html - CSS label 間距
問題描述
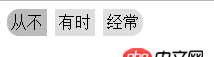
我做了一個radio select,選擇器。效果圖

radio中間的間距不知道是哪來的, 如果消除間距?代碼如下:html
<p class='radio-toolbar'> <input type='radio' name='radios' value='all' checked> <label for='radio1'>從不</label> <input type='radio' name='radios'value='false'> <label for='radio2'>有時</label> <input type='radio' name='radios' value='true'> <label for='radio3'>經常</label></p>
css
<style>.radio-toolbar input[type='radio'] { display:none;}.radio-toolbar>label { display:inline-block; background-color:#ddd; padding:4px ; font-family:Arial; font-size:16px;}.radio-toolbar label:first-of-type{ border-radius: 12px 0 0 12px;}.radio-toolbar label:last-of-type{ border-radius: 0 12px 12px 0;}.radio-toolbar input[type='radio']:checked + label { background-color:#bbb;} </style>
已經采納長空的答案,其余答案也是對的,最終解決方案如下
.radio-toolbar{ font-size: 0;}
問題解答
回答1:inline-block的換行符啦,我一般是設置font-size:0來解決。詳細的點這
回答2:<p class='radio-toolbar'><input type='radio' name='radios' value='all' checked><label for='radio1'>從不</label><input type='radio' name='radios'value='false'><label for='radio2'>有時</label><input type='radio' name='radios' value='true'><label for='radio3'>經常</label> </p>
把代碼都寫在一起 不要有空格 就沒有間隙了
回答3:.radio-toolbar>label 加個float: left; 父元素高度為0,你再清除浮動overflow: hidden;
相關文章:
1. list - python 求助2. linux - Ubuntu下編譯Vim8(+python)無數次編譯失敗3. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)4. javascript - react,獲取radio的值出錯5. css - 移動端 line-height安卓錯位,蘋果機正常用,縮放解決了,可是又出來了占位的問題6. extra沒有加載出來7. javascript - 彈出一個子窗口,操作之后關閉,主窗口會得到相應的響應,例如網站的某些登錄界面,django后臺的管理等,這是怎么實現的呢?8. 環境搭建 - anaconda 創建python2.7環境中打開編譯器確是3.6版本9. mysql replace 死鎖10. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?

 網公網安備
網公網安備