文章詳情頁
css - flex(box?)書架布局的問題
瀏覽:81日期:2023-07-20 11:06:41
問題描述
目前有如下結構
<p class='book-list'> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p></p>
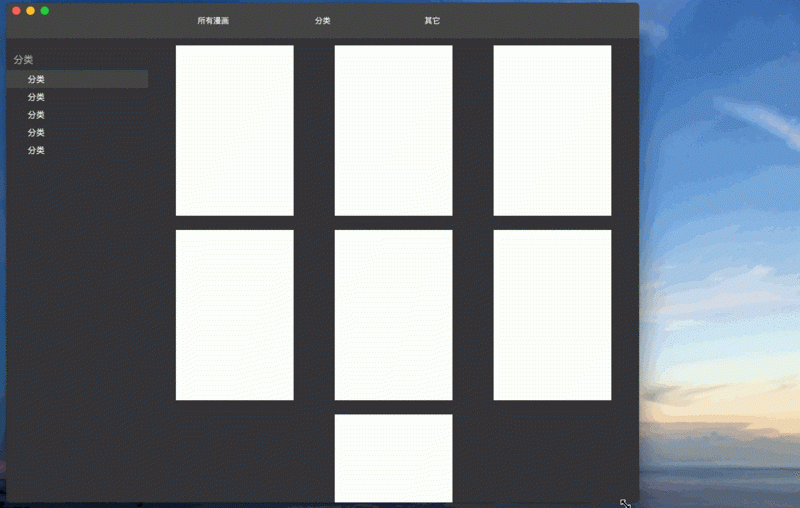
我通過flex布局,只能做出如下效果,

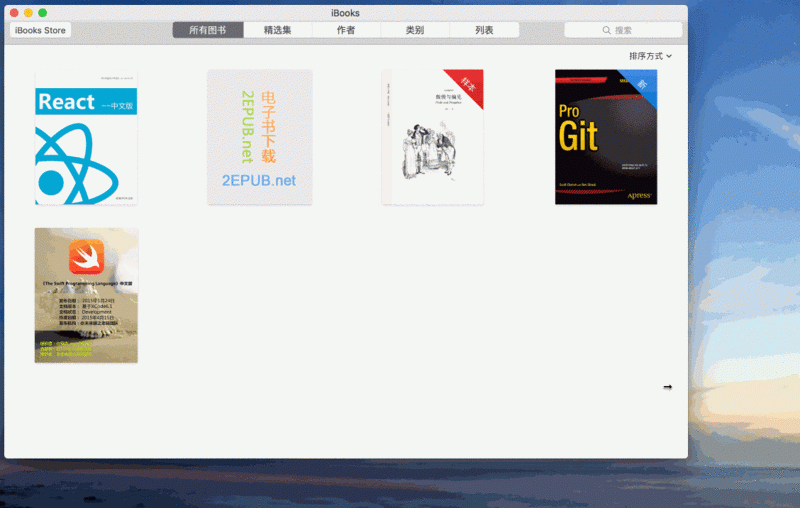
有沒有在不改變dom結構的情況下,讓最后一行如果不與其它行數目一樣,只能靠左顯示,如同iBook一樣。
如果不行,也請提供其它更好的方案不用考慮兼容問題!

問題解答
回答1:flex-flow: row wrapjustify-content: flex-start可以試試看,我項目里有用類似的,但是現在不在電腦前面。只記得這么多。看你的圖片應該是對齊的問題
晚上回來試了一下,看看這樣做行不:http://codepen.io/charleyw/pen/vLXQRM
還是那個思路給最后一行補齊同等數量的元素,讓flex的自動伸縮能生效。不過沒有用JS,而是在一開始創建DOM的時候就額外添加了足夠多的元素,足夠多是多到什么程度是根據你一行最多能顯示多少個來決定的,例如在最大的屏幕上你能顯示20個,那么你就添加19個空元素,這樣不管寬度怎么變,都能保證最后一行(不算空元素)永遠都跟上一行有同樣的元素個數,就能保證flex樣式是一樣的。
回答2:上demo啊
標簽:
CSS
相關文章:
1. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?2. mysql replace 死鎖3. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?4. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?5. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?6. extra沒有加載出來7. python3.x - Python not 運算符的問題8. python - 數據與循環次數對應不上9. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();10. python小白,關于函數問題
排行榜

 網公網安備
網公網安備