css3 - 使用rem設(shè)置padding大小的問題
問題描述
HTML代碼:
<p class='container-fluid'>rem再體驗</p>
主要樣式為:
html{font-size: 6.25%;}//也就是1rem等同于1px.container-fluid{font-size:16rem; padding:15rem; margin:15rem;}
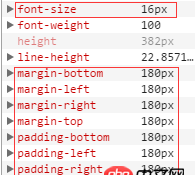
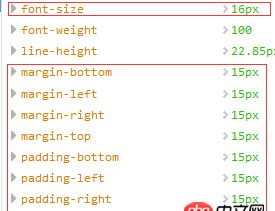
看到這樣的代碼,我認為container-fluid的字體大小為16px,padding值為15px,可實際上呢?Chrome(版本號:53.0.2756.0 (64-bit))是這樣的: 字體大小符合期望;而padding值是180px,不符合期望,應(yīng)為15px。
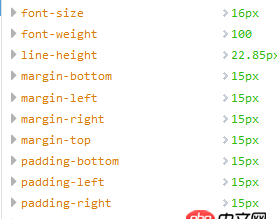
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
為什么chrome的padding效果會出乎意料?
那么我把樣式改改,font-size: 6.25%;改為:font-size: 62.5%
html{font-size: 62.5%;}.container-fluid{font-size:1.6rem; padding:1.5rem; margin:1.5rem;}
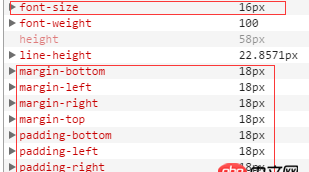
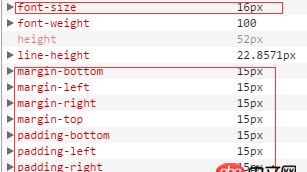
Chrome(版本號:53.0.2756.0 (64-bit))是這樣的:字體大小符合期望;而padding值是18px,不符合期望,應(yīng)為15px。
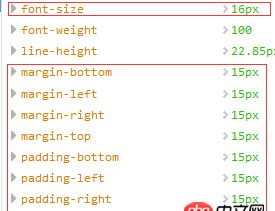
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
同樣的,chrome的padding效果出乎意料。
再改,把樣式再改,font-size: 62.5%;改為:font-size: 625%
html{font-size: 625%;}.container-fluid{font-size:0.16rem; padding:0.15rem; margin:0.15rem;}
Chrome(版本號:53.0.2756.0 (64-bit))是這樣的:字體和padding效果符合期望!!!
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
為什么chrome對rem的支持會存在著差異呢?
問題解答
回答1:Chrome為了用戶體驗,瀏覽器默認最小號12px,設(shè)置里可以修改。你把HTML設(shè)置的這么小,在手機端上你也會哭的,有些安卓機最小支持5px,建議最小62.5%,然后除以20使用
回答2:pc端,把html的font-size設(shè)置小于12px,會變成12px,實際上計算font-size是12px。
回答3:樓主找到原因沒?求解
相關(guān)文章:
1. javascript - vue-router怎么不能實現(xiàn)跳轉(zhuǎn)呢2. npm鏡像站全新上線3. 老哥們求助啊4. css3 - 請問一下在移動端CSS布局布局中通常需要用到哪些元素,屬性?5. mySql排序,序號6. html5 - angularjs中外部模版加載無法使用7. django - 后臺返回的json數(shù)據(jù)經(jīng)過Base64加密,獲取時用python如何解密~!8. node.js - node 客戶端socket一直報錯Error: read ECONNRESET,用php的socket沒問題哈。。9. tp6表單令牌10. 我的html頁面一提交,網(wǎng)頁便顯示出了我的php代碼,求問是什么原因?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備