文章詳情頁
javascript - 怎樣在vue組件中優(yōu)雅的獲得vuex中的state的值
瀏覽:153日期:2023-03-15 11:57:51
問題描述
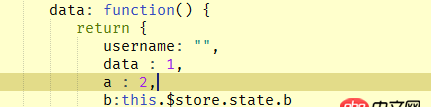
我是這么寫的,感覺有點怪

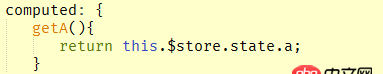
官方api上是這樣寫的 ,那我怎么把state中的值賦給data中的a呢

問題解答
回答1:在data()中去掉a, 直接改為計算屬性
computed: { a() {return this.$store.state.a; }}回答2:
如果你的a存在vuex中,如文檔中一樣,直接用計算屬性this.getA,不用在data里聲明a
修改a的值請使用mutations提交到vuex
標簽:
JavaScript
相關文章:
1. android - NavigationView 的側(cè)滑菜單中如何保存新增項(通過程序添加)2. tp5 不同控制器中的變量調(diào)用問題3. 微信小程序可以用gulp,webpack嗎?4. mysql服務無法啟動1067錯誤,誰知道正確的解決方法?5. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!6. python - 為什么正常輸出中文沒有亂碼,zip函數(shù)之后出現(xiàn)中文編程unicode編碼的問題,我是遍歷輸出的啊。7. 老師 我是一個沒有學過php語言的準畢業(yè)生 我希望您能幫我一下8. 這段代碼既不提示錯誤也看不到結(jié)果,請老師明示錯在哪里,謝謝!9. php7.3.4中怎么開啟pdo驅(qū)動10. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備