css3 - 怎樣用純css畫出一個兩邊透明的S形寬區域
問題描述
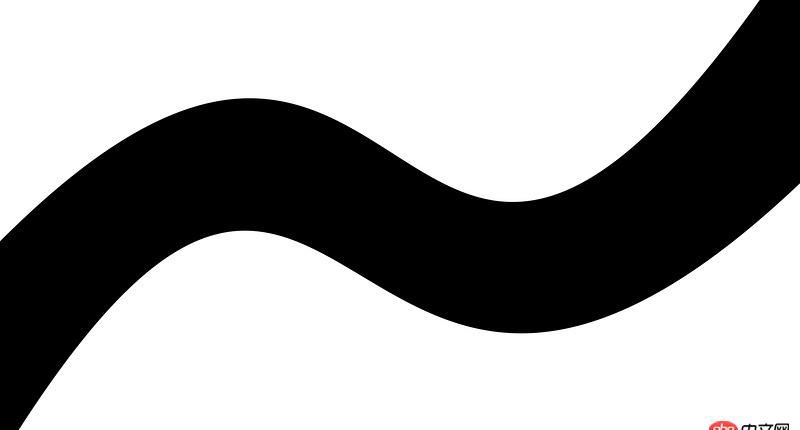
如圖,只想到了可以用兩邊填顏色遮住部分區域大概可以實現,如果要兩側顯示如下層其他內容就想不到怎樣實現了,求教

是不是一定要用canvas呢?
問題解答
回答1:還是用canvas吧,css畫出來太慘不忍睹了
<canvas height='350px'></canvas>
<script> var g=canvas.getContext('2d'); g.beginPath(); g.strokeStyle='#000'; g.moveTo(0,200); g.bezierCurveTo(300,-100, 400,400, 550,0); g.lineTo(600,0); g.lineTo(600,100); g.bezierCurveTo(300,500, 300,-100, 0,350); g.lineTo(0,200); g.fillStyle='#000';g.fill();g.stroke(); </script>回答2:
可以的,給你一個教程吧 CSS的隱藏繪畫功能和交互動畫技巧 演講者:Wenting Zhang
回答3:<p class='S'></p>
.S{width:160px;height:50px;position: relative;} .S:before{content: ’’; display: block;border:10px solid transparent;border-top-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(-45deg);position: absolute;} .S:after{content: ’’; display: block;border:10px solid transparent;border-bottom-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(45deg);position: absolute;top:-5px;left:60px}
相關文章:
1. objective-c - 從朋友圈跳到我的APP 如何實現?2. 網頁爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導致自動寫入下一條,如何解決?3. javascript - html 中select如何修改樣式,鼠標懸浮時改變option樣式,有沒有插件啊4. HTML5禁止img預覽該怎么解決?5. 請教一個python字符串處理的問題?6. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?7. javascript - vue+iview upload傳參失敗 跨域問題后臺已經解決 仍然報403,這是怎么回事啊?8. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。9. 怎么可以實現在手機瀏覽器看到鏈接的title屬性,就是鼠標放上去會有一個tip效果的10. 百度地圖api - Android 百度地圖 集成了定位,導航 相互的jar包有沖突?

 網公網安備
網公網安備