文章詳情頁
javascript - 手淘國際版預(yù)先加載的html是如何實(shí)現(xiàn)的?
瀏覽:100日期:2023-09-09 17:29:00
問題描述



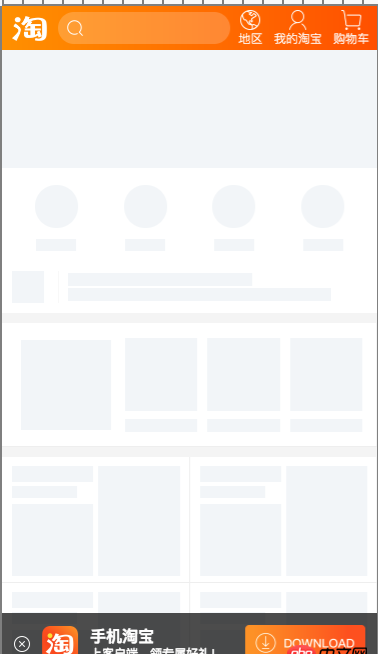
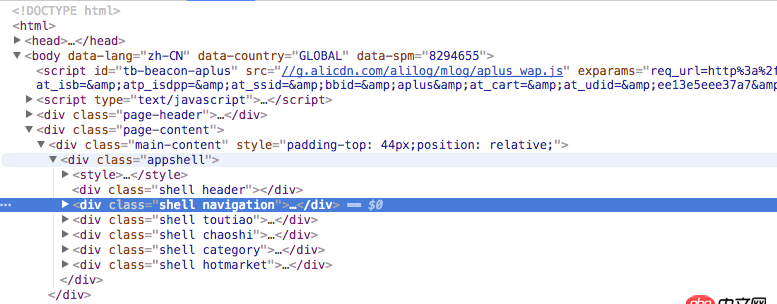
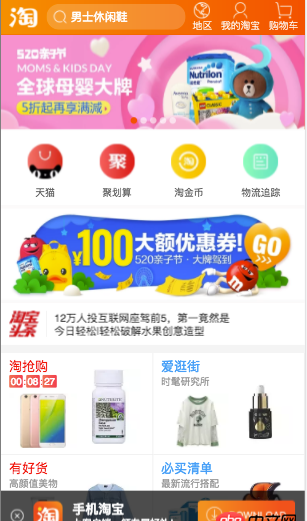
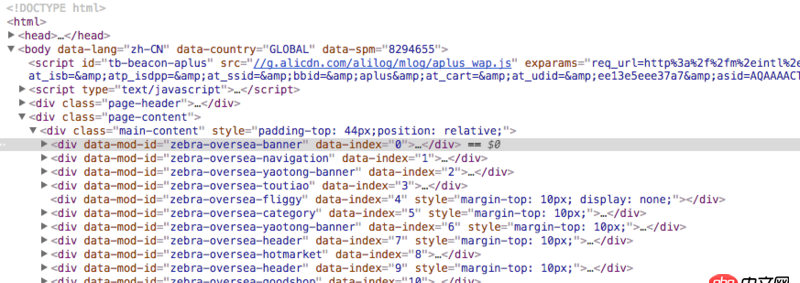
 注意看class=”main-content“ 內(nèi)部,預(yù)先加載了一段p, 當(dāng)數(shù)據(jù)請求過來后,用真實(shí)的p替換了之前的偽空白,想知道是如何實(shí)現(xiàn)的~
注意看class=”main-content“ 內(nèi)部,預(yù)先加載了一段p, 當(dāng)數(shù)據(jù)請求過來后,用真實(shí)的p替換了之前的偽空白,想知道是如何實(shí)現(xiàn)的~
問題解答
回答1:之前的 html 是服務(wù)端渲染直接返回的,而后面的是需要運(yùn)行 js 之后生成的
回答2:這些數(shù)據(jù)是異步動(dòng)態(tài)加載的,所以首屏先用這段p占位置,讓你看起來體驗(yàn)更好,等你滑到相應(yīng)的部分再去請求數(shù)據(jù),你可以看一下網(wǎng)絡(luò)請求就清楚了。
標(biāo)簽:
JavaScript
上一條:javascript - node安裝后,npm老是報(bào)不是內(nèi)部命令,如何解決呢?下一條:javascript - vue老是安裝不上,應(yīng)該是path環(huán)境的問題,但是不知道怎么解決,請高手指教
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. docker-compose 為何找不到配置文件?3. angular.js - angularjs如何傳遞id給另一個(gè)視圖 根據(jù)id獲取json數(shù)據(jù)?4. 數(shù)據(jù)庫無法進(jìn)入5. mysql - 記得以前在哪里看過一個(gè)估算時(shí)間的網(wǎng)站6. boot2docker無法啟動(dòng)7. select - mysql怎么搜索一個(gè)字符串指定位置之后兩位8. python - linux怎么在每天的凌晨2點(diǎn)執(zhí)行一次這個(gè)log.py文件9. android - E/dalvikvm: Could not find class java.nio.file.Path,10. 請問一下各位老鳥 我一直在學(xué)習(xí)獨(dú)孤九賤 現(xiàn)在是在tp5 今天發(fā)現(xiàn) 這個(gè)系列視頻沒有實(shí)戰(zhàn)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備