文章詳情頁
css3 - 求css頁面解決方案
瀏覽:144日期:2023-07-09 10:29:08
問題描述

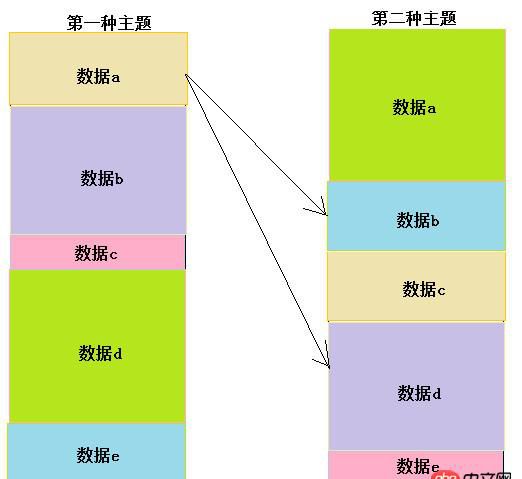
請看上圖,需求背景如下:現在有多(5)個主題,也就是多個大豎條,我只畫了2個。每個主題中又有維度,每個維度的數據是不同的。圖片中的顏色大小就是模擬數據的大小來顯示的。如果某個維度的數據大,那么該格子的高度就高點。也就是說:數據abcde顯示的方塊高度是根據數據來的。但是,現在各個主題之間的數據是有流入流出的效果。也就是說可能第一主題的數據a指向了第二主題的數據c和數據d現在的問題的是,頁面上所有塊的展示和箭頭的指向都是由數據來決定的。
我的問題如下:
像這種頁面該怎么布局,或者有沒有其他的解決方案?
頁面上怎么畫箭頭,箭頭該怎么動態的指向?
有沒有其他第三方類庫能解決類似的需求?
請知道的朋友能給一些解決方案,謝謝!
問題解答
回答1:單純的色塊用 css 布局絕對沒問題,不管是 5 個還是 N 個,高度顏色用 js 動態設置即可。
畫箭頭?css 也不是畫不出來,不過是需要把時間耗費在線條位置、長度、角度的計算上了,結合 transform。
結合前兩條,還是尋求圖表庫解決吧。如果沒有箭頭的話,有些漏斗圖應該可以改成豎條色塊的形式。加上箭頭就難尋了。。。
我推薦直接 canvas 自己造吧,畫矩形一個方法就出來了。找到要畫連接線的兩個色塊的中點,也很容易畫一條斜線。
回答2:手動繪制應該可以實現,但是如果用在實際項目中,建議使用JS的繪圖庫中的堆棧圖實現,例如百度的ECharts或阿里的G2。
標簽:
CSS
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復插入4. python小白,關于函數問題5. django - Python error: [Errno 99] Cannot assign requested address6. Python2中code.co_kwonlyargcount的等效寫法7. java - 線上應用,如果數據庫操作失敗的話應該如何處理?8. node.js - win 下 npm install 遇到了如下錯誤 會導致 無法 run dev么?9. python小白 關于類里面的方法獲取變量失敗的問題10. angular.js - 百度支持_escaped_fragment_嗎?
排行榜

 網公網安備
網公網安備