文章列表

-
- Vue的Options用法說明
- el:掛載點與$mount有替換關系new Vue({ el: '#app'});new Vue({}).$mount(’#app’)注:被你選為掛載點的那個元素,如果在index.html里那個元素里面本來就有內容,在渲染時會消失(網速慢可以看到),被這個vue實例的對應內容所覆蓋。data:內部...
- 日期:2022-12-06
- 瀏覽:125
- 標簽: Vue

-
- Vue為什么要謹慎使用$attrs與$listeners
- 前言在 Vue 開發過程中,如遇到祖先組件需要傳值到孫子組件時,需要在兒子組件接收 props ,然后再傳遞給孫子組件,通過使用 v-bind='$attrs' 則會帶來極大的便利,但同時也會有一些隱患在其中。隱患先來看一個例子:父組件:{ template: ` <div> <i...
- 日期:2022-12-03
- 瀏覽:114
- 標簽: Vue

-
- Vue 實現監聽窗口關閉事件,并在窗口關閉前發送請求
- 網上很多博客說監聽窗口關閉事件使用window.beforeunload,但是這個監聽事件也會在頁面刷新的時候執行,經過百度和自己的實際測試,終于解決了這個問題,代碼如下:mounted() { window.addEventListener(’beforeunload’, e => th...
- 日期:2022-12-01
- 瀏覽:120
- 標簽: Vue

-
- vue使用webSocket更新實時天氣的方法
- 目錄前言關于 webSocket 的操作及示例:webSocket1.關于 webSocket2.與 AJAX 輪的區別3.webSocket 事件4. 一個簡單的示例天氣更新圖片素材重連機制前言在 vue 中使用 webSocket 做一個簡單的天氣實時更新模塊。關于 webSocket 的操作及...
- 日期:2022-09-28
- 瀏覽:20
- 標簽: Vue

-
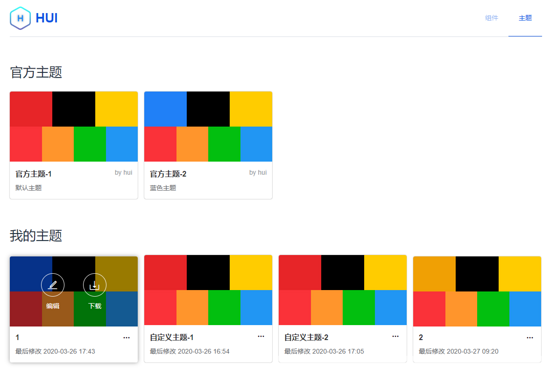
- vue組件庫的在線主題編輯器的實現思路
- 一般而言一個組件庫都會設計一套相對來說符合大眾審美或產品需求的主題,但是主題定制需求永遠都存在,所以組件庫一般都會允許使用者自定義主題,我司的vue組件庫hui的定制主題簡單來說是通過修改預定義的scss變量的值來做到的,新體系下還做到了動態換膚,因為皮膚本質上是一種靜態資源(CSS文件和字體文件)...
- 日期:2023-01-29
- 瀏覽:32
- 標簽: Vue

-
- vue模塊移動組件的實現示例
- 一直都想實現類似于五百丁中簡歷填寫中模塊跟隨鼠標移動的組件,最近閑來無事,自己琢磨實現了一個差不多的組件。其中每個模塊都是組件調入(項目經驗、教育經驗、工作經驗等),所以這里也用到了動態加載組件方式。思路:鼠標移入模塊,顯示相應模塊的點擊移動按鈕,點擊A模塊移動按鈕,此時原先A模塊所在的位置上變為拖...
- 日期:2023-01-19
- 瀏覽:8
- 標簽: Vue

-
- vue實現簡易圖片左右旋轉,上一張,下一張組件案例
- 項目需求,嵌到elementUi里的小組件,寫得不好,不喜勿噴,謝謝父組件代碼<template> <div> <see-attachment :filesLists=’files’ :file=’imgFile’ v-if='showmask' @hideMask=’...
- 日期:2022-12-21
- 瀏覽:104
- 標簽: Vue

-
- vue離開當前頁面觸發的函數代碼
- 我就廢話不多說了,大家還是直接看代碼吧~destroyed(){ console.log(’銷毀’)}補充知識:vue中進入路由頁面和離開路由頁面后執行函數進入路由頁面mounted(){ this.$nextTick(()=>{ show(); })}離開路由頁面后執行函數des...
- 日期:2022-12-01
- 瀏覽:122
- 標簽: Vue

-
- VUE 項目在IE11白屏報錯 SCRIPT1002: 語法錯誤的解決
- 問題現象項目使用vue/cli3腳手架搭建的前端項目,vue版本為2.6.10。browserslist的配置如下:[ '> 1%', 'last 2 versions']但開發環境的IE11打開顯示白屏,F12打開顯示:分析過程5306行顯示 './node_modules/_debug@4...
- 日期:2022-11-18
- 瀏覽:140
- 標簽: Vue

-
- 在Vue中使用Echarts實例圖的方法實例
- 前言由于在項目中需要對數據進行可視化處理,也就是用圖表展示,眾所周知echarts是非常強大的插件。但是新手猛的上手的話,可能會有點束手無策,所以這篇就是來寫一點入門的內容,外加自己一點的小心得。一、首先要在項目中下載echarts依賴npm install echarts -S//或者使用淘寶的鏡...
- 日期:2022-11-16
- 瀏覽:123
- 標簽: Vue

 網公網安備
網公網安備