javascript - js里首尾相接輪播的原理是什么?
問題描述
一般的輪播都知道是改變圖片父容器的left來實(shí)現(xiàn),那如果是首尾相接的輪播的原理呢?
JS方面該如何回控制呢?
問題解答
回答1:我說說我的思路吧,希望能給你幫助。我用Jquery的。<ul> <li><img>1</li> <li><img>2</li> <li><img>3</li> <li><img>4</li> .....<ul>獲取所有l(wèi)i標(biāo)簽$('li')。點(diǎn)擊左或右移動(dòng)按鈕,ul就左右移動(dòng)XX像素(每個(gè)li大小一樣,移動(dòng)一個(gè)li的width)向左就把第一個(gè)$('li').eq[0],放到ul的最后(appendTo);右移就把最后li放到最前面(prependTO)。加點(diǎn)動(dòng)畫效果animate()好看點(diǎn)。
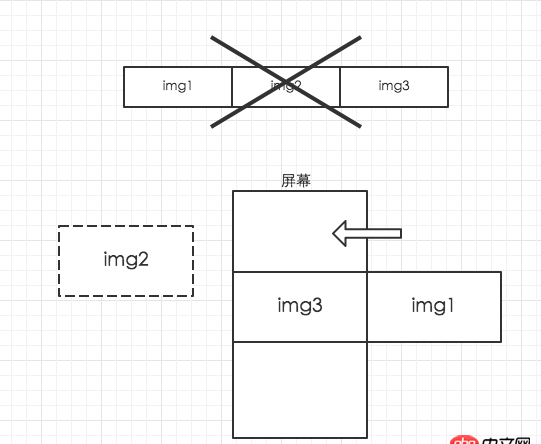
回答2:首尾相接吧? 之前看過一些相關(guān)輪播原理,一般來說第一張切換到第二張 用js一點(diǎn)點(diǎn)的移動(dòng)切換的,那么當(dāng)?shù)搅俗詈笠粡埖臅r(shí)候,我們可以在最后一張后面加多一張第一張圖片的拷貝,然后最后一張切換到第一張的分身也是一點(diǎn)點(diǎn)的移動(dòng)切換,只不過,切換完畢后,立馬直接把改成真的第一張的位置,也就是left:0. 這個(gè)時(shí)候后面再繼續(xù)又是第一張切換第二張愉快的切換了。- - 不知道題主是不是問的這個(gè)?
回答3:提供一個(gè)思路吧
可以把輪播組件的每一張圖片都想象為一個(gè)獨(dú)立的個(gè)體,而不是和其他圖片共同連成一行的整體

每次圖片切換的過程,對于用戶來說只能看到 2 張圖:當(dāng)前圖片和下一張圖片,其余圖片不管真實(shí)位置在哪兒,只要用戶看不到就行所以每當(dāng)需要切換的時(shí)候,我們準(zhǔn)備好這 2 張圖片以及設(shè)置他們對應(yīng)的位移動(dòng)畫即可,所謂的首尾相接,把『首』放在『尾』的后面然后一定進(jìn)行動(dòng)畫就行啦
如果要切換上一張圖也是同理,準(zhǔn)備好當(dāng)前圖片和上一張圖片以及設(shè)置他們的位移動(dòng)畫即可
另外提醒下,移動(dòng)端的話最好用transform: translate3d(x, 0, 0)來進(jìn)行位移,這樣能開啟 gpu 加速,否則動(dòng)畫會(huì)卡頓
回答4:其實(shí)很簡單,假設(shè)原來有五張圖,結(jié)構(gòu)如下:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li><ul>
你把它變成:
<ul> <li>5</li> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>1</li><ul>
當(dāng)?shù)谝粡埾蜃蠡瑒?dòng)時(shí),動(dòng)畫結(jié)束后重置 left 至 第五張 就可以,反之!
回答5:輪播圖 我傾向 動(dòng)態(tài)改變src
回答6:題主知道隊(duì)列和棧么,如果知道就很好解釋了,輪播圖就是一個(gè)隊(duì)列,出隊(duì)列元素重新進(jìn)隊(duì)列
回答7:用2組相同圖片,通過transition和修改left來移動(dòng)。
當(dāng)left到第二組第一張的時(shí)候,直接關(guān)閉trantision并left到第一組第一張,然后再開啟transition
回答8:原理就是:假設(shè)向左移動(dòng),每次移動(dòng)之后,將最左一張圖的p挪到最右,也就是將第一個(gè)p挪到最后一個(gè),同時(shí)修改大容器left的值,加上一個(gè)圖的寬度。
回答9:用jquery的話可以用insertAfter和insertBefore實(shí)現(xiàn)
相關(guān)文章:
1. python - 管道符和ssh傳文件2. initPage:是什么意思? 是返回的意思嗎?3. html - eclipse 標(biāo)簽錯(cuò)誤4. 如何解決docker宿主機(jī)無法訪問容器中的服務(wù)?5. javascript - 如果所有請求都放到actions 里面,那拿到的數(shù)據(jù)應(yīng)該 放在哪里,state 還是vue實(shí)例里面的data?6. mysql - java ResultSetMetaData 獲取中文別名亂碼7. javascript - 圖片能在網(wǎng)站顯示,但控制臺(tái)仍舊報(bào)錯(cuò)403 (Forbidden)8. 這是什么情況???9. mysql多表查詢10. mysql - AttributeError: ’module’ object has no attribute ’MatchType’

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備