文章詳情頁
css3通過漸變渲染生成條紋效果旋轉問題
瀏覽:92日期:2023-06-28 17:29:27
問題描述
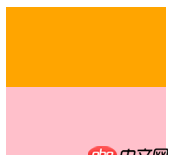
定義一個p通過漸變渲染生成一種條紋效果
.test { margin: 5em; width: 10em; height: 10em; background: linear-gradient(orange 50%, pink 50%);}
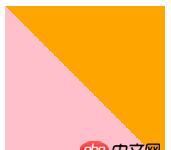
 然后旋轉45度出現的效果是下圖那樣
然后旋轉45度出現的效果是下圖那樣
background: linear-gradient(45deg, orange 50%, pink 50%);

我想請問 本來的45度是順時針旋轉的 出現的效果不應該是下面這樣么

為什么會這樣 是我所理解的旋轉有錯誤么
問題解答
回答1:你的理解確實存在問題。background: linear-gradient(45deg, orange 50%, pink 50%); 這里45deg的含義:以豎直向上為0°起點,順時針旋轉45°。 所以你認為正確的那個圖,其實是旋轉了225°得來的。(理解好0°在哪里、默認值是180°就ok了)
標簽:
CSS
相關文章:
1. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?2. mysql replace 死鎖3. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?4. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?5. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?6. extra沒有加載出來7. python3.x - Python not 運算符的問題8. python - 數據與循環次數對應不上9. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();10. python小白,關于函數問題
排行榜

 網公網安備
網公網安備