javascript - webpack “Couldn’t find preset "latest" relative to directory”
問題描述
詳細信息如下:
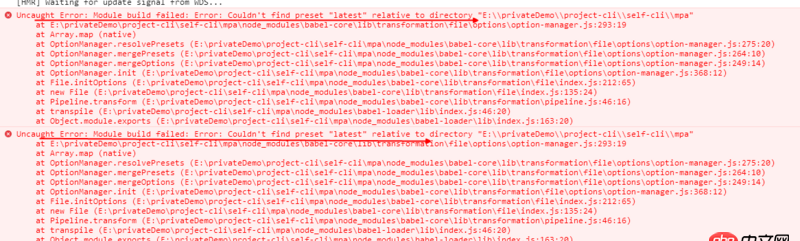
報錯
Uncaught Error: Module build failed: Error: Couldn’t find preset 'latest' relative to directory 'E:privateDemoproject-cliself-climpa'

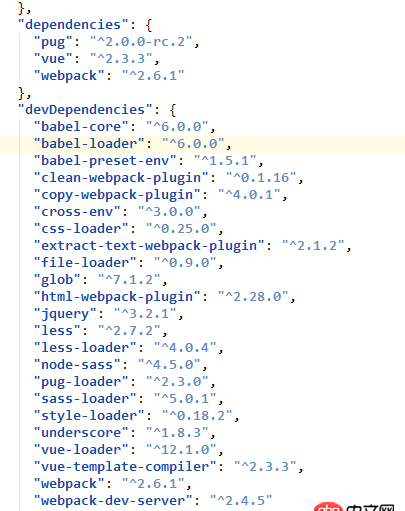
package.json

環境:

部分配置:
module: { rules: [{ test: /.vue$/, use: [’vue-loader’]},{ test : /.js$/, use : [’babel-loader’], exclude: /node_modules/}, { test: /.pug$/, use : [’pug-loader’]},//樣式處理{ test: /.css$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’, use: ’css-loader’})},{ test: /.less$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’,use : [ // 通過 loader 參數激活 source maps {loader : ’css-loader’,options: {sourceMap: true, importLoaders: 1} }, {loader : ’less-loader’,options: {sourceMap: true} }] })},//文件處理{ test: /.(png|jpg|gif|svg)$/, use : [{loader : ’file-loader’,options: { name: ’images/[name].[ext]?[hash]’, limit: 8192} }]} ]},plugins: [ ......resolve: { alias: {'~': path.resolve(__dirname, ’src’),’@’: path.resolve(__dirname, ’node_modules’) }},
可能出錯的文件:
vendor.js
import Vue from ’vue’import '~/assets/less/common.less'
name.js
import '~/vendor.js'import '~/assets/less/index.less'import Vue from ’vue’import Name from '../pages/name.vue'new Vue({ el : '#app', render: h => h(Name)})
請前輩們解答下!3Q
問題解答
回答1:試試安裝 babel-preset-latest
不知道是哪個包依賴它,可能沒下下來。
npm 5.0 有時候會丟包,3.x 不清楚,有空可以試下 yarn
相關文章:
1. android - 請問一下 類似QQ音樂底部播放 在每個頁面都顯示 是怎么做的?2. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?4. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?5. python小白 關于類里面的方法獲取變量失敗的問題6. python - vscode 如何在控制臺輸入7. django - Python error: [Errno 99] Cannot assign requested address8. python小白,關于函數問題9. Python2中code.co_kwonlyargcount的等效寫法10. [python2]local variable referenced before assignment問題

 網公網安備
網公網安備