css3 - 關于flex布局的一個問題
問題描述
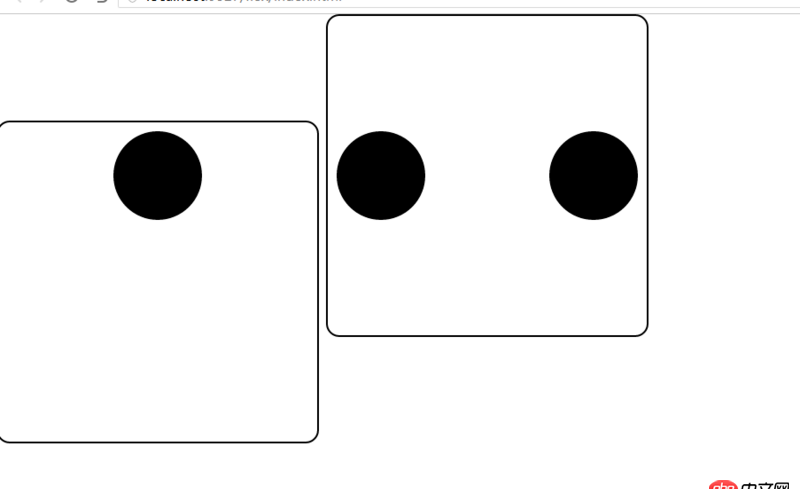
<p class='box dice1'> <span></span></p><p class='box dice2'> <span></span> <span></span></p> * { padding: 0; margin: 0;}span { display: inline-block; width: 100px; height: 100px; border-radius: 50px; background-color: #000; margin: 10px;}.box { display: inline-flex; width: 360px; height: 360px; border: 2px solid #000; border-radius: 15px;}.dice1 { flex-flow: row wrap; justify-content: center;}.dice2 { flex-flow: row nowrap; justify-content: space-between; align-items: center}

問題>>>>>>>>>>怎么保證這兩個骰子不變的情況下,讓他們對齊,不要一個低一個高
問題解答
回答1:外面再套一層p,然后最外面這層p設定為flex。
像這樣:
<p class='body'> // ..</p>
css加上這么一段:
p.body { display: flex;}回答2:
<p class='box-center-v'> <p class='child box-flex'>文字一</p> <p class='child box-flex'>文字二</p></p>*{ margin:0; padding:0}.box-center-v { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center}.box-flex { -webkit-box-flex: 1; -webkit-flex: 1; -ms-flex: 1; flex: 1; width: 100%; overflow: hidden;}.child{ margin:10px; line-height:50px; border:3px solid #666; text-align:center}
demo
相關文章:
1. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款2. html5 - h5寫的app用的webview,用手機瀏覽器打開不顯示?3. css3 - css before 中文亂碼?4. mysql新建字段時 timestamp NOT NULL DEFAULT ’0000-00-00 00:00:00’ 報錯5. javascript - 百度echarts series數據更新問題6. Mysql && Redis 并發問題7. css - 求推薦幾款好用的移動端頁面布局調試工具呢?8. mysql - 一個表和多個表是多對多的關系,該怎么設計9. javascript - webpack --hot 熱重載無效的問題10. javascript - node服務端渲染的困惑

 網公網安備
網公網安備