文章詳情頁
node.js - vue-cll+sass 樣式不出來 已經npm install sass、 sass-loader了
瀏覽:86日期:2023-09-13 14:47:45
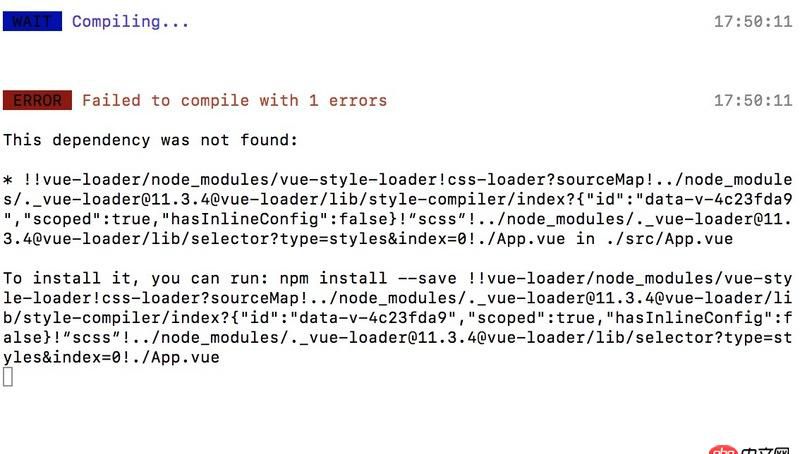
問題描述

問題解答
回答1:node-sass呢?
回答2:npm install node-sass -save--dev
回答3:不需要配置樣式表loader,webpack.config.js里已經配置好了各種樣式loader(如css-loader style-loader stylus-loader等),可以參考http://www.cnblogs.com/aoping...
回答4:還要安裝 node-sass, 無需配置的。 安裝就能用
標簽:
vue
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. table表格里面height不能在border和tr里面調?3. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下4. python文檔怎么查看?5. 這段代碼既不提示錯誤也看不到結果,請老師明示錯在哪里,謝謝!6. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)7. tp5 不同控制器中的變量調用問題8. javascript - vue 元素加樣式該怎么做9. python - Pycharm一句代碼寫完可以自動補全空格么?10. php7.3.4中怎么開啟pdo驅動
排行榜

 網公網安備
網公網安備