文章詳情頁
css3 flexbox 布局的 justify-content
瀏覽:69日期:2023-08-06 16:58:52
問題描述
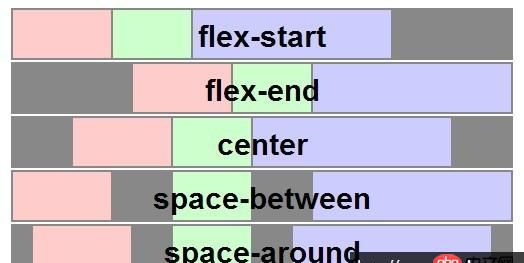
額,問題是這樣的,w3cplus《Flexbox——快速布局神器 》里關于justify-content的示例效果,和我在code上寫的不一樣,例如,justify-content:space-between在上面那個教程的效果如圖所示
在space-between中,第一個子元素和最后一個子元素是緊貼著父元素的邊緣(其實也就是緊貼主軸的起點和終點,但是我在codepen里面寫的效果卻不是這樣的,如圖所示 我嘗試了好久,第一個元素總是與主軸的起點有間隔,請問一下大家這是怎么回事?ps:事實上,如果把我的代碼改成justify-content:flex-start也能看到我提到的問題.
我嘗試了好久,第一個元素總是與主軸的起點有間隔,請問一下大家這是怎么回事?ps:事實上,如果把我的代碼改成justify-content:flex-start也能看到我提到的問題.
問題解答
回答1:有一層 ul 的 padding 沒有去掉——請善用開發(fā)者工具。
標簽:
CSS
相關文章:
1. angular.js - Angular路由和express路由的組合使用問題2. 網絡傳輸協(xié)議 - 以下三種下載方式有什么不同?如何用python模擬下載器下載?3. java 排序的問題4. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?5. 表單提交驗證,沒反應,求老師指點6. 我的html頁面一提交,網頁便顯示出了我的php代碼,求問是什么原因?7. 如何修改phpstudy的phpmyadmin放到其他地方8. tp6表單令牌9. php - mysql中,作為主鍵的字段,用int類型,是不是比用char類型的效率更高?10. javascript - canvas 可以實現(xiàn) PS 魔法橡皮擦的功能嗎?
排行榜

 網公網安備
網公網安備