文章詳情頁
javascript - gulp 安裝完圖片壓縮插件后執(zhí)行g(shù)ulp命令后為何報Cannot find module ’file-type’?
瀏覽:109日期:2023-08-30 15:01:41
問題描述


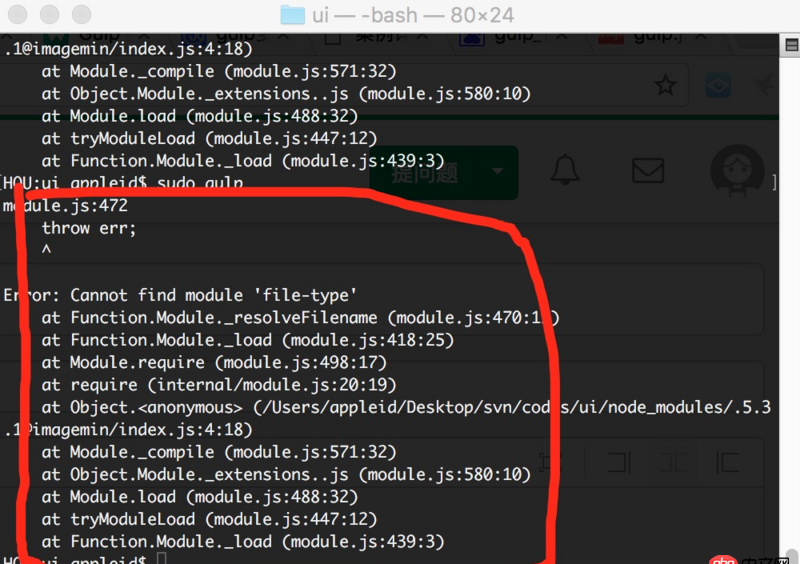
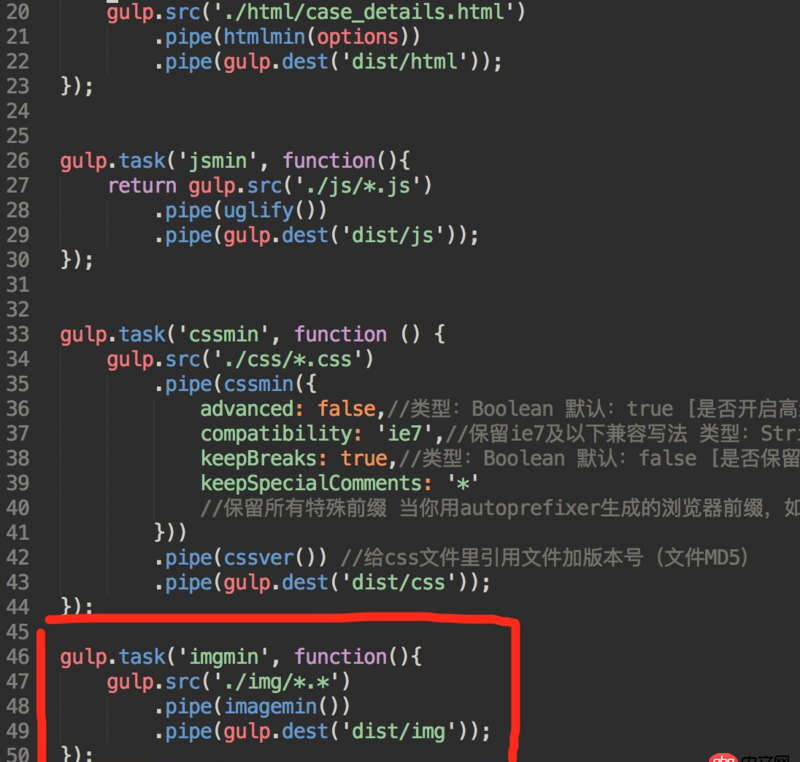
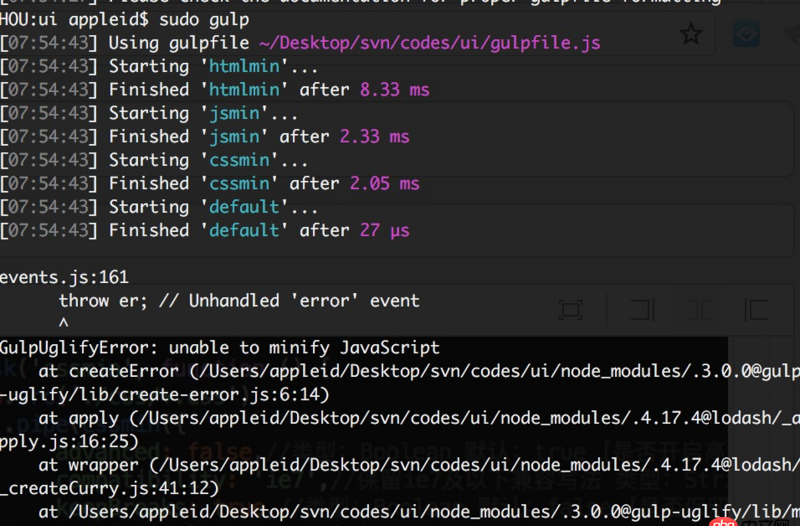
安裝完這個圖片壓縮差幾件后本來執(zhí)行g(shù)ulp命令能執(zhí)行壓縮html和css 現(xiàn)在執(zhí)行不了了,都是報第一張圖的錯誤。另外請教一下我為何沒法壓縮js文件(已經(jīng)安裝了gulp-uglify插件),網(wǎng)上說是語法錯誤,但是我在瀏覽器都能運行了為何還報語法錯誤?壓縮js文件報這個錯誤

小白一枚,在站內(nèi)和網(wǎng)上搜索了很多辦法都無法解決所以來社區(qū)提問了。希望得到大神指點。
問題解答
回答1:可能有組件版本的原因,某個版本的組件中需要依賴file-type,但是組件的依賴庫中沒添加,組件檢查或者運行的時候就會 報錯了。你自己手動npm install報錯的庫就可以了。
標簽:
JavaScript
相關(guān)文章:
1. mysql新建字段時 timestamp NOT NULL DEFAULT ’0000-00-00 00:00:00’ 報錯2. javascript - webpack --hot 熱重載無效的問題3. php - 第三方支付平臺在很短時間內(nèi)多次異步通知,訂單多次確認收款4. Mysql && Redis 并發(fā)問題5. html5 - h5寫的app用的webview,用手機瀏覽器打開不顯示?6. javascript - 百度echarts series數(shù)據(jù)更新問題7. javascript - node服務(wù)端渲染的困惑8. mysql - 一個表和多個表是多對多的關(guān)系,該怎么設(shè)計9. css - 求推薦幾款好用的移動端頁面布局調(diào)試工具呢?10. 微信開發(fā) - html5 video 在微信 ios 版內(nèi)如何實現(xiàn)自動播放
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備