文章詳情頁
前端 - 使用css3的border-image出現(xiàn)的蛋疼問題?
瀏覽:53日期:2023-07-20 13:27:38
問題描述
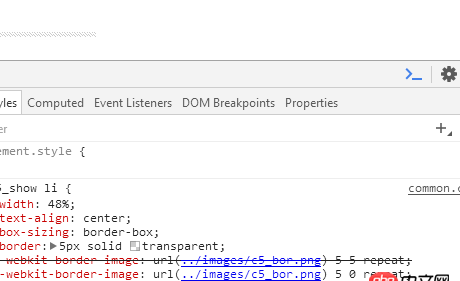
切了一個(gè)5*5px的邊框圖片(使他平鋪),然后寫了如下代碼,設(shè)置 5 0 或0 5 時(shí)可以顯示上下 或左右的邊框圖,但設(shè)成5 5 的話邊框就消失。我沒網(wǎng)上教程那樣復(fù)雜的切割,只是想讓他平鋪到邊框給個(gè)圓角,不知出了什么問題
問題解答
回答1:看效果圖呢?
標(biāo)簽:
CSS
相關(guān)文章:
1. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時(shí)間會消失是什么情況?2. linux運(yùn)維 - python遠(yuǎn)程控制windows如何實(shí)現(xiàn)3. javascript - 從mysql獲取json數(shù)據(jù),前端怎么處理轉(zhuǎn)換解析json類型4. django - Python error: [Errno 99] Cannot assign requested address5. android - 安卓做前端,PHP做后臺服務(wù)器 有什么需要注意的?6. python小白 關(guān)于類里面的方法獲取變量失敗的問題7. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?8. thinkPHP5中獲取數(shù)據(jù)庫數(shù)據(jù)后默認(rèn)選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙9. extra沒有加載出來10. python - Scrapy如何得到原始的start_url
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備