javascript - 為什么newtoy.constructor === Gadget在控制臺的結果是false?
問題描述
function Gadget(name,color){ this.name=name; this.color=color; this.whatAreYou=function(){return ’I am a ’ + this.color + ’ ’ + this.name; };}Gadget.prototype={ price:100, rating:3, getInfo:function(){return ’Rating: ’ + this.rating + ’, price: ’ + this.price; }};var newtoy=new Gadget(’webcam’,’black’);new.rating;//3newtoy.constructor === Gadget;//true
上述例子摘自《面向對象編程指南》一書
問題解答
回答1:如果代碼沒寫錯的話,那么就是false,因為你已經把Gadget的原型對象給重寫了,而你重寫的原型對象中沒有constructor屬性,可以參考一下《JavaScript高級程序設計》中第六章關于原型的介紹
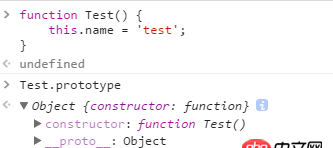
回答2:樓上正解,Gadget.prototype 被重寫了。因為原型對象中有個隱式的constructor,指向了構造函數本身。如下:
原型拓展,最好寫成這種形式:
Test.prototype.newFn = function() { ...}
或者使用Object.assign()合并對象:
Test.prototype = Object.assign(Test.prototype, { newAttr: ’’, newFn: function() {... }})
相關文章:
1. 如何修改phpstudy的phpmyadmin放到其他地方2. php - mysql中,作為主鍵的字段,用int類型,是不是比用char類型的效率更高?3. java 排序的問題4. 我的html頁面一提交,網頁便顯示出了我的php代碼,求問是什么原因?5. 網絡傳輸協議 - 以下三種下載方式有什么不同?如何用python模擬下載器下載?6. angular.js - Angular路由和express路由的組合使用問題7. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?8. tp6表單令牌9. 老哥們求助啊10. django - 后臺返回的json數據經過Base64加密,獲取時用python如何解密~!

 網公網安備
網公網安備