文章詳情頁
css - 在空間坐標系中解釋 translateZ 和 perspective?
瀏覽:117日期:2023-07-09 09:49:34
問題描述
現在在研究 css3 3d 空間效果,不過查閱了很多資料,對 perspective 和 translateZ 只有書面上的概念理解,如果使用 空間坐標系理解這兩個屬性呢。同樣還有個問題,在瀏覽器平面中,x軸的正方向是水平向右,y軸的正方向是垂直向下,那z軸呢?是垂直于顯示器向外的方向還是向里的方向???
問題解答
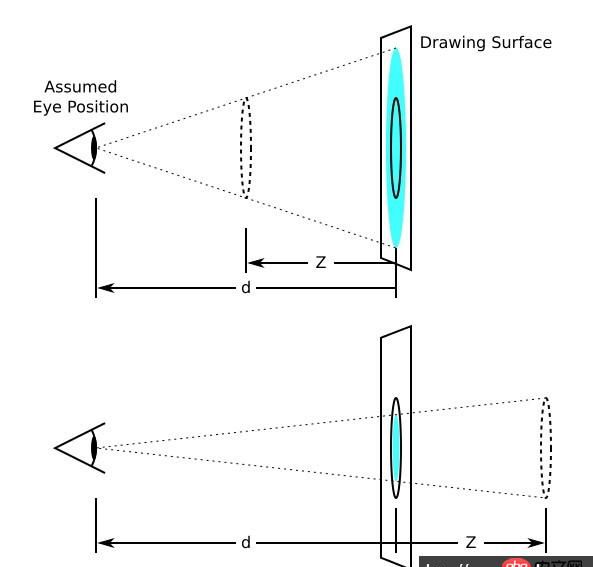
回答1:和以前數學課本里的空間直角坐標系差不多,不過Y軸向下是正的。Z軸向外為正值。初學perspective屬性不好理解。其中perspective值為下圖的d,translateZ值為下圖中的Z,下圖中的藍色部分就是最終在頁面上顯示的結果。
看下這篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
標簽:
CSS
上一條:css3 - css六邊形問題下一條:css3 - 求css頁面解決方案
相關文章:
1. javascript - webpack1和webpack2有什么區別?2. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. django - Python error: [Errno 99] Cannot assign requested address4. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?5. python小白,關于函數問題6. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。7. python小白 關于類里面的方法獲取變量失敗的問題8. Python2中code.co_kwonlyargcount的等效寫法9. [python2]local variable referenced before assignment問題10. python - vscode 如何在控制臺輸入
排行榜

 網公網安備
網公網安備