html - 特殊樣式按鈕 點擊按下去要有凹下和彈起的效果
問題描述

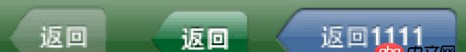
需要做一個類似上圖中形狀的返回按鈕
參考 一個按鈕CSS3 返回按鈕 這個例子,做出了如下的返回按鈕:特殊樣式 返回按鈕按下彈起的顏色效果只有右邊的p有效,而左邊的小箭頭是:before和:after加進去的,請問,它的顏色怎么設置 為漸變色? 達到讓它看起來和右邊的部分渾然一體 的效果。。。
問題解答
回答1:嗨,你需要的是這個CSS Button
如下
.myButton { background-color:#44c767; -moz-border-radius:28px; -webkit-border-radius:28px; border-radius:28px; border:1px solid #18ab29; display:inline-block; cursor:pointer; color:#ffffff; font-family:Arial; font-size:17px; padding:16px 31px; text-decoration:none; text-shadow:0px 1px 0px #2f6627;}.myButton:hover { background-color:#5cbf2a;}.myButton:active { position:relative; top:1px;}回答2:
暴力一點的解決方案是,使用圖片。什么圓角啊漸變啊不兼容的問題都給我起開
回答3:可以使用邊框漸變border-image:linear-gradient(.....)
回答4:我有一個思路:不要用 border 做小箭頭,用 transform 變形做小箭頭。用 transform 的話就可以用背景漸變了。要注意的一點是,由于小箭頭要旋轉 45 度,你的背景漸變也要旋轉 45 度。
相關文章:
1. list - python 求助2. linux - Ubuntu下編譯Vim8(+python)無數次編譯失敗3. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)4. javascript - react,獲取radio的值出錯5. css - 移動端 line-height安卓錯位,蘋果機正常用,縮放解決了,可是又出來了占位的問題6. extra沒有加載出來7. javascript - 彈出一個子窗口,操作之后關閉,主窗口會得到相應的響應,例如網站的某些登錄界面,django后臺的管理等,這是怎么實現的呢?8. 環境搭建 - anaconda 創建python2.7環境中打開編譯器確是3.6版本9. mysql replace 死鎖10. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?

 網公網安備
網公網安備