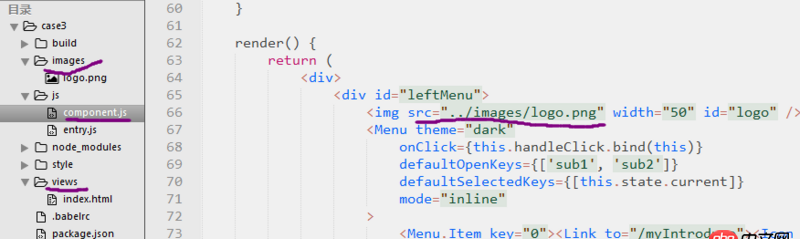
還請師兄指點一下,先上圖片,首先是文件目錄:
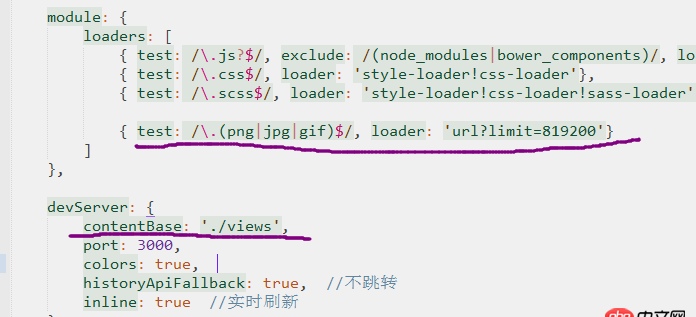
接下來是webpack的圖片部分的配置信息:

遇到的問題具體就是:圖片顯示不出來,瀏覽器控制臺報錯也說圖片找不到。我在控制臺代碼里看到,圖片的路徑是: http://localhost:3000/images/...;因為站點根目錄之前設置的contentBase是 /views,index.html也放在里面的,這時候我就把contentBase設置為 ’/’,我想實現的效果就是把根目錄設置為webpack配置文件的同級目錄,index.html也放在views的外面,同時使得圖片文件夾也在根目錄下,更改圖片路徑為 ./images/logo.png,但這時候打開瀏覽器頁面找不到了;這個時候,我把contentBase屏蔽了,index.html還放在外面,還是找不到。。。所以就遇到一個矛盾: 如果根目錄views和images同級,那么圖片就顯示不出來(個人猜測是圖片沒有打包到根目錄下),而調整contentBase想把images放在根目錄下,卻沒搞定,不知怎么才能搞定?
問題解答
回答1://引入圖片的姿勢不正確,不可以直接這樣 ‘../images/...‘;//要么 import logo from ‘../images/logo.png’;<img src={logo} alt=''/>要么 <img src={require(’../images/logo.png’)} alt=''/>//以上兩種隨便選回答2:
看看你的publicPath的設置了,一般都設置為根目錄‘/’

 網公網安備
網公網安備